matplotlibをなんの設定もせずに使っていると、結構ダサいデザインで出力されてしまうので、最近主流になりつつあるフラットデザインに寄せたグラフを作るための初期設定と、実際のサンプルを作ってみたい
matplotlibの初期設定
matplotlibのデザイン(グラフのサイズや色)を管理している設定ファイルは下記のコードで確認できる
import matplotlib
matplotlib.matplotlib_fname()
上記に表示されるファイルを直接書き換えることもできるが、設定を制御できるクラスが用意されているのでそれを使う
色々と細かいことを考慮しだすと、かなり細かい設定が必要になるが、一旦下記のコードを実行して初期設定を書き換えておけば、フラットデザインっぽいグラフがある程度実現可能になる(はず)
import matplotlib as mpl
from cycler import cycler
# カラーのサイクルを先に決定
c_cycle=cycler('color',["#3498db","#e74c3c","#1abc9c","#9b59b6","#f1c40f","#ecf0f1","#34495e",
"#446cb3","#d24d57","#27ae60","#663399", "#f7ca18","#bdc3c7","#2c3e50"])
# 以下がフラットデザインっぽい初期設定
# 今回は、フリーフォントを使用
# 以下のサイトからフォントをダウンロードして、読み込み
# http://mplus-fonts.osdn.jp/mplus-outline-fonts/
mpl.rc('font', family='VL Gothic', size=25)
# 線のサイズや色を決定
mpl.rc('lines', linewidth=2,color="#2c3e50")
mpl.rc('patch', linewidth=0,facecolor="none",edgecolor="none")
mpl.rc('text', color='#2c3e50')
mpl.rc('axes', facecolor='none',edgecolor="none",titlesize=30,labelsize=15,prop_cycle=c_cycle,grid=False)
mpl.rc('xtick.major',size=10,width=0)
mpl.rc('ytick.major',size=10,width=0)
mpl.rc('xtick.minor',size=10,width=0)
mpl.rc('ytick.minor',size=10,width=0)
mpl.rc('ytick',direction="out")
mpl.rc('grid',color='#c0392b',alpha=0.3,linewidth=1)
mpl.rc('legend',numpoints=3,fontsize=15,borderpad=0,markerscale=3,labelspacing=0.2,frameon=False,framealpha=0.6,handlelength=1,handleheight=0.5)
