PHPStormのFile Watcher機能を使って、Drupalのテーマで SCSS + Compass のビルドをするための設定方法を紹介します。
前提条件
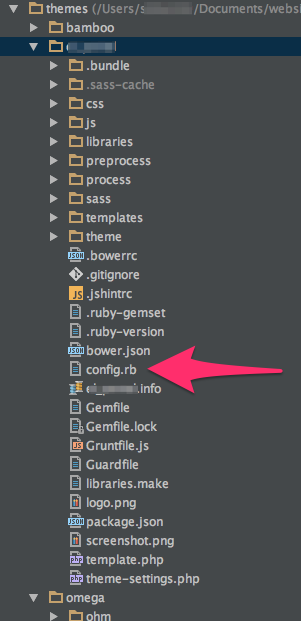
- テーマは、OMEGA4とする。
※ただし、テーマ配下にconfig.rbが設置されていれば何のテーマでも構いません。

- SCSS + Compass のコマンドの実行環境が整備されていること。
※ruby + gemコマンドにて適宜コマンドのセットアップをお願いします。
実施環境
下のコマンドの組み合わせで実施しました。
「rbenv」「rbenv-gemset」「Bundler」はとくにセットアップしていなくても支障はないです。
- Macbook Pro (Retina, 15-inch, Mid 2014)
- Mac OS X 10.11 El Capitan
- PHPStorm 10.0.4
- Ruby 2.2.5p319 (2016-04-26 revision 54774)
- rbenv 1.0.0
- rbenv-gemset 0.5.8
- Bundler 1.12.1
- Sass 3.4.21
- Compass 1.0.3
