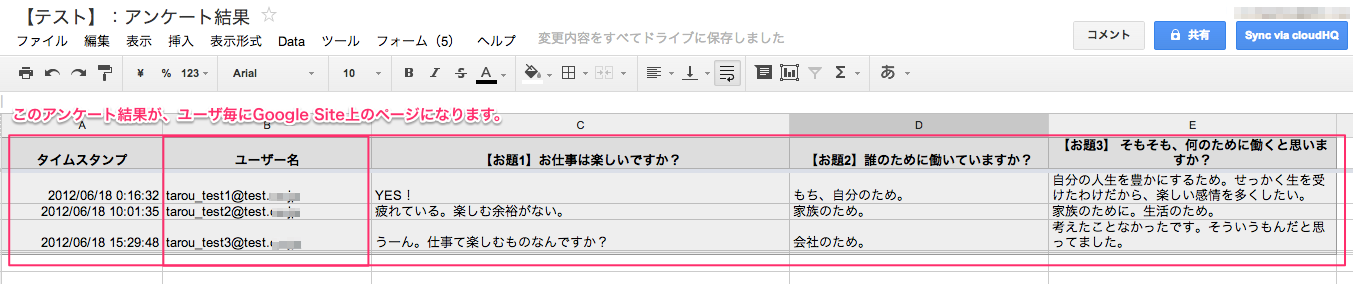
Googleフォームのアンケート結果をユーザ毎にGoogleサイトのページにします。
その時の自動化の仕組みにGAS(Google Apps Script)を利用します。
何が出来るの?
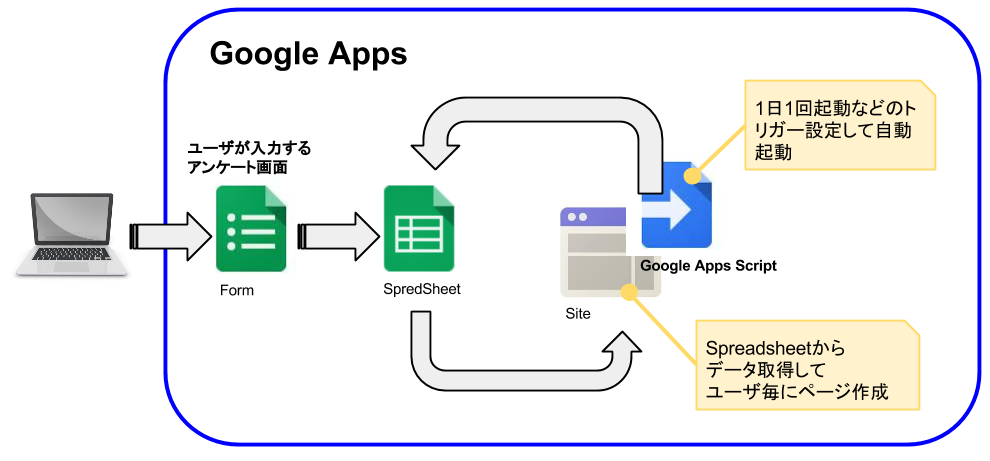
Google Form(アンケート)の結果が出力されたSpredSheetからGASでデータを取得して、Google Siteにアンケート内容のページをユーザごとに作れます。これをトリガー設定しておけば全自動です。
スプレッドシートに貯まったアンケート結果を、
Google Site上にユーザ毎ページとして作成できる。
以下で登場するGoogle Apps Scriptのコードを適宜設定して起動条件を設定しとけば、以下の様に自動でユーザ毎のページが出来上がります。
これを、1日1回起動するなどとトリガー設定しておくと、後は放っておくだけでページが出来ます。
何で作ったのか?=活用事例
会社でApps使ってるんですが、Google Form アンケートフォームを使って意見収集するということがよくあります。
ただ、その結果が書かれているスプレッドシートを生で公開しても、あんまり見られてないようなので、より全社に見える化するための施策の一つとして、そういう情報を一元的に貯めているGoogle Site上に展開しようと考え作りました。
さらに、Google Apps Scriptを使えば、こんなことも出来るんですよ。というのを全社にみせるため。という意図も含んでいます。
※自動起動トリガーを設定しなくても、Google Formのサブミットイベントを書いておけば、サブミット時点でページ作るというように、コレと同じことが出来ます。
が、今回は社内にGASを普及するという活動の一貫で、わりと参照されるサイト上に仕込んで仕組みのイメージを見せたかったのでこうしました。まぁ、あんまり普及してませんが。。
で、どうやるの?
