fleuntdを活用したいと決意し、しばらく放置していたのですが、
kibanaというログ可視化ツールと連携するとおもしろいことができる
というのを知り、ちょこっと調査してみました。
どうやら、fluentd、kibana、elasticsearchを使えば、
apacheのログをかっこ良く表示できるようです。
もろもろさくっと社内システムに導入できたので、キャプチャとってみました!
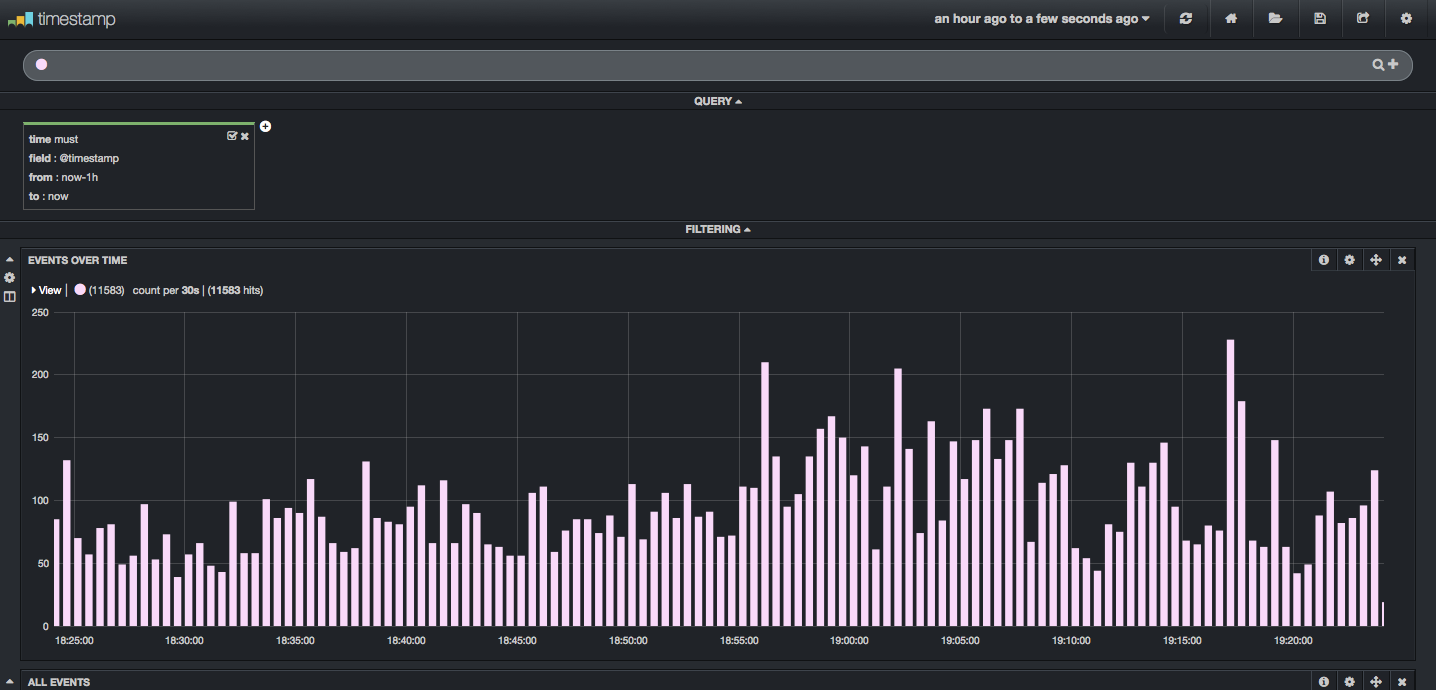
下記画像は、apacheのアクセスログです。(x:時間 y:アクセス数)

