Drupal 8.4.xからStylelintがサポートされるようになったので、これから導入するなら SCSS Lint ではなく Stylelint をオススメします。
Stylelintを導入してSCSSのリントチェックを行う(for Drupal8)
Drupal8からCSSスタンダードのルールに沿ったコーディングをするためのリントツール「CSS Lint」のコンフィグファイルが含まれるようになりました。
このリントツール「CSS Lint」を利用すればCSSソースの品質を向上させることができます。
もし、リントツールを導入しない場合、例えばマズイ書き方をしたコードが入り込んでしまい修正・拡張するのが大変になります。
複数人で平行してコーディングしなければならない状況では、人ごとに設計方法が異なり、書き方の癖もそれぞれなので全体を通して見ると著しく設計が劣化してしまいます。
リントツールを導入する目的はそれらの問題を防ぐ効果があります。
##SCSS Lintの紹介
普段のDrupal8のテーマ制作をPHPStormで行っているので、PHPStorm用CSS Lintプラグインがあればいいですが残念ながら存在しません。
そうなると、PHPStormのGruntプラグインやGulpプラグインと連携させる必要がありセットアップが少し面倒です。
加えて、最近のテーマ制作の現場では、生CSSを編集せずにSCSSを利用するのが一般的になっているのでリントツール「SCSS Lint」を導入するのが実際の現場に合っています。
ということでSCSS Lintを導入したいと思います。SCSSとPostCSSの2つの記法に対応したリントツールです。
scss-lint