人とツールの動きは以下のようになります。
- 運営者:Google Form(アンケートフォーム)をメールで展開する。書いてね。と添えて。
- 回答者:フォームにアンケートに対する意見を書き込む。
- Form:フォームのサブミットが押下されると、対応したSpredSheetに書き込まれる。
- Site:予めトリガー設定しておいたSiteに仕込んだApps Scriptが、アンケート結果が書き込まれたSpredSheetからデータ取得して、自動でページを作成する(1日1回動くとか設定しておくと、1日単位で増えたユーザ分だけページ作成する)。
kwsk
では、その設定方法を書きます。
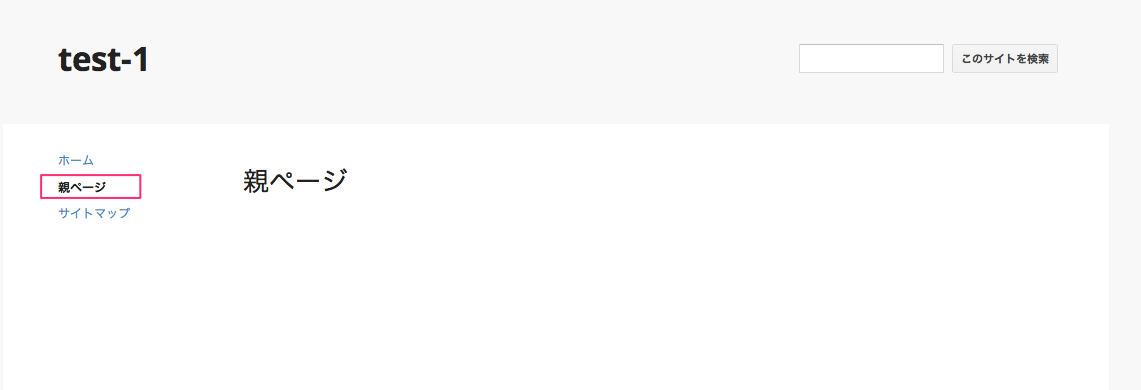
Google Siteを用意して、自動でページを作成する基点ページ(親ページ)を用意します。
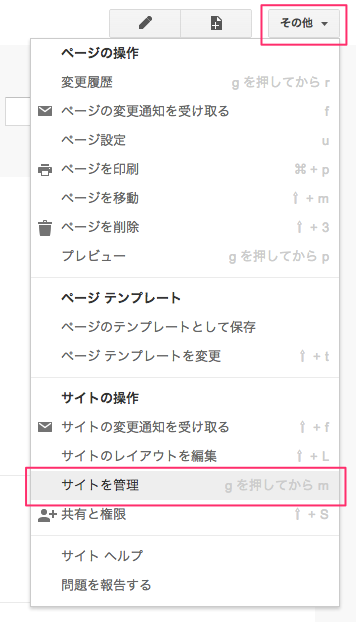
自動ページ作成用のGASを事前用意したGoogle Siteに仕込みます。
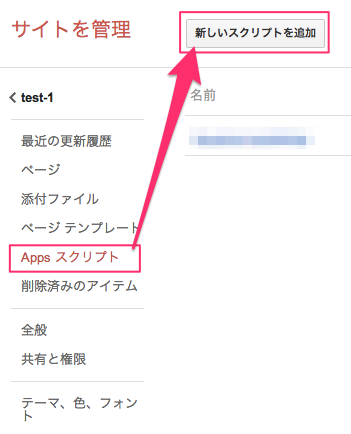
サイトの管理画面が開いたら、左メニュー「Apps スクリプト」>「新しいスクリプトを追加」ボタンを押下します。
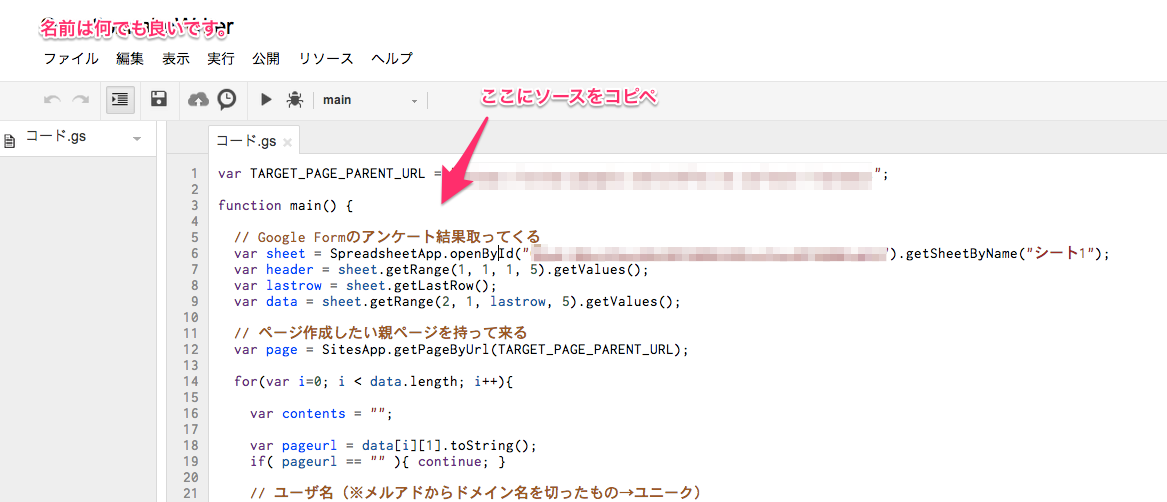
スクリプトエディタが開いたら、以下のサンプルソースをコピペです。
ソース内の★部を適宜書き換えます。
書き換える箇所(★部)
- 親ページURL
- アンケート結果のスプレッドシートのKey
- ドメイン名(メルアド記録した後ユーザ名を抽出します。ドメイン名は不要なので空白置換用に設定します)
- ヘッダ・データレンジ:スプレッドシートのヘッダとデータに合わせて範囲変えます。
// ★は適宜置換えます。
var TARGET_PAGE_PARENT_URL = “★https://sites.google.com/a/吐き出したいGoogle Site上の親ページURL”;
function main() {
// Google Formのアンケート結果取ってくる
var sheet = SpreadsheetApp.openById(“★対象の”Google Formの結果が出力されているSpreadSheetのkey”).getSheetByName("シート1");
// ★ヘッダレンジ
var header = sheet.getRange(1, 1, 1, 9).getValues();
var lastrow = sheet.getLastRow();
// ★データレンジ
var data = sheet.getRange(2, 1, lastrow, 9).getValues();
// ページ作成したい親ページを持って来る
var page = SitesApp.getPageByUrl(TARGET_PAGE_PARENT_URL);
for(var i=0; i < data.length; i++){
var contents = "";
var pageurl = data[i][1].toString();
if( pageurl == "" ){ continue; }
