#ちょっと面倒なオーバーレイのヘルプ用カスタムView
こういうなにかのオブジェクトの位置だけくり抜くヘルプ用のオーバーレイ的なの、
正直めんどうくさい。
解像度ごとに穴の場所かわったり。
なら穴あける部品の場所に自分で計算して穴を開けてくれるカスタムViewを作っておけばいいし、
沢山実装する場所あってもカスタムViewとヘルプ本体のテキストや画像をセットにしたlayout.xmlだけ指定して差し替えるFragmentを作っておけばいいじゃないか。
という事で夏頃に穴を開けられるオーバーレイのカスタムView作って長らく使わなかったんですが、最近使う機会があって楽だったので。
カスタムビューが分からん方はこっちに基本的な説明があります
#ソース
面倒という見づらいのでGistにソースをアップしてあります。
一番上のjavaがカスタムビュー本体です。
2番目のattrsの定義を自分のプロジェクトのattrs.xmlに追加してあげてください。
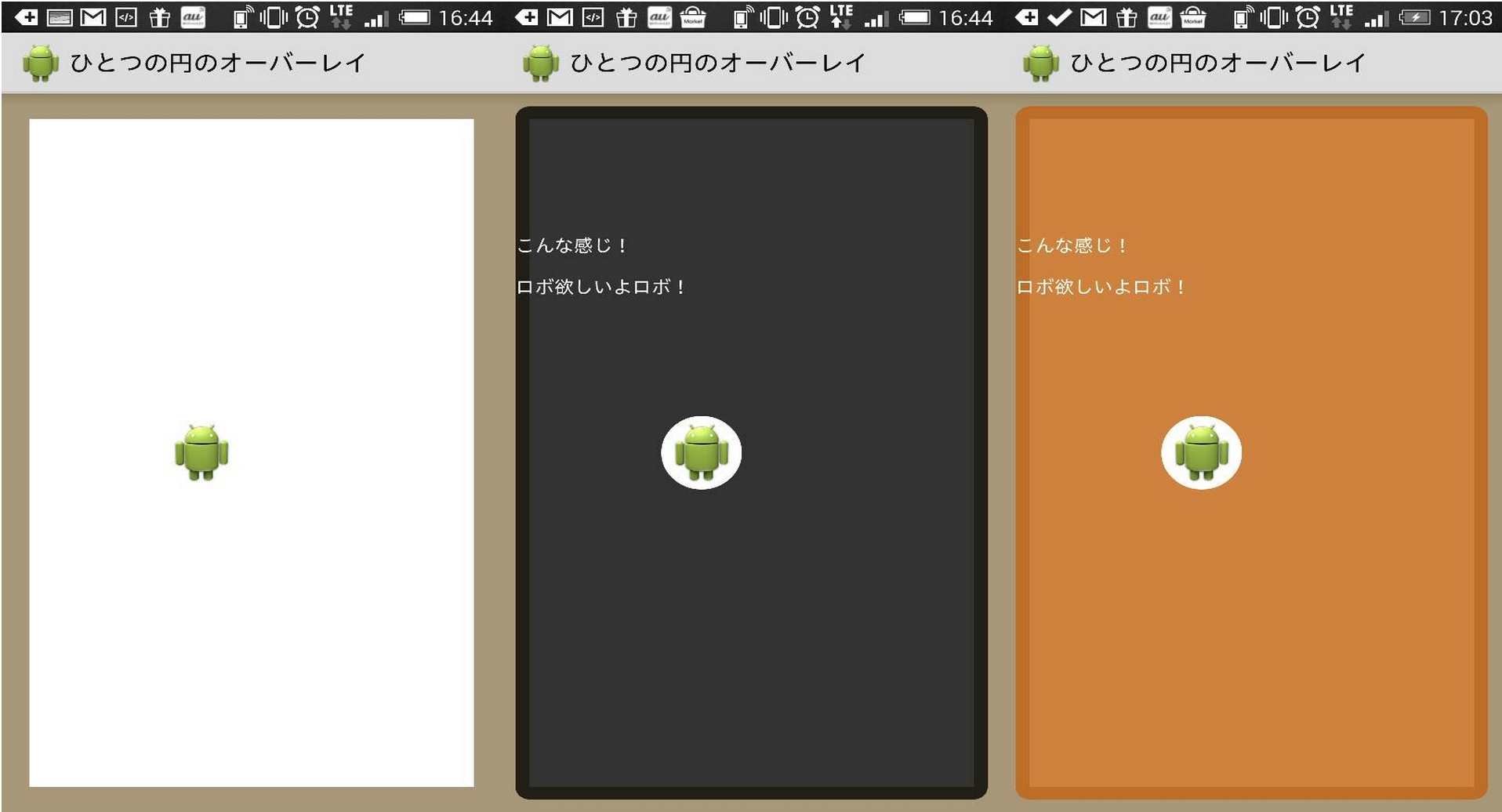
それ以下は写真のサンプルアプリのActivityとFragmentを一応載せておきました。
https://gist.github.com/hoshi7/adfb6a40bb7a215a344b
#使い方
ヘルプ画面になるフラグメントのレイアウトから抜粋
<jp.hoge.app.androidcookpatern.View.OneCircleFrontOverlayView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:circleClipPadding="5dp"
app:circleClipViewId="@+id/android_robo"
app:overlayColor="#c800c864"
app:rectCornerRadius="10dp"
/>
| 要素名 | 内容 |
|---|---|
| circleClipViewId | オーバーレイに穴を開けたいViewクラスのIDを指定する |
| circleClipPading | 対象のViewに対して指定dp分のpaddingを円に持たせる |
| overlayColor | オーバーレイの背景色を指定できる |
| rectConnerRadius | オーバーレイを角丸にできる |
これで、android_roboというidを指定しているドロイド訓のImageViewの位置に穴をあけてくれます!
これは作っておいてヨカッタ、便利。
終盤で厳しいときに機能実装分見積もっておくとか凄い便利!