mpl.rc('figure',figsize=(10,6),dpi=80,facecolor="none",edgecolor="none")
mpl.rc('savefig',dpi=100,facecolor="none",edgecolor="none")
グラフのサンプル
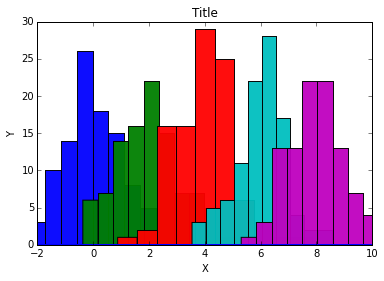
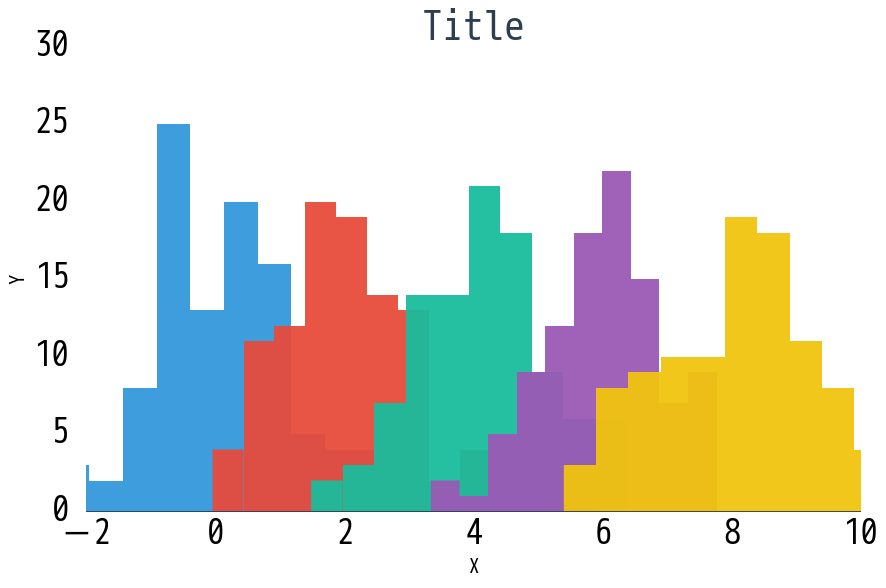
上で設定したものが反映された場合とされない場合(matplotlibの初期設定)でグラフの見え方がどう変わるのかをいくつか例を出しておく
import matplotlib.pyplot as plt
import numpy as np
# ガウス分布を平均値を変えながら5つ表示
for i in range(0,5,1):
plt.hist(np.array(np.random.normal(i*2,1,100)),alpha=0.95)
plt.title(u"Title")
plt.xlabel(u"X")
plt.ylabel(u"Y")
plt.axhline(0,linewidth=2)
plt.axis([-2,10,0,30])
色を変えて、グラフの外枠を排除したことでかなりスッキリした
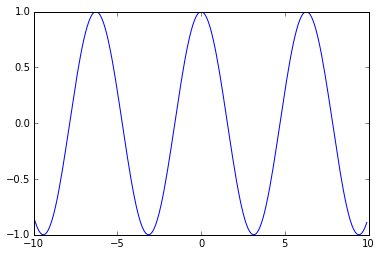
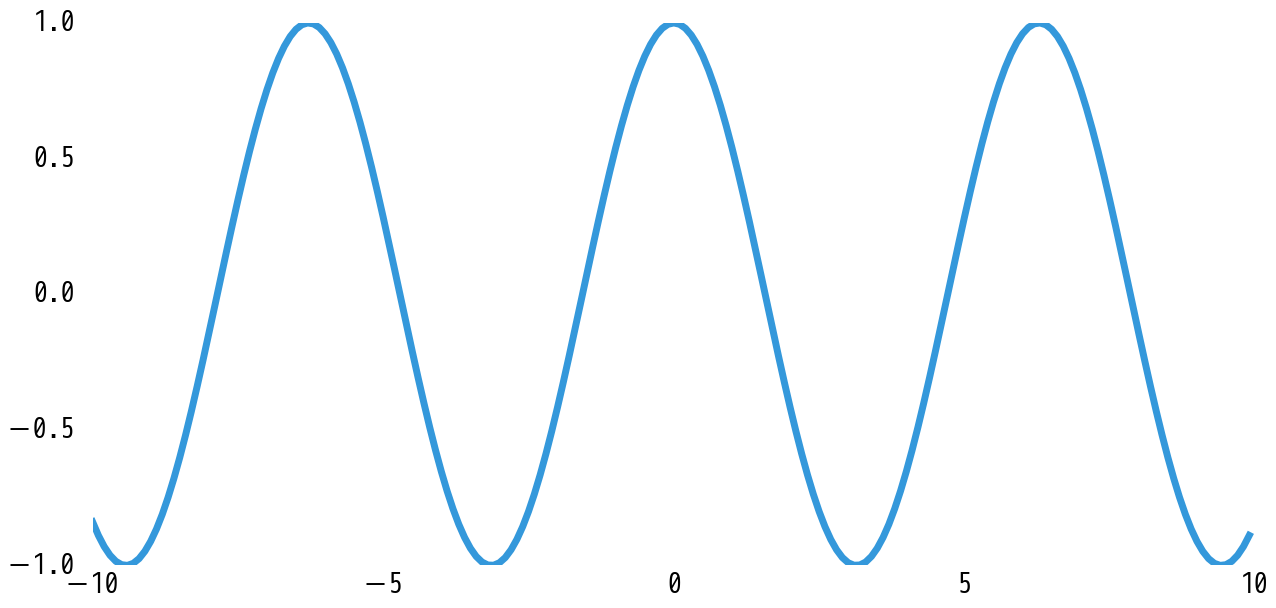
# cosineを表示
x = np.arange(-10, 10, 0.1)
y = np.cos(x)
plt.plot(x, y)
大きくは変わらないが、線の太さや色が変わると受ける印象が大きく変わる(気がする)
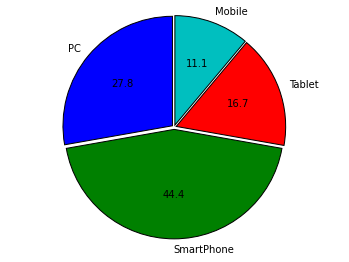
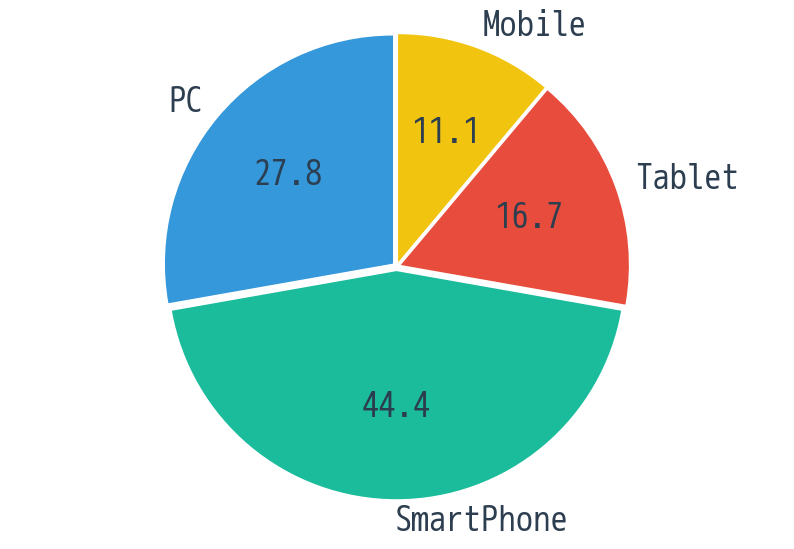
最後に、初期設定で色までは指定できなかったので関数内で改めて定義しているものの円グラフも結構印象が変わるので例示
*本当は設定するやり方があるかも
# 円グラフ
labels = 'PC', 'SmartPhone', 'Tablet', 'Mobile'
population = [25, 40, 15, 10]
# 間隔の制御
explode = (0.02, 0.02, 0.02,0.02)
# 初期デザインでは下をコメントアウトしている
c=("#3498db","#1abc9c","#e74c3c","#f1c40f")
plt.pie(population, explode=explode, labels=labels,
colors=c,
autopct='%.1f',
shadow=False, startangle=90)
plt.axis('equal')
円グラフだと、色の設定がダサいと顕著にそれがわかる
参考ページ
フラットデザインっぽい配色はここから拝借
https://flatuicolors.com/
http://www.flatuicolorpicker.com/
matplotlibの設定周り
matplotlibで日本語
公式リファレンス
http://matplotlib.org/users/customizing.html