概要
HTC Viveコントローラを使ったプロジェクションマッピングもどきを作成してみます.
HTC Viveコントローラを使ったプロジェクションマッピングもどきを作成してみた pic.twitter.com/N6g7FO3Ob7
— Masaki Jack (@JackMasaki) 2017年2月18日
こんな感じで表示されます.
必要なもの
・PC(今回はWindowsで作ります)
・HTC Vive
・プロジェクター
準備段階
次のものを導入します.
・Unity(5.4.0f3)
・SteamVR plugin for Unity(v1.2.0)
SteamVR plugin for UnityはUnityをインストール後にAsset Storeからダウンロードして
インポートしてください.無料で配布されています.
※投稿時とのVersionの違いで設定項目が異なる可能性があります.
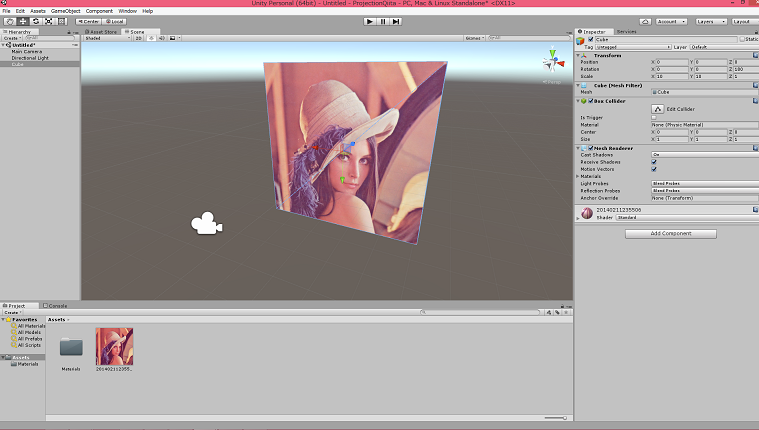
1.表示画像用のオブジェクト作成
画像を表示するオブジェクトを作成します.
GameObject -> 3D Object -> Cube
で作成します.
今回は正方形のものを作成するので
Scaleはx:10 y:10 z:1
で作成します.
作成したCubeに表示したい画像を貼り付けてテクスチャにします.
また,projectを作成した直後だと画像が反転して表示されるので
CubeのRotateを180にして向きを合わせましょう.
2.SteamVR plugin for Unityの設置
Asset StoreからダウンロードしたSteamVR plugin for Unityをインポートします.
インポートした後
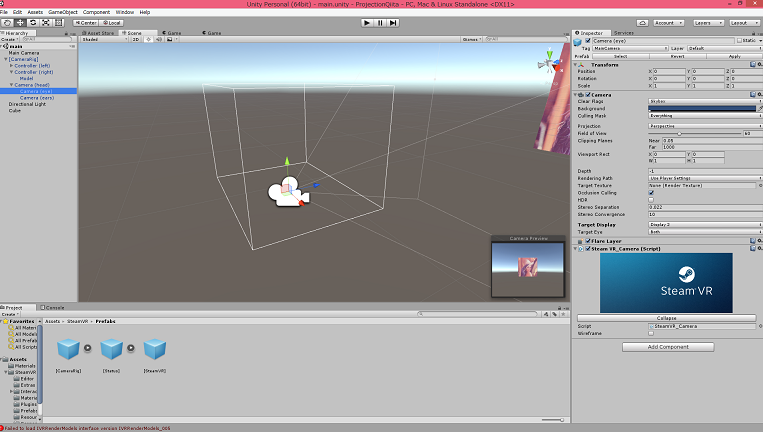
SteamVR -> Prefabs -> CameraRig
をScene上に設置します.
CameraRigのPositionはx:0 y:-1.5 z:-25
で今回は設置しました.
使用感などで調整してください.
設置後,CameraRig内にあるComponentのSteam_VR_Play Area(Script)内の
Wireframe Heightを0にして枠線を消します.
次のHierarchyのCameraRig下のCamera(head)内にあるCamera Component
にあるTarget DisplayをDisplay2に変更します.
同様にCamera(head)下にあるCamera(eye)内のCamera Component
のTarget DisplayをDisplay2に変更します.