// ユーザ名(※メルアドから会社ドメイン名を切ったもの→ユニーク)
pageurl = pageurl.replace(“★@ドメイン名”,””);
var pagetitle = pageurl;
var tpage = page.getChildByName(pageurl);
if(tpage == null){
// ユーザ名でページを作成する。が、もうあったら何もしない
// ※同一ユーザによる複数ポストには対応してない。社員の体験レポートだったので複数ポストは基本ないので。
page.createWebPage(pagetitle, pageurl, "");
var tpage = page.getChildByName(pageurl);
}else{
continue;
}
for(var c=0; c < header[0].length; c++){
// ヘッダだけちょっとH3で装飾
contents = contents + "<h3>" + header[0][c].toString() + "</h3>";
var datavalues = data[i][c].toString();
// スプレッドシートの一番左の列=0列目に入る日付は、yyyy/MM/dd HH:mm:dd 形式にする
if(c == 0){
var dateobj = new Date(datavalues);
//Sat Jun 23 2012 20:01:22 GMT+0900 (JST)
var year = dateobj.getFullYear();
var monthtmp = "0" + (dateobj.getMonth() + 1);
var month = monthtmp.substr(monthtmp.length - 2, monthtmp.length);
var datetmp = "0" + (dateobj.getDate());
var date = datetmp.substr(datetmp.length - 2, datetmp.length);
var hourstmp = "0" + (dateobj.getHours());
var hours = hourstmp.substr(hourstmp.length - 2, hourstmp.length);
var minutestmp = "0" + (dateobj.getMinutes());
var minutes = minutestmp.substr(minutestmp.length - 2, minutestmp.length);
var secondstmp = "0" + (dateobj.getSeconds());
var seconds = secondstmp.substr(secondstmp.length - 2, secondstmp.length);
Logger.log(datavalues);
Logger.log(year);
Logger.log(month);
Logger.log(date);
Logger.log(hours);
Logger.log(minutes);
Logger.log(seconds);