https://github.com/sasstools/sass-lint
ちなみにSCSS LintはRuby版(gemパッケージ)とNode版(npmパッケージ)の2種類が存在しますが、PHPStormと連携できるのはRuby版だけのようなので、gemパッケージで進めたいと思います。
##実施環境
下の環境で実施しました。
- Macbook Pro (Retina, 15-inch, Mid 2014)
- Mac OS X 10.11.6 El Capitan
- PHPStorm 2017.1.4
- Ruby 2.2.5p319 (2016-04-26 revision 54774)
- rbenv 1.0.0
##SCSS Lintをインストールする
以下のgemコマンドを実施します。
% sudo gem install scss-lint
インストールされたsass-lintコマンドのバーションを確認します。
% scss-lint --version
scss-lint 0.38.0
scss-lintコマンドの動作確認
テーマディレクトリへ移動して、コマンド実行してみます。
% cd themes/omega/omega
% scss-lint .
※テーマディレクトリのパスは適宜読み替えてください。
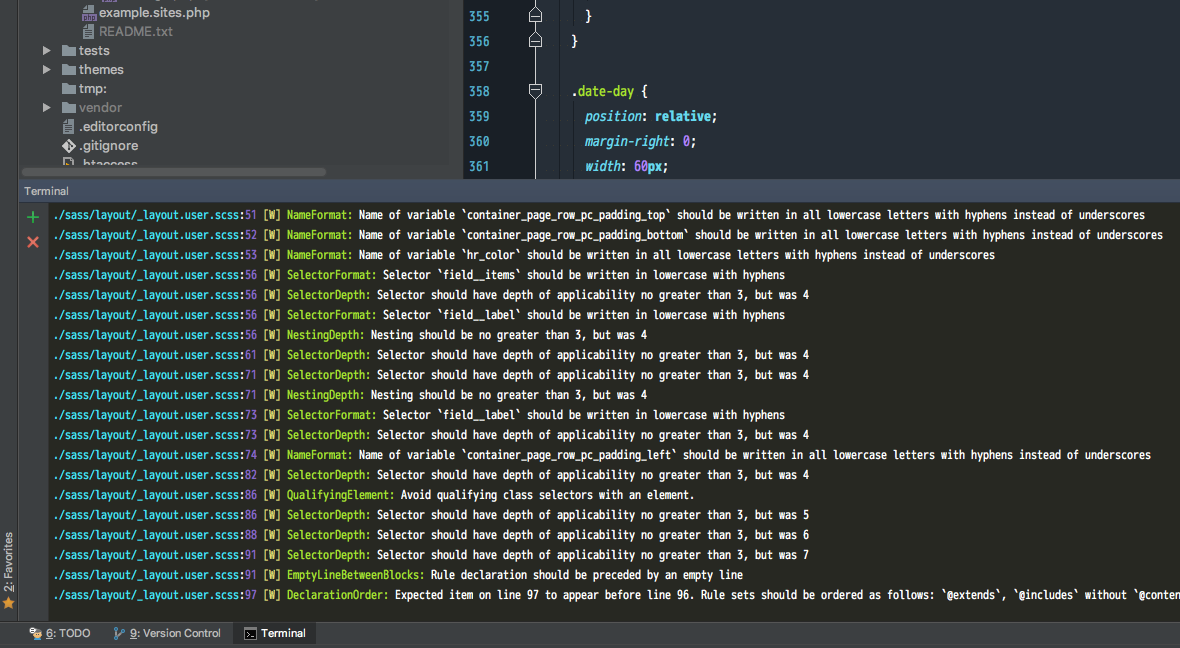
リントチェックの結果が一覧表示されれば、動作OKです。
##PHPStormのscss-lintプラグインをインストールする
ただ、毎回コマンド実行するのは面倒なのでPHPStormと連携するように設定していきます。
PHPStormのscss-lintプラグインをインストールします。