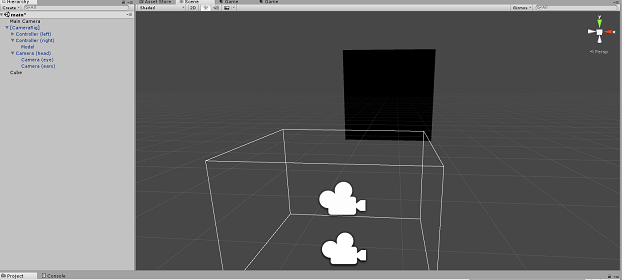
3.プロジェクター出力設定
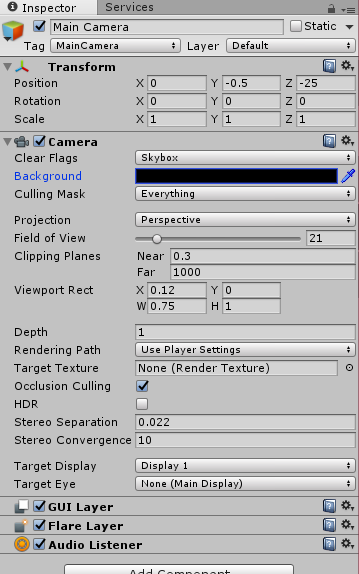
プロジェクターに表示するためにMain Cameraの設定をします.
まずPositionをx:0 y:-0.5 z:-25に変更します.
BackgroundをHEX Colorを#00000000に変更します.
Field of Viewを21に変更します.
Viewport Rectをx:0.12 w:0.75に変更します.
Depthを1に変更します.
Target EyeをNone(Main Display)に変更します.
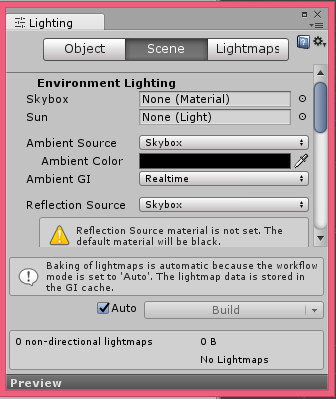
4.画面の設定
このままでは空が明るい状態のままになるので暗くしましょう.
Window -> Lighting
を開きます.
SkyboxをNoneに変更し,Ambient Colorを#000000に変更します.
Hierarchy内にあるDirectional Lightを削除します.
画像が暗くなれば成功です.
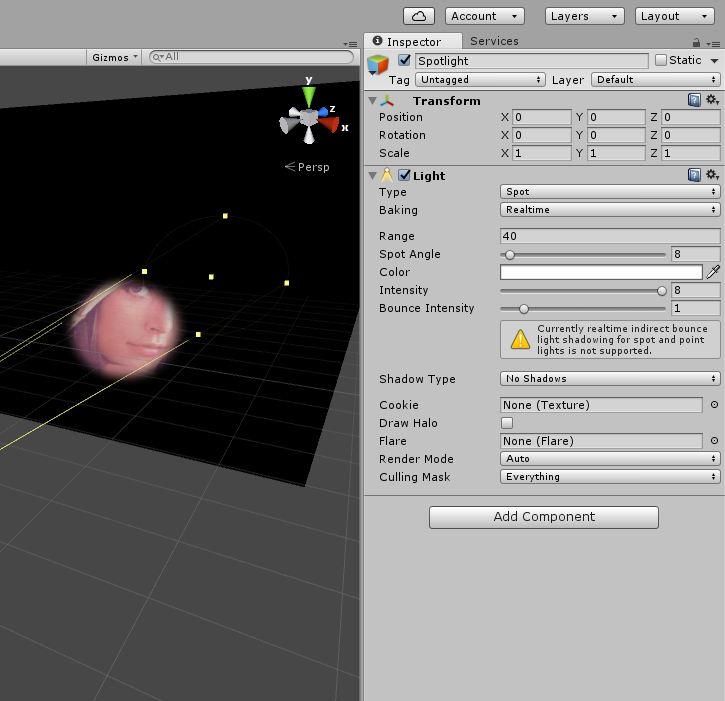
5.スポットライトの設定
暗くなった画面にコントローラを向けると
向けた個所が明るくなるようにSpotlightを作成します.
GameObject -> Light -> Spotlightで作成します.
作成したSpotlightをCameraRig/Controller(left)に入れます.
ここのleftはrightでも両方でも構いません.
SpotlightのLight Component内の設定をします.
Positionは(0,0,0)に変更します.
Rotateも(0,0,0)に変更します.
Rangeを40に変更します.
Spot Angleを8に変更します.
Intensityを8に変更します.
6.HTC Viveコントローラのモデル非表示
ここまででほとんど完成しているのですが,
最後にViveコントローラを非表示にします.
CameraRig/Controller(left or right)/Model
のInspectorのチェックボックスを外して非表示にします.
7.実際に動作させてみる
Buildしてプロジェクターで投影してみましょう.
うまくできていればコントローラを向けた先だけ画像が表示されるはずです.
ライトの範囲調整や画像のサイズ調整などいろいろと弄るところはあるかと思います.
この次はプロジェクターの位置トラッキングやKinectの位置トラッキングなんかを考えています
(考えているだけ)