attrs.xmlに設定するstyleableプロパティ使い方まとめ
styleableプロパティの各要素を丁寧に紹介した資料が全く見つからなかったのでリファレンス代わりになるように意識しました。
前回の三角形と合わせてサンプルアプリを作りました。

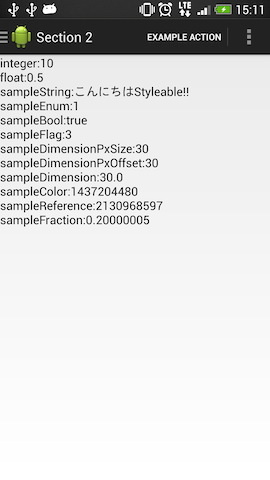
こんな感じでTextViewに取得した値を描画させてみた(使用端末:HTC J One)
関連投稿
styleableプロパティの定義の仕方
- values下にattrs.xmlを作る
- declare-styleable name="(カスタムViewクラス名)"でカスタムViewに対する要素を付けられる。
- attr name="パラメタ名" format="属性"で属性を定義する
上記をxmlにすると基本編のTriangleViewの場合はこうなる。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TriangleView">
<attr name="stroke_width" format="dimension" />
<attr name="fill_color" format="color" />
<attr name="stroke_color" format="color" />
<attr name="stroke_flg" format="boolean" />
</declare-styleable>
</resources>
attrs属性一覧
サンプルアプリのメニューSection2を開くと、全属性の設定を読み込んだ結果を表示するTextViewが表示されますので合わせてご覧ください。
attrsで定義できる属性の種類と概要を表で表したあと、それぞれの設定例とレイアウトXMLの設定例を記載します。
ここで紹介する結果はxxhdpi端末での結果になります。dpとかのあたり。
| 属性 | 内容 | 設定する値の例 |
|---|---|---|
| integer | int値です。 | 10 |
| float | float値です。 | 0.5 |
| string | 文字列です。 | 文字列ですが@string/○○○も使用可です。 |
| boolean | boolean型です。 | true / false |
| enum | 列挙型です。 | {normal = 1, round = 2, circle = 3} |
| flag | ビットフラグです。 | {normal = 1, round = 2, circle = 4} |
| dimension | dimension単位です。 | 10dp,10pxとか、width=とかで設定しているサイズの値と同じです。 |
| color | Colorクラスです。 | #AA0000とかの他にresに定義したcolorリソースも@color/○○○で利用できます |
| reference | リソースIDの参照です。 | @+id/○○○○とか、@drawable/○○○とか |
| freaction | 有理数です。 | 10%とか百分率を指定してつかいます。 |
integer
<attr name="sampleInteger" format="integer" />
○○○:sampleInteger = "10"
//TypedArrayをContextから持ってきます。以後のパラメタはここで宣言しているtArrayを使っているとします。
TypedArray tArray = context.obtainStyledAttributes(
attrs,
R.styleable.StyleableTestTextView
);
/*
第一引数はstyleableのindexで(クラス名)_(設定した属性名)でR.styleableから引けます。
第2引数はデフォルト値です。
*/
int sampleInt = tArray.getInt(R.styleable.StyleableTestTextView_sampleInteger, 1);
10
float
<attr name="sampleFloat" format="float" />
○○○:ssmpleFloat = "0.5"
int sampleInteger = tArray.getFloat(R.styleable.StyleableTestTextView_sampleFloat, 0.1f);
0.5f
string
<attr name="sampleString" format="string" />
○○○:sampleString = "こんにちわStyleable!!"
int sampleString = tArray.getString(R.styleable.StyleableTestTextView_sampleString);
こんにちわStyleable!!
boolean
<attr name="sampleBool" format="boolean" />
○○○:sampleBool = "true"
//第2引数はデフォルト
int sampleString = tArray.getBoolean(R.styleable.StyleableTestTextView_sampleBool, false);
true
enum
<attr name="sampleEnum">
<enum name="normal" value="0" />
<enum name="round" value="1" />
</attr>
○○○:sampleEnum = "round"
//第2引数はデフォルト
int sampleEnum = tArray.getInt(R.styleable.StyleableTestTextView_sampleEnum, 0);
1
flag
<attr name="sampleFlag">
<flag name="left" value="1" />
<flag name="top" value="2" />
<flag name="right" value="4" />
<flag name="bottom" value="8" />
<flag name="leftTop" value="3" />
<flag name="leftRight" value="5" />
<flag name="rightTop" value="6" />
<flag name="leftRightTop" value="7" />
<flag name="leftBottom" value="9" />
<flag name="topBottom" value="10" />
<flag name="leftTopBottom" value="11" />
<flag name="rightBottom" value="12" />
<flag name="leftRightBottom" value="13" />
<flag name="RightTopBottom" value="14" />
<flag name="all" value="15" />
</attr>
○○○:sampleFlag = "leftTop"
//第2引数はデフォルト
int sampleEnum = tArray.getInt(R.styleable.StyleableTestTextView_sampleEnum, 1);
3
dimension
<attr name="sampleDimesion"/>
○○○:sampleDimension = "10dp"
//第2引数はデフォルト
int sampleDimensionPxSize = tArray.getDimensionPixelSize(R.styleable.StyleableTestTextView_sampleDimension, 0);
int sampleDimensionPxOffset = tArray.getDimensionPixelOffset(R.styleable.StyleableTestTextView_sampleDimension, 0);
float sampleDimension = tArray.getDimension(R.styleable.StyleableTestTextView_sampleDimension, 0.0f);
30
30
30.0f
全部30じゃん!
10dpだとそうですね。
サンプルアプリのソースを落として、10ptあたりに変更して試してください!
10.2dpとかでも良いです。
Androidの各種単位については、Android開発者には、おなじみのyanzm氏のブログ等でまとまっているものがWebに何カ所かあるので割愛します。
リンクを下記しておきます。
http://y-anz-m.blogspot.jp/2010/05/androiddimension.html
http://android.keicode.com/basics/ui-unit.php
color
<attr name="sampleColor"/>
○○○:sampleColor = "#55AA0000"
//第2引数はデフォルト
int sampleColor = tArray.getColor(R.styleable.StyleableTestTextView_sampleColor, "#000000");
1437204480
reference
<attr name="sampleReference"/>
○○○:sampleReference = "@id/styleable_text_layout"
//第2引数はデフォルト
int sampleReference = tArray.getResourceId(R.styleable.StyleableTestTextView_sampleReference, 0);
2130968597
fraction
<attr name="sampleFraction"/>
○○○:sampleFraction = "20%"
//第4引数はデフォルト
float sampleFraction = tArray.getFraction(R.styleable.StyleableTestTextView_sampleFraction, 1,1, 0);
0.20000005f
以上です!次回は本格的に何か昨日をもたせたカスタムViewを作ってみたいと思います。