-
まず、PHPStormのメニュー「Preferences」をクリックします。
-
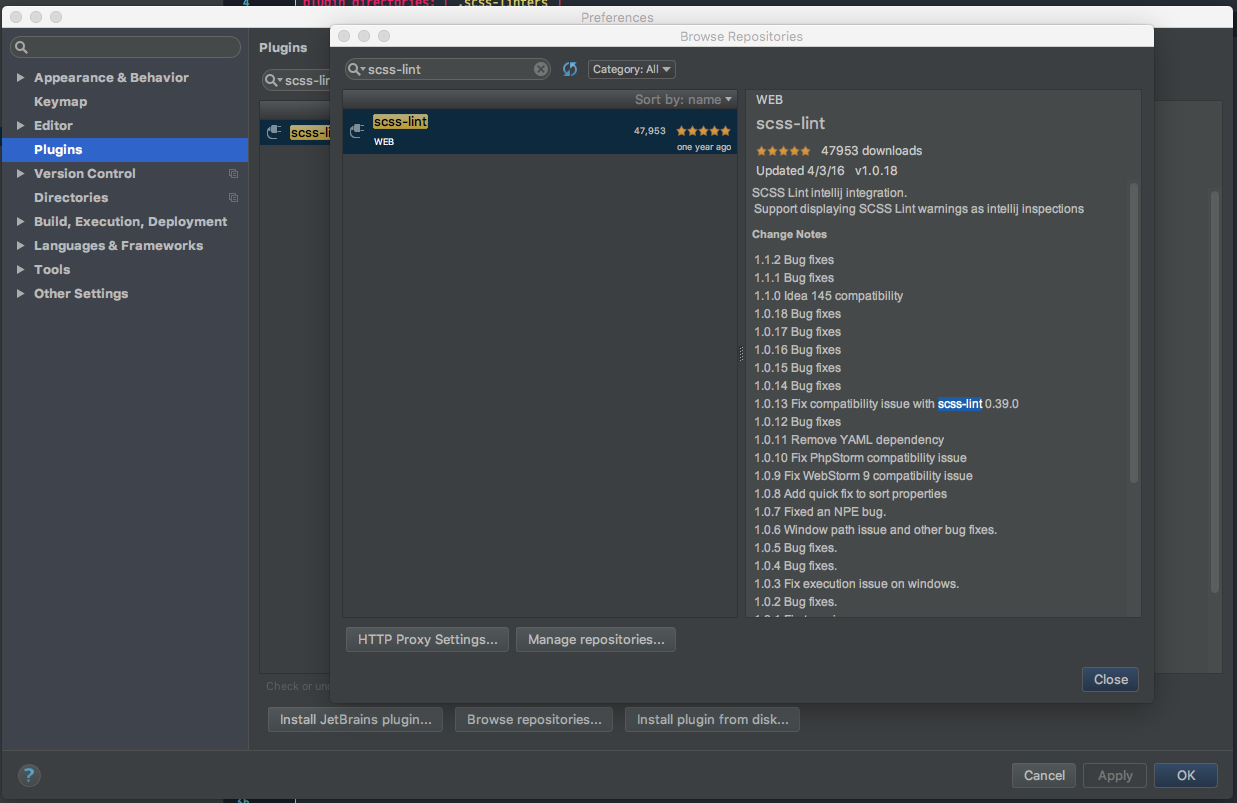
左メニュー「Plugins」を選択して、画面下の「Browse repositrories」をクリックします。
-
右下の「OK」をクリックすると、再起動を促されるので、再起動すればインストール完了です。
##SCSS Lintプラグインの環境設定
SCSS Lintプラグインを利用するには環境設定が必要ですが、そののまえにコンフィグファイルを設置しておきます。
###SCSS Lintのコンフィグファイルを設置する
デフォルトのコンフィグファイルを以下URLからダウンロードします。
デフォルトのコンフィグファイル(YAMLファイル)
https://github.com/brigade/scss-lint/blob/master/config/default.yml
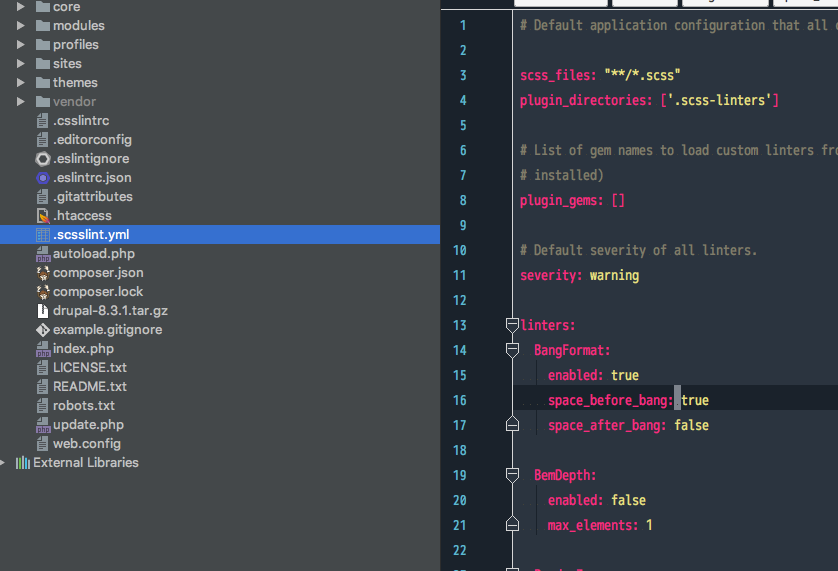
ファイル名を「.scsslint.yml」などに変更した上で、Drupal8のドキュメントルート直下に設置します。
###SCSS Lintプラグインの環境設定を行う
プラグインの環境設定画面は、PHPStormのメニュー「Preferences」をクリックします。
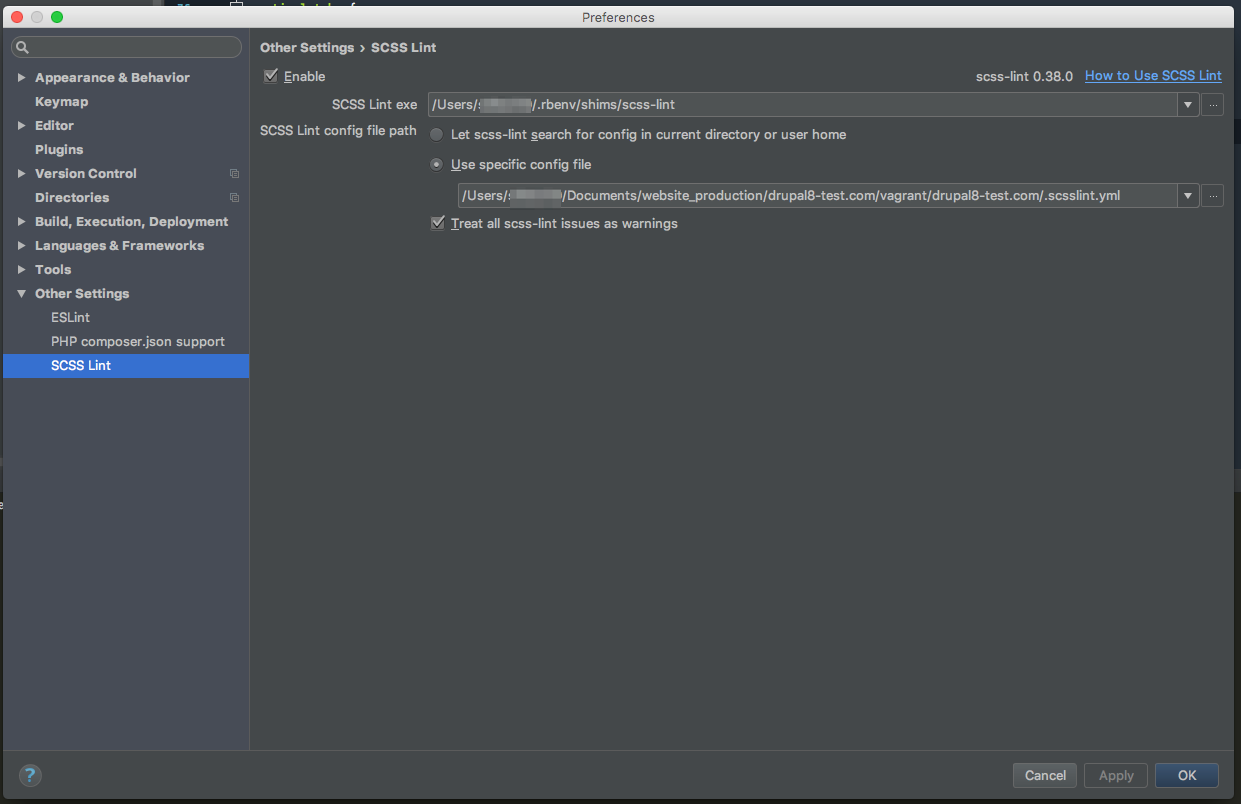
左メニュー「Other Settings」>「SCSS Lint」をクリックします。
Enable
チェックをオンにしてSCSS Lintプラグインを有効化します。
SCSS Lint exe
