2つ目のIOSのAutoLayoutを設定する63ページ付近ですが詰みません?
ここ2日ほど以下で悩んでいたため63ページあたりで停滞してました。
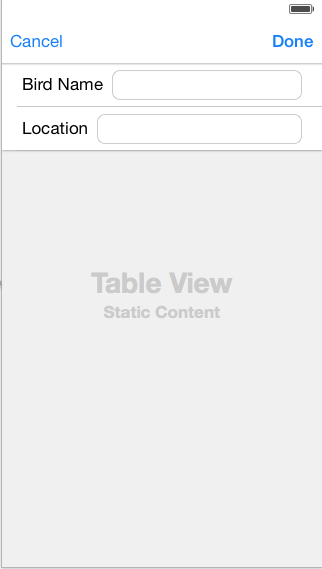
ちなみに2つ目のIOSアプリケーションというのはこれです。
Appleのチュートリアル:2つ目のIOSアプリケーション
これができない
- 自動で大きさが変わるラベルおおきさかわらなくね?
- ラベルとテキストフィールドの間のスペース変わらなくね?
- そもそもXcodeのUIが違うじゃないか。
ようやく解決したのでやり方を共有します!xcode玄人の人からしたら失笑ものなのかもしれませんが・・・解決できたのがあまりに嬉しいので!
ツールの使い方が変わっているようだ!
順に説明するよ
LabelとTextViewのSize設定
LabelのContent Hugging Priority Horizontalを999
ここまではOKですよね。
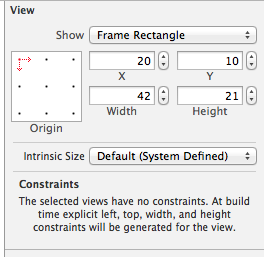
問題はこの後。
これ。
Content Hugging Priority 設定できねーじゃん!
わかります。
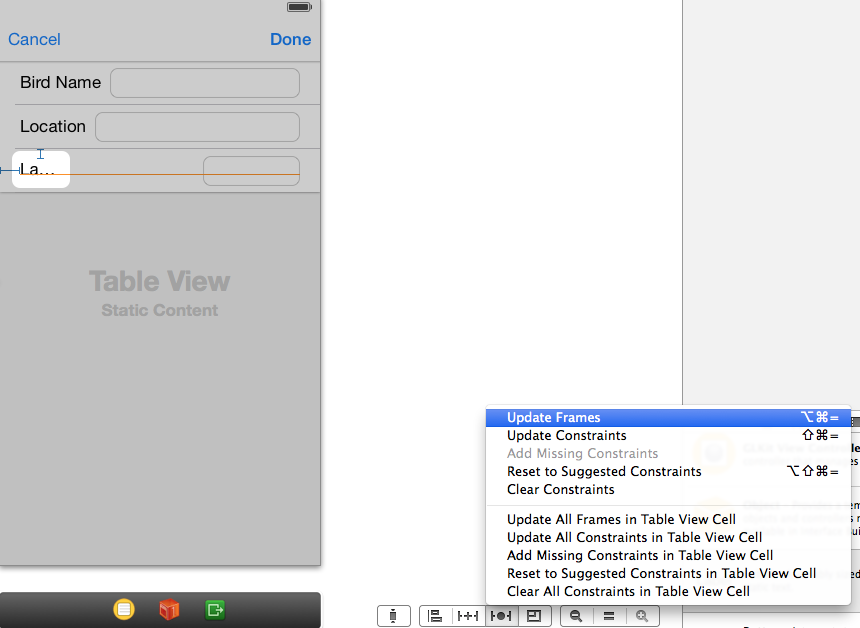
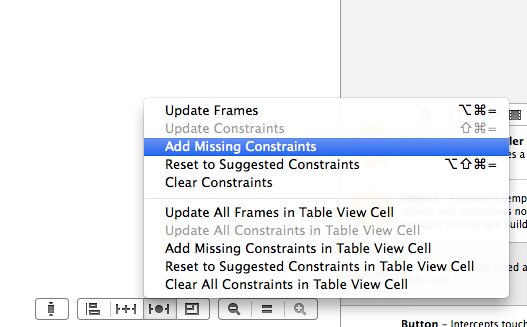
ラベルを選択してResolve Auto Layout Issuesメニューを開きます。
Resolve Auto Layout Issuesボタンはcanvasの右下、真ん中の4つボタンがならんでいるところの右から2つめです。
メニューが表示されたらAddMissingConstratinsを押します。

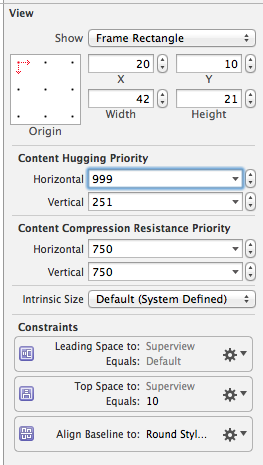
はい!出ました!