かっこ良くていいですね!
でも、これだけだと、活用しがいがないので、検索してみましょう。
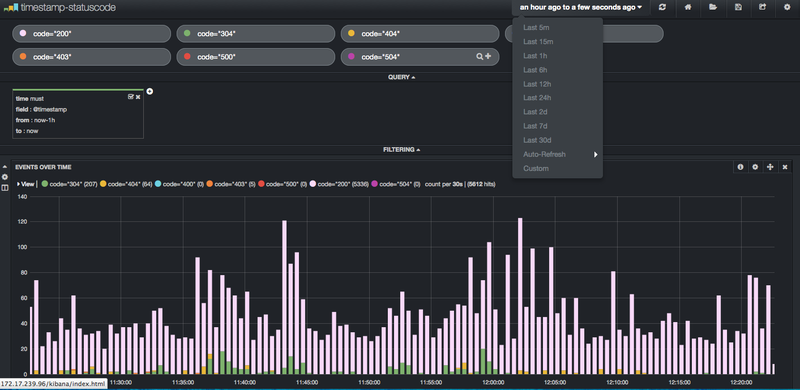
検索ボックスに「code:200」、「code:304」と打ち込んでいくと、
こんなかんじのグラフになりました。

ステータスコード別にグラフが表示できるのがわかりましたね!
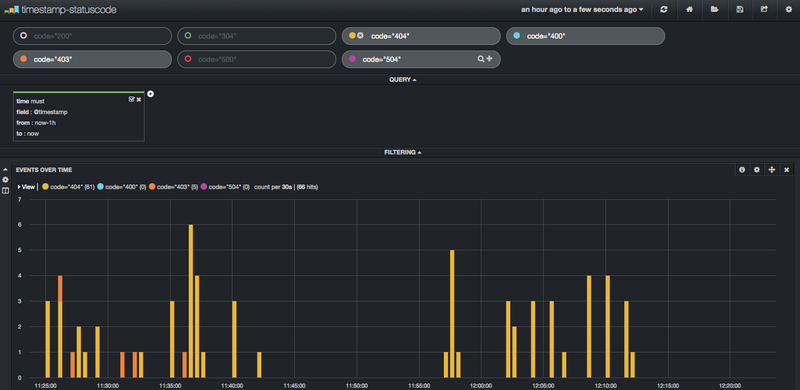
では、正常系のコードを非表示にするとどうなるでしょうか。

おや?どうやら、404エラーがたびたび出ているようです。
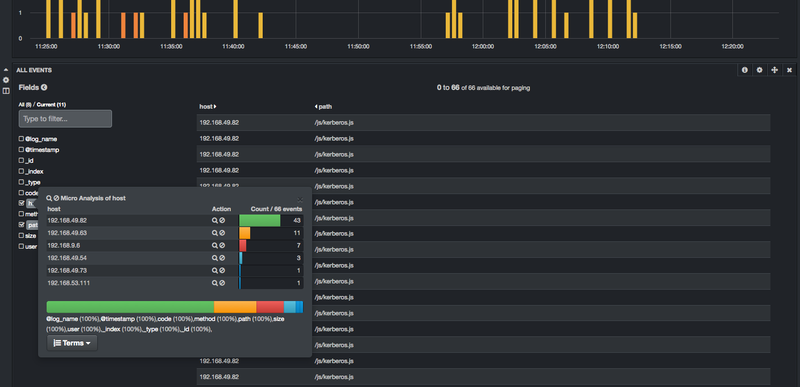
ログの中身を見てみると、存在しないjsが呼び出されていました。

ここまでkibanaで確認できれば、あとはソースコードをgrepし、
修正できますね!
という流れで、kibanaの実践方法をさらっと説明してみましたが、いかがでしたでしょうか?
使ってみたくなったという方は、下記URLからオフィシャルサイトを見ていただければと思います!
Kibana | Overview | Elasticsearch http://www.elasticsearch.org/overview/kibana/
Kibana 3 http://demo.kibana.org/
では、良い一年を。