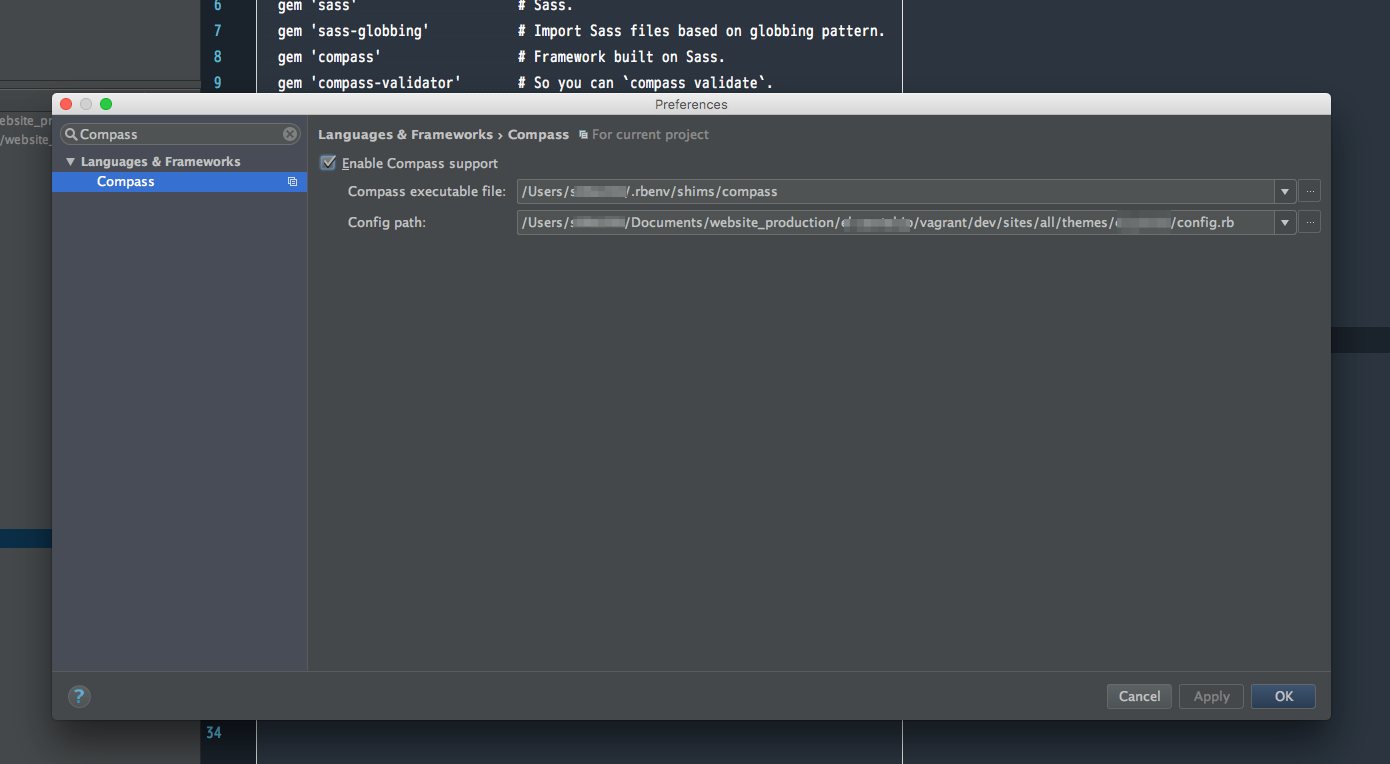
PHPStorm で Compass を有効化する
「Enable Compass support」にチェックを入れます。
チェックを入れると同時に、下のような感じで2項目に自動的にパスがセットされるので基本的に手動で入力しなくても大丈夫です。
Compass executable file : /Users/[ユーザ名]/.rbenv/shims/compass
Config path : /path/to/wwwroot/sites/all/themes/test-site/config.rb
SCSS/Compassのビルド設定をする
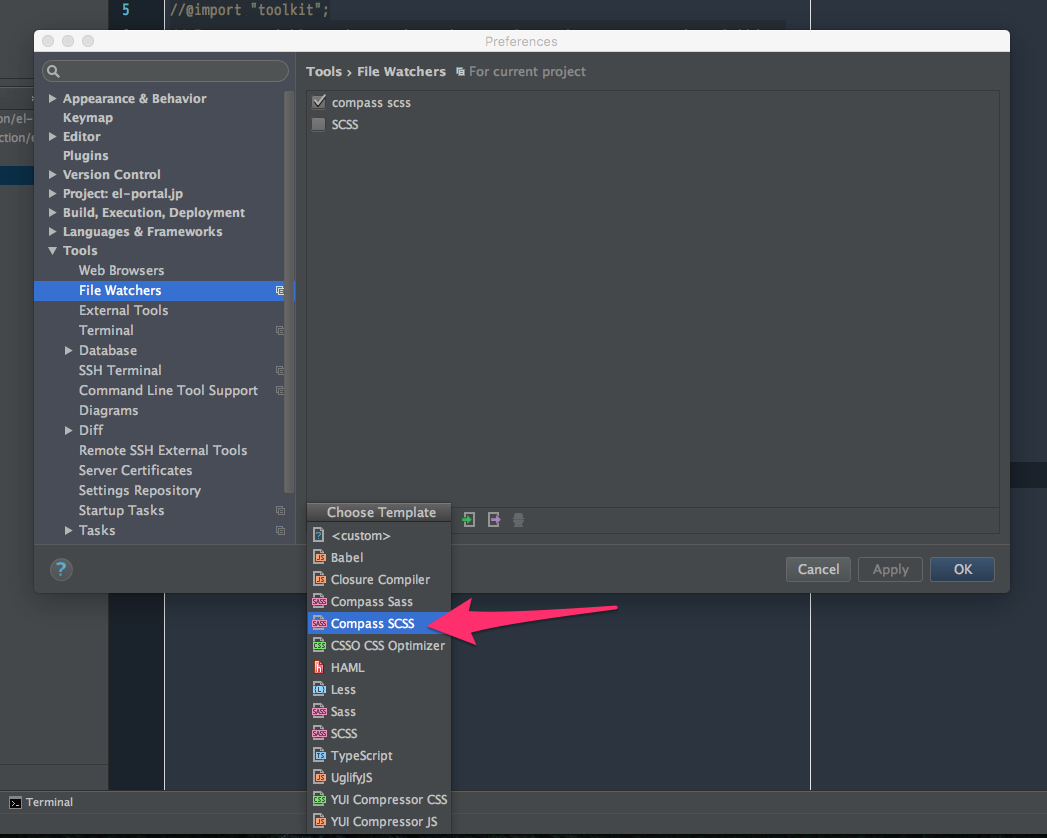
環境設定 > Tools > File Watchers を開きます。
Compass SCSSの設定を追加する
プラスアイコン[+]をクリックすると「Choose Template」ダイアログが表示されるので「Compass SCSS」をクリックします。
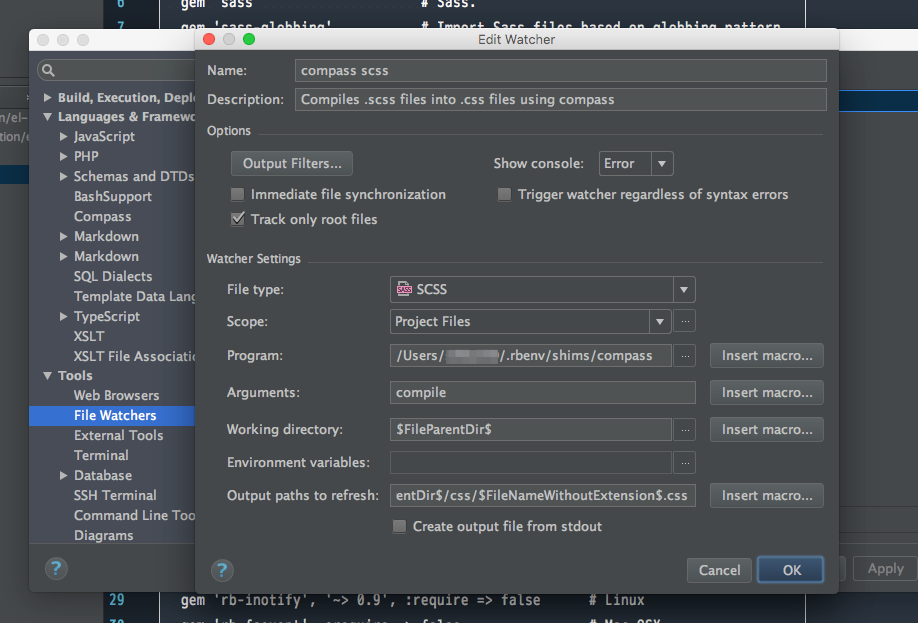
Watcherの設定
Edit Watcher画面が表示されるので以下の通りに設定します。
|
File type
|
SCSS
|
|
Scope
|
Project Files
|
|
Program(※)
|
/Users/[ユーザー名]/.rbenv/shims/compass
|
|
Arguments
|
compile
|
|
Working directory
|
\$FileParentDir$
|
|
Output paths to refresh
|
\$FileParentDir\$/css/\$FileNameWithoutExtension$.css
|
※Program項目の compass コマンドのパスは、whichにて確認してください。
% which compass
compass compile のビルドのタイミングを設定する
scssファイル保存時にのみ compass compile を実行したいときは以下のチェックを外します。
(チェックを外さないと編集している最中でもビルドが走ってしまい煩わしいので)
[x] immediate file synchronization
設定は以上です。
最後にPHPStormを再起動します。
再起動は忘れがちですが、再起動するまで設定が反映されないことがあるのでご注意ください。
PHPStorm上でscssファイルを編集すれば、ただちにcssファイルがビルドされるようになっているかと思います。