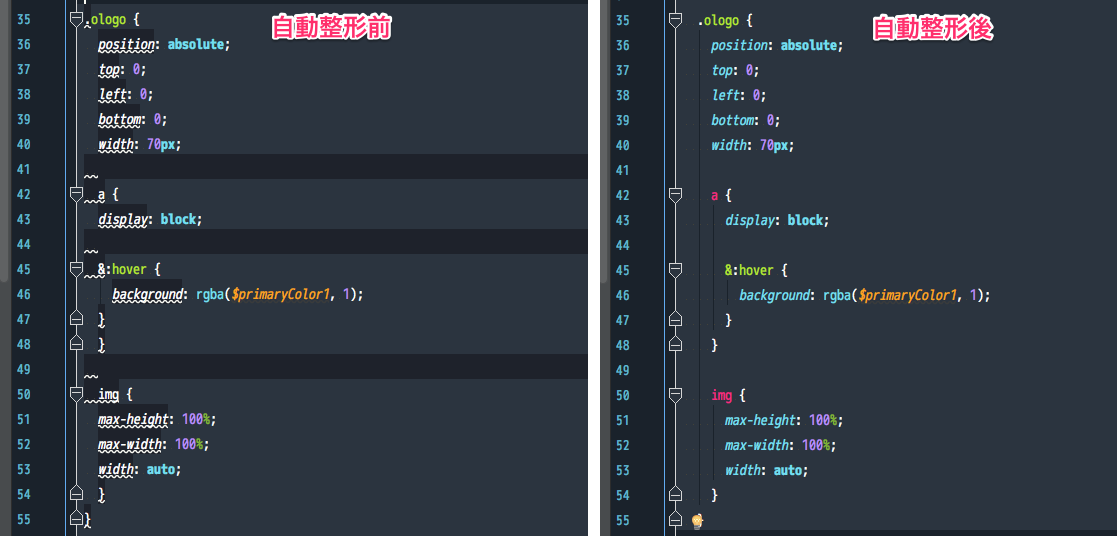
PHPStormにはコードを自動整形する機能があり、CSSコーディング時にはあらかじめ設定した通りのインデントが自動的にされたり、PHPならばPSRの策定に沿ってコードが自動整形されるようになっています。
実施環境
下の環境で実施しました。
- Macbook Pro (Retina, 15-inch, Mid 2014)
- Mac OS X 10.11.6 El Capitan
- PHPStorm 2017.1.4
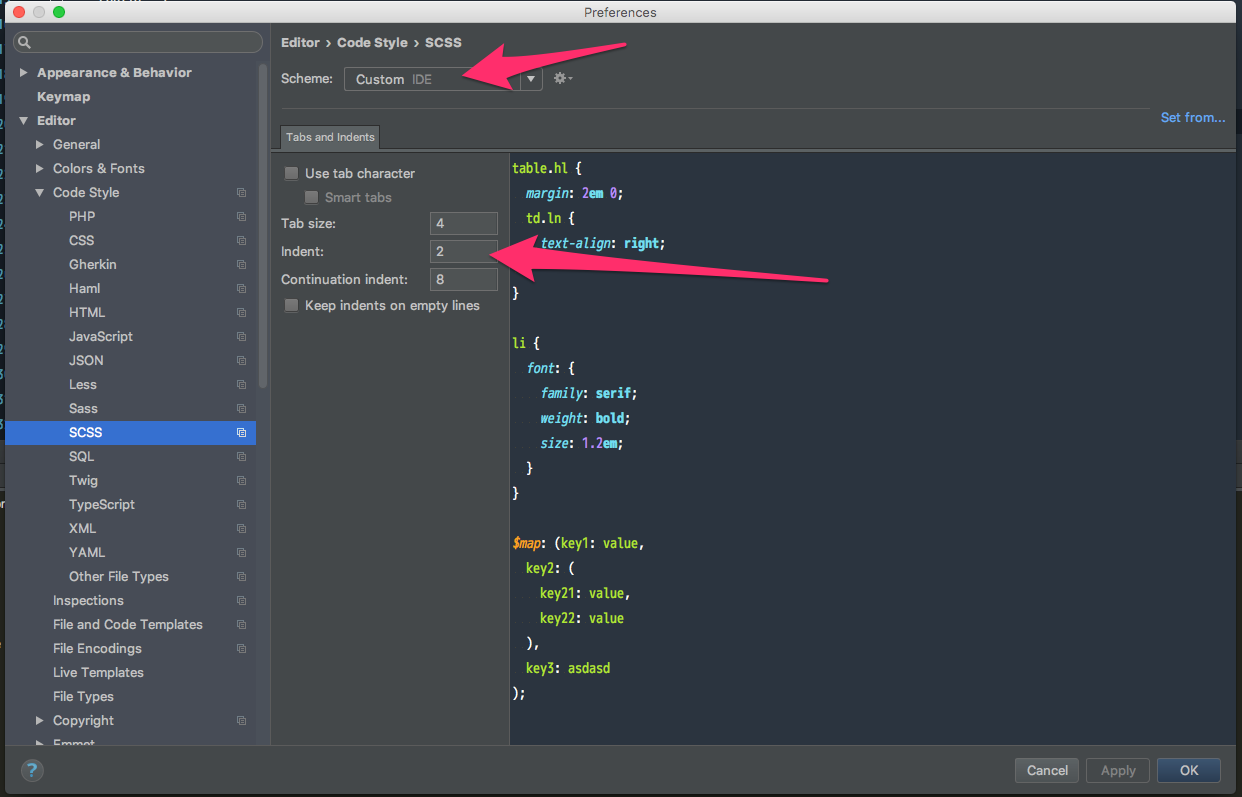
コードスタイル設定画面
SCSSのコードスタイルを例にして設定方法を説明します。
設定画面を開くには、PHPStormのメニュー「Preferences」をクリックします。
左メニュー「Editor」>「Code Style」>「SCSS」をクリックします。
Scheme
あらかじめ用意されたコードスタイルスキーム(以下、スキーム)とは別に、独自のコードスタイルスキームを定義することができます。
詳しくはまた後で説明します。
Use tab character
このチェックボックスをオンにすると、インデントにタブ文字が使用されます。
チェックボックスをオフにすると、PHPStormはタブの代わりにスペースを使用します。
Smart tabs
このチェックボックスをオンにすると、スマートタブを使用、外すとスマートタブ不使用になります。
スマートタブとは、コードブロックの中のネストされた箇所のインデントがスペースに置き換えられます。
Use tab characterがチェックされているときのみ指定可能です。
Tab size
タブ文字をスペース何文字分で表現するのかを設定します。
Indent
インデント幅をスペース何文字分で表現するのかを設定します。
Use tab characterがチェックされていなければ入力した数値の分だけスペースが入ることになります。
Continuation indent
配列の要素や関数の引数、式の途中などで改行したときのインデントのサイズを指定します。
Keep indents on empty lines
このチェックボックスをオンにすると、PHPStormは空の行のインデントを保持します。
チェックボックスをオフにすると、PHPStormはタブ文字とスペースを削除します。
PHPとSQLは細やかなコードスタイル設定項目が用意されていますが、SCSSやCSSに用意されている項目はせいぜいインデント絡みの設定のみです。
もっと細やかにコードスタイルを管理したければ、Stylelintなどと併用するのがいいでしょう。
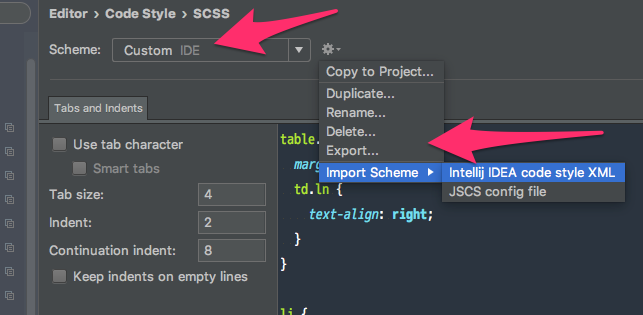
Code Style Scheme
スキームとはコードスタイル設定データ群のことで、PHP,CSS,SCSS,SQLなどのコードスタイル設定をまとめたものです。