Horizontalに999入れます。
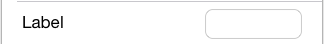
ためしに文字列を長くしてみましょう。
LabelのAttributeからTextを選び、LabelTestとか入力してみましょう。
そうすると。
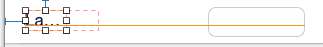
こんな感じになります。
La・・・という表記で先が読めませんね。
ですが、実はAutoLayoutはこの状態できいています。
赤い枠がAutoLayoutが適用された場合に変更されるViewの位置とサイズです。
適用させるには。
選択するときに画像のような感じでメニューが有効になってない場合はラベルをクリックしなおしてください。
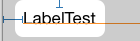
UpdateFramesをクリックするとViewが更新されLabelTest全体が見えるようになります。
これでできましたね。
TextFieldのWidthConstratintの設定
先ほどと同じようりょうでAutoLayoutのIssuesメニューからAddMissingConstratinsしてください。
そうすればConstrationsのWidthが表示されますので、後は2つ目のIOSアプリケーションのドキュメント通り設定すればOKです。
2つのView間のHorizontalSpaceConstraintの設定
ドキュメントの通りPinのメニューを開いてHorizontal Spacingを選べません。
どうやらPINの設定方法が変わったようです。
AutoLayout Issuesメニューの隣に中央が+のボタンがあります。
ここで周囲のViewとのSpacingを設定できます。
TextFieldのみを選択してこのボタンを押してください。
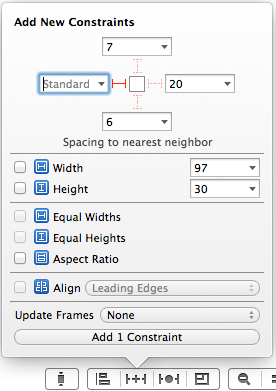
下の画像のようなメニューが開きます。
一番上にある4方向のなにかを決める図形っぽい。
spacing to nearest neighborを注目してください。
上下左右に'|-|'こんな形の図形が伸びていて左のみ破線ではなく実線になっています。
そしてStandardが左側だけ選ばれています。
この状態になるように操作してくだい。破線の図形はクリックすることで実線になり設定が有効になるようです。
操作するとAdd 1 Constraintというボタンが下に出ています。
これをクリックすることでLabelの端までTextFieldが伸びる制約をつくれます。
先ほどのLabelの時と同じように赤い線で本来のビューの位置とサイズが表示されていると思いますので、同じようにIssuesメニューからUpdate Frameすれば、ドキュメントでこうなっているはずですと言われた状態になっているハズです。
まとめてUpdateFrameするには?
このあとコピペしてラベルをBirdNameとLoacationに変更します。
変更するとLabelとTextField両方ともUpdate Frameしなくてはならないのですが面倒ですね。
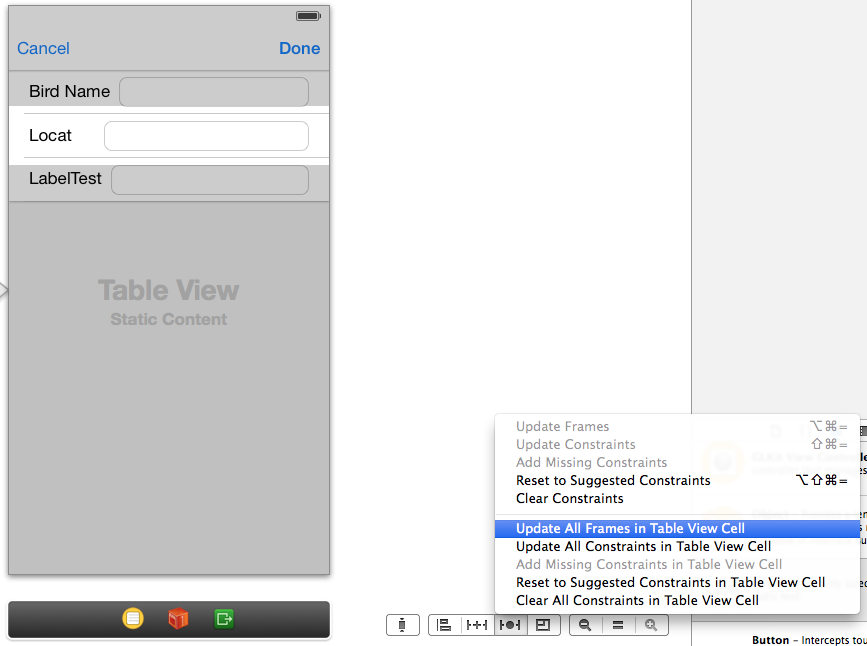
その場合はViewを内包している上位の要素を選びIssuesメニューを開くと
Update All Frames in ○○になるみたいなので押してみるとまとめて変更されます。
Table View Cellを選んだ場合は以下の画像のように表示されます。
ということでこれで無事次にすすめます!
こんなところで詰みそうになるのは僕だけなのかもしれないですが。。。