概要
React Nativeが公開された際に一度動かしてから触っていないので、改めてReact Nativeプロジェクトの作成から、ビルドしてiOSシミュレーターで表示するまでをやってみたが、Print: Entry, ":CFBundleIdentifier", Does Not Existというエラーが発生しビルドが失敗した。この投稿はエラーが解決するまでに試したことのメモ。
結論
macOSとXcodeを最新にしましょう。
ReactNateiveを利用する準備
公式サイトのGetting Startedを読み、必要なライブラリやツールをインストールする。
Node.jsのインストール
Homebrewで入れるよう指示があるが、nodebrewやnvmでインストールするほうがバージョンを簡単に切り替えられるのでおすすめ。
Watchmanのインストール
Watchmanをインストール。ReactNativeプロジェクトのファイルの変更を監視するために使うらしい。
$ brew install watchman
React Native CLIのインストール
$ npm install -g react-native-cli
React Nativeプロジェクトの作成
チュートリアルどおりにプロジェクトを作成
$ react-native init AwesomeProject
$ cd AwesomeProject
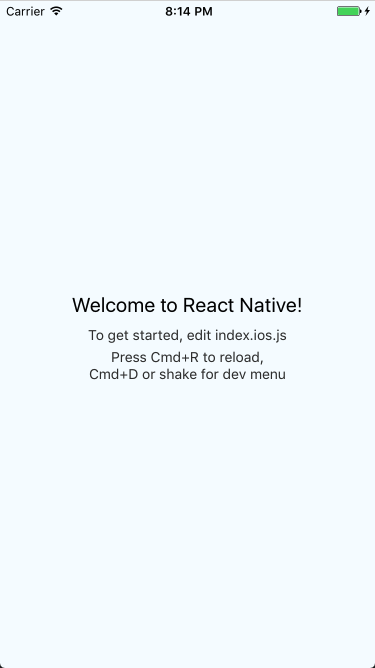
$ react-native run-ios
エラーの発生
react-native run-ios実行時に以下のエラーが発生。
Print: Entry, ":CFBundleIdentifier", Does Not Exist
CFBundleIdentifier Does Not Existで検索すると以下のページがトップにくる。
http://qiita.com/iwamatsu0430/items/ba3c5d14e4b525c80e23
この方法を試したが改善されなかった。
brew upgradeでwatchmanを最新に更新。状況変わらず。
また、以下を試したが改善せず。
https://github.com/facebook/react-native/issues/7308#issuecomment-250231736
macOSのアップグレード
macOSのバージョンがyosemite、Xcodeが7.2という環境だったので、OSをSierraアップグレードし、Xcodeを8.2.1にアップデートした。
その結果上手くビルドできた。