設定したコードスタイルスキームはインポート/エクスポートが可能なので、開発プロジェクトの他のチームメンバー同士で共有することができます。
Copy to Project
現在選択されているカスタムスキームをプロジェクト用スキームにコピーします。
Duplicate
現在選択されているスキームのコピーを作成します。
Rename
現在選択されているカスタムスキームの名前を変更します。
Delete
現在選択されているカスタムスキームを削除します。
Export
現在選択されているスキームをXMLファイルにてエクスポートします。
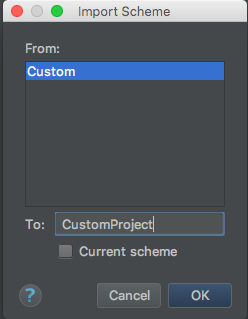
Import Scheme
指定した場所からスキームをインポートします。
「To」にはインポート後のスキーム名を指定します。既存のスキーム名と被らない任意の名前を指定します。
もし既存のスキームを上書きしたければ「Current scheme」にチェックを入れて[OK]ボタンをクリックします。
コードスタイル自動整形
PHPStormには、コードを自動整形するための機能があります。
おもに文字の間隔、インデント、大文字or小文字の統一などのスタイルです。
自動整形は、選択した範囲、ファイル全体、VCS(Gitなど)の変更箇所を対象にできます。
選択した範囲
行を選択した上で ⌥+⌘+L を押すと実行できます。
ファイル全体
自動整形したいファイルを開いた上で、⌥+⇧+⌘+L を押します。
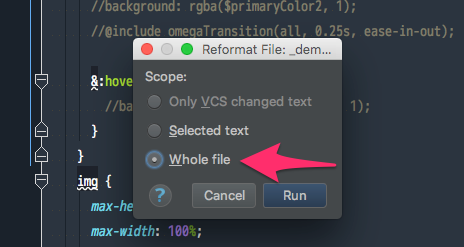
Reformat Fileダイアログが表示されたら「Whole file」を選択して[Run]ボタンをクリックすれば、ファイル全体が自動整形されます。
※途中から入った開発プロジェクトや古い開発プロジェクトのソースは想定していないコードスタイルルールで書かれている可能性があります。ファイル全体を自動整形してしまうと改修箇所以外にも意図せず整形されて、Gitの差分マークが付いてしまいコードレビューの妨げになることがあります。 同様に、PHPStormはファイル保存時に自動的にコード整形されるようにキーバインド設定可能ですが、複数の開発プロジェクトを掛け持ちしている場合はそれも設定しないほうがいいと思います。ファイル上のVCS(Gitなど)の変更箇所
ファイル全体のときと同様に ⌥+⇧+⌘+L を押すとReformat Fileダイアログが表示さます。
もしVCSの差分があれば「Only VCS changed text」が選択可能になるので、チェックを入れて[Run]ボタンをクリックすれば、現在開いてるファイル上のVCの変更箇所のみ自動整形されます。
最後に
Drupal用に設定したスキーマを公開します。Drupal coding standardsの策定を反映済みです。
https://github.com/satoj/settings/blob/master/PHPStorm/Custom.xml