はじめに
アプリで使うマスターデーターとかさっとスプレッドで書いてそのままJSONで出力したい。。
スプレッドの仕様
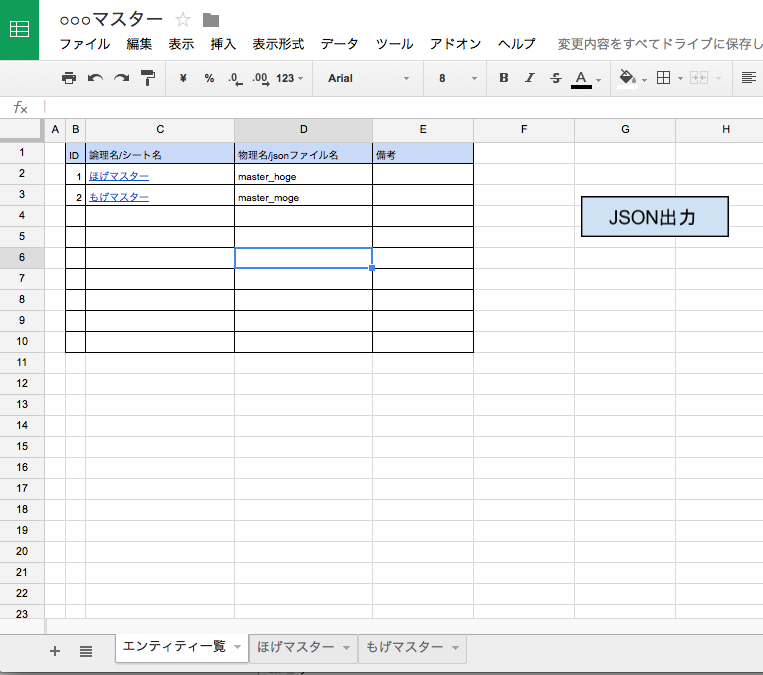
以下のようなスプレッドを作ります。

このスプレッドで設定したシート名と同じ名前のシートを1つのテーブルとして使います。
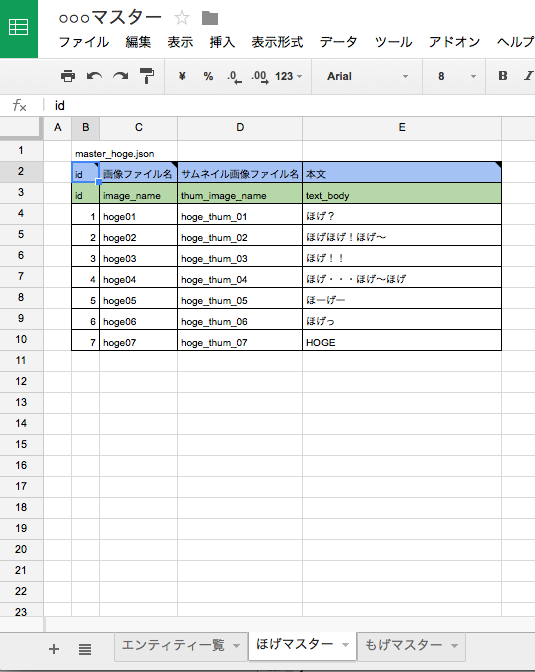
ほげマスター
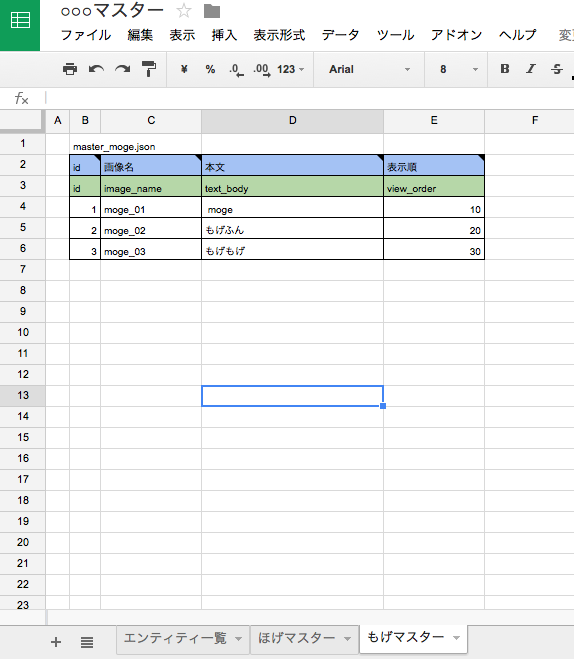
もげマスター
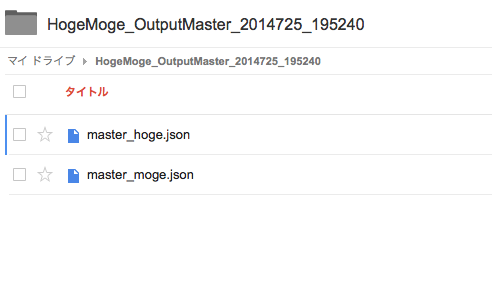
これをドライブのルートにフォルダ掘って出力するスクリプトです。

ソース
var SHEET_NAME = 'エンティティ一覧';
function exportHelloMaster() {
var sheetName = SHEET_NAME;
var book = SpreadsheetApp.getActiveSpreadsheet();
var sheet = book.getSheetByName(sheetName);
exportJson(sheet);
}
function exportJson(sheet){
// first line(title)
var colStartIndex = 2;
var rowNum = 1;
var firstRange = sheet.getRange(1, colStartIndex, 1, 4);
var firstRowValues = firstRange.getValues();
var titleColumns = firstRowValues[0];
// after the second line(data)
var lastRow = sheet.getLastRow();
var rowValues = [];
for(var rowIndex=2; rowIndex<=lastRow; rowIndex++) {
var rowNum = 1;
var range = sheet.getRange(rowIndex, colStartIndex, rowNum, 4);
var values = range.getValues();
rowValues.push(values[0]);
}
// create json
var jsonArray = [];
for(var i=0; i<rowValues.length; i++) {
var line = rowValues[i];
var json = new Object();
for(var j=0; j<titleColumns.length; j++) {
json[titleColumns[j]] = line[j];
}
jsonArray.push(json);
}
var objDate=new Date();
var Year = objDate.getFullYear();
var Month = objDate.getMonth()+1;
var Week = objDate.getDay();
var Day = objDate.getDate();
var Hour = objDate.getHours();
