色を定量化できると言う事は、他人に色を伝える時に正確に伝えられると言う事を意味します。
それで?
そう、ここで皆さんに「それで?」と言う疑問を持って欲しいのです。色を定量化できて、他人に正確に伝えられる様になった事の何が嬉しいんでしょう?
実際、定量化できただけでは何も嬉しくありません。また、確かに定量化は他人に正確に色を伝えるのにも役立ちますが、本来はもっと別な用途に使います。
では、色が定量化できて何が嬉しいのかを見ていきましょう。
配色
配色とは
配色とは、色を配置・構成することで、色の科学的な基本を十分に考慮し、感覚面での効果・作用に注意して行われます。
配色を考えると言う事は、即ち色の組み合わせ方を考えると言うことで、感覚面での個性を踏まえると同時に、色の三属性である色相・彩度・明度が異なる無限の組み合わせの中から選択するという事です。
色に対する一般的な印象
色は様々な感情を表現したり、事物を連想させます。国や文化によって違いはありますが、例えば赤が具体物であれば、「太陽・血・炎」などを連想させ、象徴物としては「情熱・危険・暑い」などを連想させます。
色の三属性が表す心理的効果
色相
暖色・寒色という言葉がすぐに思い起こされる様に、色相は色の寒暖に直結します。
一般に、色相環上の赤・オレンジ・黄色を暖色、青・青紫を寒色に、緑・紫を中性色にする考え方が一般的です。
彩度
彩度は、色の派手・地味との関わりが深いと言われています。色が人目を引く作用の事を誘目性といいますが、彩度が高く且つ暖色系であることが誘目性を高める条件になっています。
明度
明度は色の軽・重感です。明度の高い色ほど軽く感じ、低い色ほど重たく感じるとされています。
また、色の硬・軟感にも影響します。明度が高い方が軟らかく感じ、低い方が硬く感じます。
明度は色の明るさの尺度ですので、そのまま色の心理的効果としての明暗感に直結しています。
配色ルールの例
ドミナント
ドミナントとは「支配的な」「優勢な」と言う意味で、配色全体の印象を支配する色です。主調色・支配色ともいいます。
全体の支配色を色相でとらえる「ドミナントカラー」とトーンでとらえる「ドミナントトーン」の二つの考えがあります。
ドミナントカラー
ドミナントカラー配色は、全体を同じ色相で統一した多色配色です。同じ色相でまとめて、トーンで変化を付けます。
例えば夕焼けの風景は全体的にオレンジががっていますので、オレンジがドミナントカラーです。

初夏の山などでは新緑の季節にあたり、緑がドミナントカラーになります。

ドミナントトーン
トーンとは、明度を彩度をまとめ一緒にした性質を持ちます。同じトーンの色は、色相が変わってもそのトーンから受ける感情効果は共通していると言われます。
例えば、「明るい赤」と言う表現の中には、明度の高さだけではなく、鮮やかさの印象が含まれています。また、「薄い緑」という表現には、明度が高く彩度が低いという印象があります。
同じトーンでまとめて、色相で変化をつけます。
ディープトーン
ペールトーン
グラデーション
グラデーションとは色を規則的に変化させぼかしていくことです。 色相・明度・彩度・トーンを規則的に変化させることにで、美しいグラデーションができます。
虹や夕焼けの空の変化もグラデーションと言えるでしょう。 段階的に色が変化するのでリズム感が生まれ、見る人に安心感を与えます。
また、隣り合う色では、色相やトーンが類似した関係になっています。
両端の色同士は、どちらかというと反対の要素を持っていることもあります。
このように、グラデーション配色は、似ている要素も反対の要素も含まれているので調和しやすいといえます。 グラデーション配色には、
- 色相のグラデーション
- 明度のグラデーション
- 彩度のグラデーション
- トーンのグラデーション
があります。
色相のグラデーション
色相のグラデーションとは、明度と彩度が同じで色相だけが変わっていくグラデーションです。ポイントは「色相順」に並べる事です。

明度のグラデーション
明度のグラデーションとは、明るい方から暗い方へ、暗い方から明るい方へというように明暗が少しずつ変化するグラデーションです。

彩度のグラデーション
彩度のグラデーションとは、鮮やかな色から徐々に濁っている色へ、低彩度の色から徐々に鮮やかな色へと変化するグラデーションです。

トーンのグラデーション
トーンのグラデーションとは明度と彩度の両方が段階的に変化するグラデーションです。色相は変化しません。

セパレーション
セパレーションとは「分離」「引き離す」と言う意味があります。 配色の中に入れて二つの色を分断する色をセパレーションカラーと言います。セパレーションカラーにより新たな調和を取る配色技法です。
この手法の特徴は、元の配色を活かしながら、さらに配色にインパクトを与えてより魅力的する事です。
また、強烈すぎる配色を和らげたり、弱すぎる配色を引き締めたりできます。
セパレーションカラーには、白・灰色・黒などの無彩色かまたは彩度の低い色を使います。
補色配色の中間に白を加えると2色の関係がクリアになる。
補色配色の中間に灰色を加えると2色の関係をやわらげる。
補色配色の中間に黒を加えると2色の関係を引き締める。
低い明度による引き締め
高明度によるスッキリ感
重くなりがちな配色が中間に高明度の色を加えることによりすっきりとした印象になる。