SCSS Lintの実行ファイルのパスを設定します。
パスがわからなければ、whichコマンドにて確認してください。
% which scss-lint
/Users/[username]/.rbenv/shims/scss-lint
※各自ローカルマシンにて確認したパスを設定してください。
SCSS Lint config file path
先ほど設置したコンフィグファイルのフルパスを入力します。
例)コンフィグファイルのフルパス
/Users/[username]/Documents/website_production/test-site.jp/vagrant/dev/.scsslint.yml
※各自ローカルマシンにて確認したパスを設定してください。
Treat all scss-lint issues as warnings
デフォルトでは、SCSS LintプラグインはSCSS Lintのコンフィグファイルの設定に基づいて警告またはエラーをエディタ上に表示しますが、このチェックボックスをオンにすると、SCSS Lintのすべての問題を警告として表示できます。チェックをオンにしておきます。
あとは、右下の「OK」をクリックして、PHPStromを再起動すれば設定完了です。
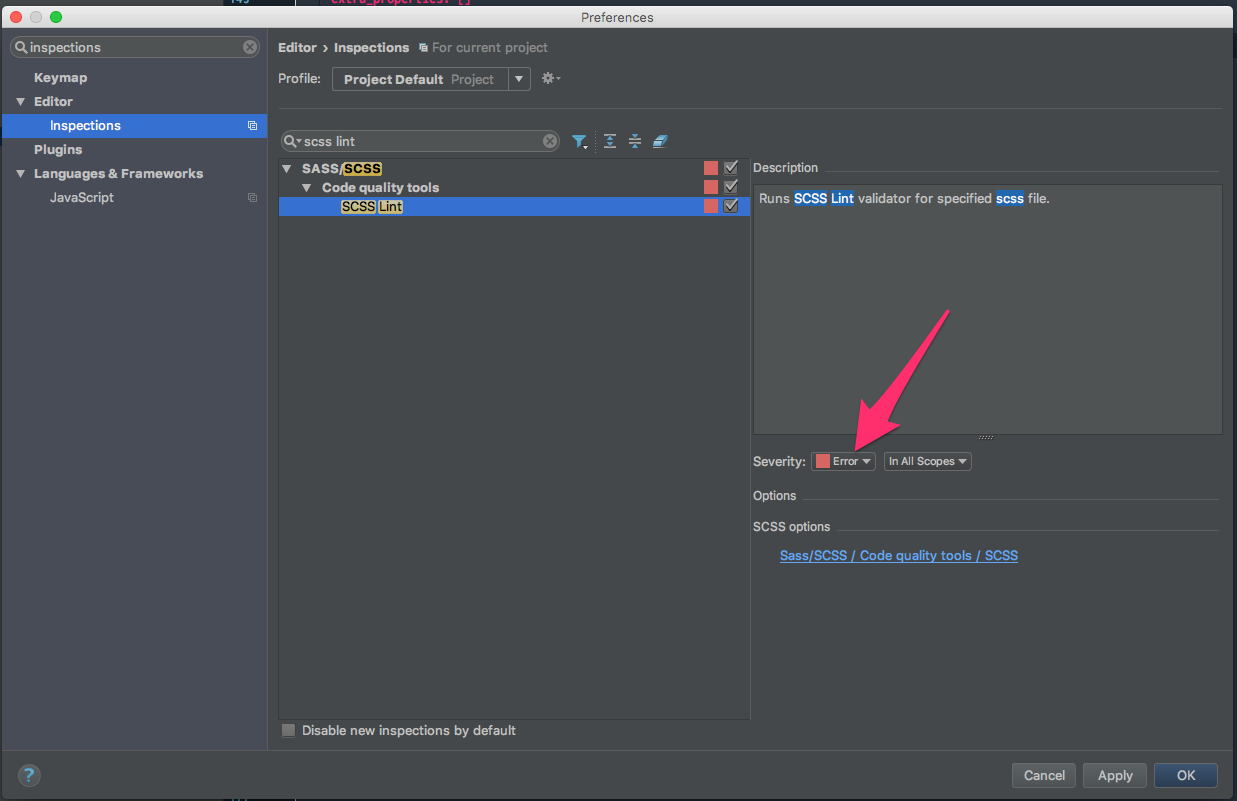
###リントチェックの警告レベルを設定する
設定画面を開きます。
- PHPStormのメニュー「Preferences」をクリックします。
- 左ペインの「Editor」>「Code Style」>「inspections」をクリックします。