var Minute = objDate.getMinutes();
var Second = objDate.getSeconds();
var targetFolder = DriveApp.createFolder("HogeMoge_OutputMaster_"+Year+Month+Day+"_"+Hour+Minute+Second);
var book = SpreadsheetApp.getActiveSpreadsheet();
for(var i=0; i<jsonArray.length; i++){
if(!jsonArray[i]["論理名/シート名"]){
continue;
}
var masterSheet = book.getSheetByName(jsonArray[i]["論理名/シート名"]);
var json = convertSheet2JsonText(masterSheet);
var file = targetFolder.createFile(jsonArray[i]["物理名/jsonファイル名"] + ".json", JSON.stringify(json));
}
}
function convertSheet2JsonText(sheet) {
var colStartIndex = 2;
var titleRowIndex = 3;
var valuesRowIndex = 4;
var rowNum = 1;
var firstRange = sheet.getRange(titleRowIndex, colStartIndex, 1, sheet.getLastColumn());
var firstRowValues = firstRange.getValues();
var titleColumns = firstRowValues[0];
var lastRow = sheet.getLastRow();
var rowValues = [];
for(var rowIndex=valuesRowIndex; rowIndex<=lastRow; rowIndex++) {
var rowNum = 1;
var range = sheet.getRange(rowIndex, colStartIndex, rowNum, sheet.getLastColumn());
var values = range.getValues();
rowValues.push(values[0]);
}
// create json
var jsonArray = [];
for(var i=0; i<rowValues.length; i++) {
var line = rowValues[i];
var json = new Object();
for(var j=0; j<titleColumns.length; j++) {
json[titleColumns[j]] = line[j];
}
jsonArray.push(json);
}
return jsonArray;
}
最初に作ったときに参考にしたブログのURLが失念してしまいました。
VBAで作った時はもう少し苦労したけどjsonは相性いいっすね。
とっても簡単。