キーカラー
キーカラーとは、配色をする際にターゲットのイメージに最も近い色の事です。配色はこのキーカラーを中心に行って行く事になります。 例えば、今回はキーカラーとして

を使って説明します。
この色は
- R:105 G:189 B:131
- Hex:69BD83
- H:139 S:44 V74
です。
色相(Hue)による配色の例
彩度(Saturation)による配色の例
明度(Value)による配色の例
色相環の角度による配色
色相環上で色を選択して配色する方法です。色相環上で選ぶので、明度と彩度は変わらない事に注意してください。
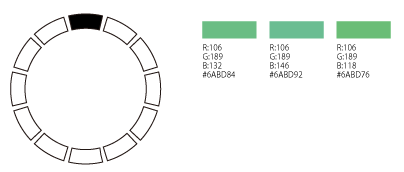
ここでは12分割した色相環で説明します。
Identity
同じ色相内での配色です。色差が少ない為に控えめなイメージを作ることができます。

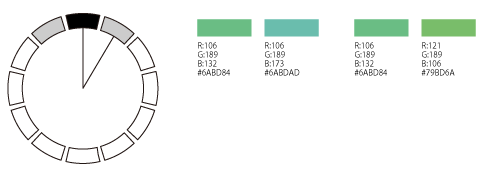
Analogy
Intermediate
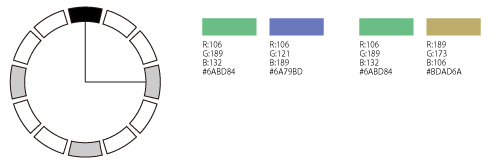
色相環を四等分したうちの2色を使った配色で、コントラストのバランスが良好で安定感のある色彩配置になります。

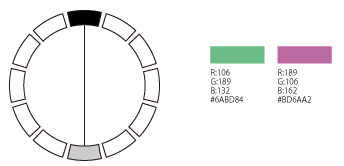
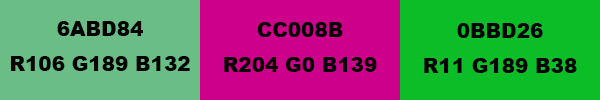
ComplementaryまたはDyad
Opornent
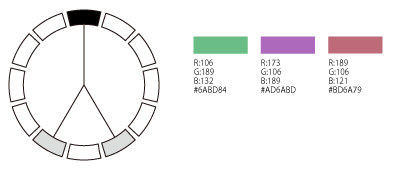
色相環を三等分したうちの2つの色を使った配色で、2色で収まりが良くなります。

Split Complementary
補色の両隣の色を使った3色配色で、補色の関係よりも調和が取れます。

Triad
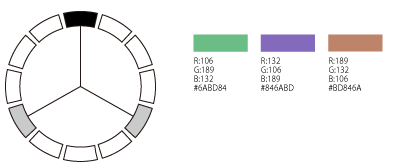
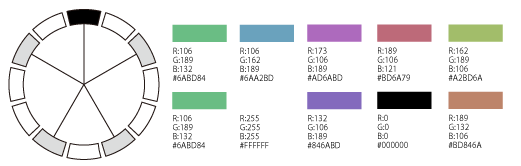
色相環上を3分割する位置の3つの色相を用いた配色のことをいいます。色相環上を正三角形にとるので、安定感のある配色になります。

Tetrad
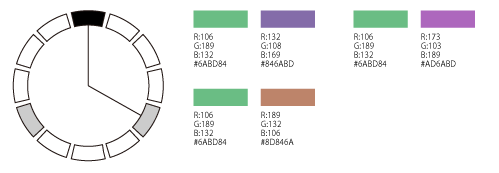
色相環を四等分した位置にある色により4色の配色で、2組の補色同士なので、カラフルになります。

Pentad
色相環を5つに分けた色またはTriadに白と黒を加えた5色の配色です。

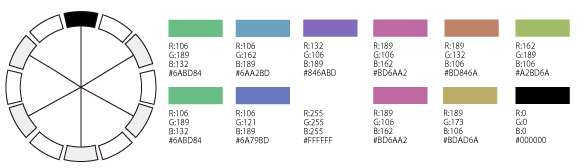
Hexad
色相環を正六角形に分けた6色もしくはTetradに白と黒を加えた6色の配色です。

ベースカラーとアソートカラー
ベースカラーは表現するイメージの中で最も大きい面積を占める色で、2番目に広い面積の色がベースカラーを引き立てるアソートカラーになります。


アクセントカラーとワンポイントカラー
基調となる色と明度・色相の差が大きな対照的な色を少し加えると、配色全体にメリハリが生まれて全体を引き立てます。
色の面積に大小をつける事で、小さき面積の色がアクセント(ワンポイント)カラーになります。


最後に
色々な例を見せてきました。もちろん、これ以外にも様々な配色ルールは存在しますし、そもそも「基調色」を決めないとどんな配色ルールも使えません。
←色について2