datavalues = String(year) + "/" + String(month) + "/" + String(date) + " " + String(hours) + ":" + String(minutes) + ":" + String(seconds) ;
}else{
// 「。」で改行
datavalues = datavalues.replace(/\n\n/g,"。<br>");
}
contents = contents + datavalues;
contents = contents + "<br><br><hr>"
}
// ページにはき出す
tpage.setHtmlContent(contents);
}
}
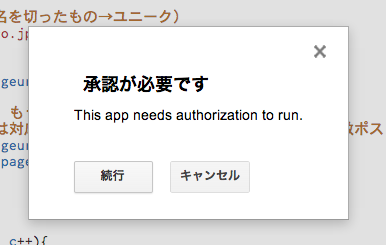
GAS実行承認を済ませる。
初回実行時に、承認用ダイアログが表示されますので、「続行」ボタンを押下して実行可能状態にしておきます。
ツールバーの「▶」ボタンを押下するか、メニューバーの「実行」>「main」で実行させます。
トリガー設定して自動でGASを起動させる。
トリガー設定すると、GASを自動で動かせます。
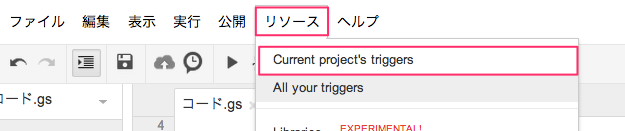
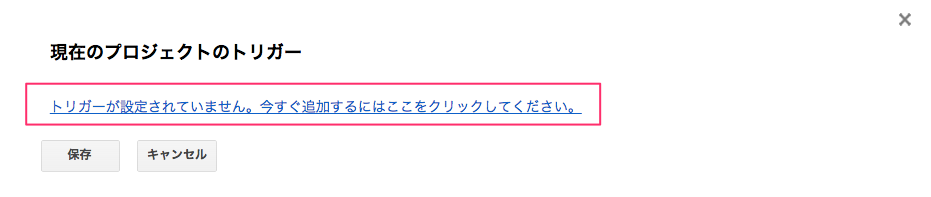
「リソース」>「Current project’s triggers」を選択します。
※「All your triggers」でもどつちでも大丈夫です。
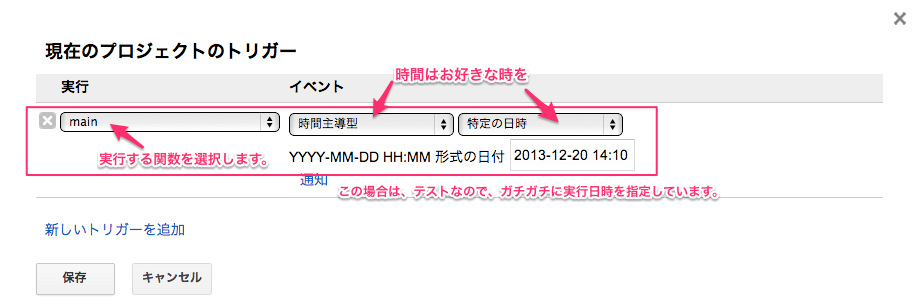
表示されたダイアログの「トリガー追加リンク」を押下します。
実行関数「main(このサンプルソースを使う場合)」、動くタイミングはお好きな時に、それぞれ設定します。
最後に:Google Apps導入してる会社に属する人間として思うこと。
今回作ったツール自体は大したことないのですが、こういうちょっとしたことが出来るだけでも、直接的なルーチンを減らして時間を効率よく使うということが出来ますし、社内を活性化・見える化するための一つになり得ます。
なので、個人的には、Google Appsを導入しているなら、管理職相応などの普段基本モノを作らない人もGASをちょい憶えたほうが良いと思っています。別に綺麗なソースを書けなくても十分意味がある。Excel中心文化ならVBAちょい覚えるのも一緒の類です。
Google Appsのサービスは、コミュニケーション基盤なので、エンジニアに限らず社員は皆使うものだから、何かこうなったら便利だな。というアイデアが腐るほどあるはずだからです。
それをちょこっと自分で形に出来る。ということに皆がなれば、もっと本来やるべき事に時間が割けるはずで、会社全体でもっと良い仕事が出来るはず。時間無駄に使うのは勿体無いですし、お客さんのために時間使うべきと思いますし。
私も管理者なので、普段はモノを作るための手を動かしませんが、やっぱりやりたいことが一杯出てくるので憶えようと思いました。
とか言いつつ、その感覚とかGASそのものを社内に広めるのが中々難しくて苦戦してます。
あと、自分もコーディング能力もっと鍛えないとダメなので、ココに書いてるのは全部自分の戒めです。失礼しました。