SCSS + Compass 環境でSCSSコンパイルするときに、少しでもファイルサイズを減らしてパフォーマンスを向上させたいときに「compressed」を指定すると思います。
この指定は、CSSファイルへ出力するときに全ての改行コードが取り除かれて1行にまとめられます。
例)config.rbファイル上の output_style の指定
# You can select your preferred output style here (:expanded, :nested, :compact
# or :compressed).
output_style = :compressed
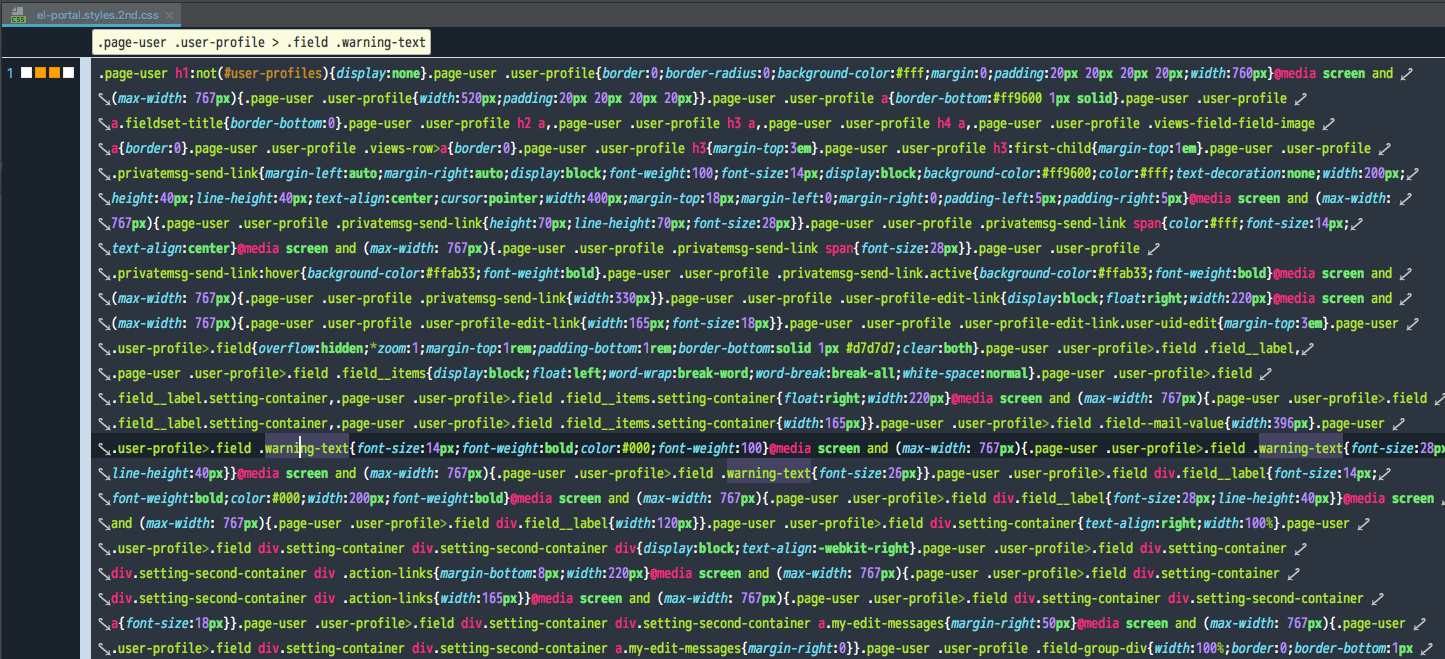
例):compressed指定時、改行が除去されて吐き出されたCSSファイル
しかし、改行コードを除去したとしても元のファイルサイズと比べてせいぜい10%程度しか小さくなりません。これだとパフォーマンスへの影響は微々たるものです。
##CSSファイルが圧縮されているときの問題点
それだけなら何も問題はないのですが、1行に全てのCSSコードがつまっており差分が抽出しずらい状態のために、Gitマージするときに必ずと言って良いほどコンフリクトが発生してしまいます。
その都度、SCSSコンパイルし直してから改めてGitマージするという作業を行うことになってしまいます。
頻発するGitコンフリクトを避けるためには :compressed ではなく :expanded または :nested を指定しておくと良いでしょう。
output_style = :expanded #:expanded or :nested
##CSSファイルの圧縮はgzipが効果的
それでもファイルサイズは少しでも小さくしたいということであれば、gzip圧縮したほうが効果的です。70〜80%程度まで小さくなると言われています。
gzip圧縮を行うには、Apacheのmod_deflateモジュールを利用したり、Drupalを使っている場合はコントリビュートモジュール「Advanced CSS/JS Aggregation」などを導入するのがいいと思います。
####(補足)Drupal - Advanced CSS/JS Aggregationモジュール
Advanced CSS/JS Aggregationモジュールを使った場合、gzip圧縮されたファイルは sites/default/files/css/ に出力されてそのファイルがブラウザへ出力されることになります。Drupalキャッシュクリアが実行されるまではそのファイルが使われ続けます。
つまり、元のcssファイルが圧縮されるわけではないので、Gitマージしたときに発生するコンフリクト問題は回避することができます。
SCSS + Compassのファイル圧縮をオフにした上で、Advanced CSS/JS Aggregationモジュールのキャッシュ機能を利用すれば運用も楽になるはずです。