(または、左ペインの検索フォームに”inspections”を入力します) - 右ペインの「SASS/SCSS」>「Code quality tools」>「SCSS Lint」をクリックします。
(または検索フォームに”scss lint”を入力すれば一発でたどり着けます)
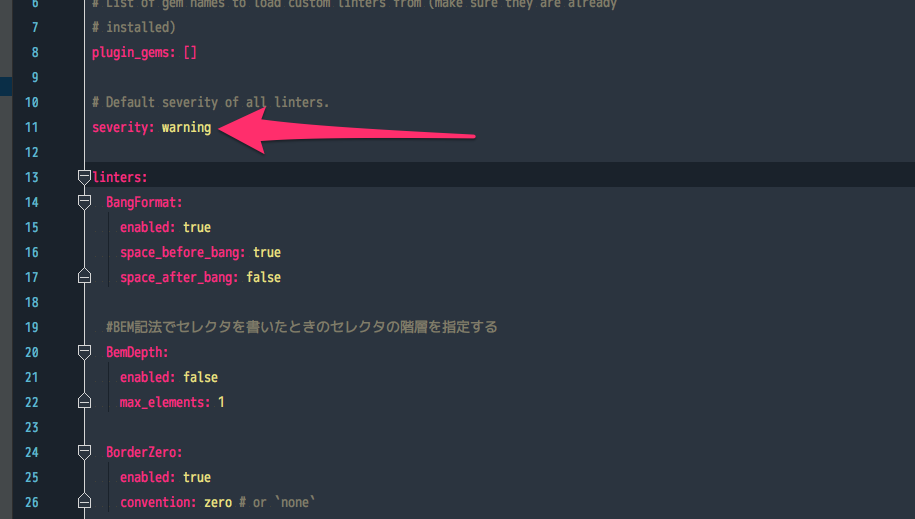
PHPStorm上での「Severity」はデフォルトだと「Error」になっていますが、.scsslint.ymlファイル上ではWarningをデフォルト指定しているのでこのままでは何も警告が表示されなくなります。
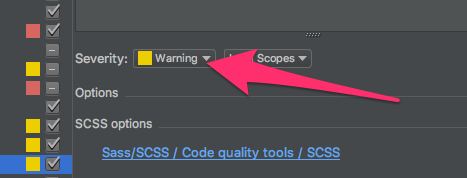
なので、ひとまずPHPStorm上でのSeverityは「Warning」に変更しておきましょう。
ただ、コンフィグファイル(.scsslint.yml)上で、Warningをデフォルト指定している場合でも、それぞれのルールで個別にSeverity(Warning or Error)をきちんと指定した上で、PHPStorm上でのSeverityを「Error」だけに絞るのは有りです。
大量に警告表示されるWarningをすべて対応することができれば不具合の入り込む余地は少なくなりますがそれだけ多くの稼働が必要になります。
もしくは重要なErrorだけに留めるのかどうするのか、それぞれのプロジェクトごとに求められる対応レベルはまちまちなので、チーム間であらかじめ意識合わせをしておく必要があるかと思います。
##コンフィグファイル(.scsslint.yml)をカスタマイズする
Drupal8のCSSコーディングスタンダードに合わせてデフォルトの状態からカスタマイズしていきます。
ChainedClasses:
enabled: true #デフォルト:false ※foo.bar のようなクラス絞り込みを許可する
IdSelector:
enabled: true #デフォルト:false ※idセレクタは再利用しずらいので非推奨にする。
その他、Drupal8スタンダードとは関係ないが、読みやすさと書きやすさを優先して設定変更を行う。
(これらの項目はCSS Lintには存在しないSCSS特有の文法に関するルールです)
Comment:
enabled: false #デフォルト:true ※/** **/ 形式のコメントも使いたいので無効化する。
style: silent
LeadingZero:
enabled: false #デフォルト:true ※ピリオド始まりの小数点は可読性が低いので無効化する。
style: exclude_zero # or 'include_zero'
SelectorDepth:
enabled: false #デフォルト:true ※構造に依存したセレクターがまったく通らなくなり設計が難しくなるため無効化する。
max_depth: 3
その他、各ルールの詳しい解説は公式ドキュメントのRulesを参照ください。
sass-lint Rules
https://github.com/sasstools/sass-lint/tree/develop/docs/rules
##最後に
Drupal用にカスタマイズしたSCSS Lintのコンフィグファイルをこちらにアップしました。
https://github.com/satoj/settings/blob/master/css_tools/.scsslint.yml