はじめに
Googleのデザインガイドラインを見ながら、Material Designなアイコンを作りました。
用意するもの
- adobe illustrator
これがないと始まらない。 -
カラーパレット
illustratorとPhotoshopで使えるMaterial Designなカラーパレット。 -
Roboto Font
アイコンに文字を入れたい場合は使った方が無難かも。 -
アイコンのテンプレート
テンプレートに含まれているグリッド線がとっても便利です。
作業手順
準備
- イラレを立ち上げて、アイコンのテンプレートを開く。
- スウォッチウィンドウを開き、スウォッチライブラリメニュー -> その他のライブラリ からカラーパレットのファイルを読み込ませる。
バックグラウンドを作る
テンプレートに入っているSquareタイプのバックグラウンドをそのまま使用しています。
色はアプリで使ったプライマリカラーを指定しました。
形の違うタイプを作りたい人は、ガイドラインのKeyline shapesとテンプレートのグリッドを参考に作成してください。
バックグラウンドにshadeを追加する
ガイドラインのShaded edgeです。
テンプレートに入っていますが、作り方がわからないとあとで困りそうなので、作ってみました。
追加手順
- shade用にレイヤーを新規追加する。
- バックグラウンドレイヤーにある長方形をコピーする。
- shade用にレイヤーにコピーした長方形をペーストする。
- もう1度shade用にレイヤーに長方形をペーストする。
- shade用にレイヤーの長方形を1つだけ選択し、オブジェクト -> 変形 -> 移動で移動ウィンドウを開き、オブジェクトを垂直方向に-1ptする。
- shade用にレイヤーの長方形を2つとも選択肢、ウィンドウ -> パスファインダーからパスファインダーウィンドウを開き、前面オブジェクトで型抜きもしくは背面オブジェクトで型抜きをする。
着色する色は、不透明度20%で、Tint, shade, and shadow valuesを参照のとことでしたが、カラーチャートにある20%の意味がわからなくて困りました。
不透明度を20%にするだけでは、白っぽくなり影になりません。バックグラウンドで指定した色の明度を20%下げることでバックグラウンド色の影の色としました。
(プライマリカラーのダークを使ってもよかったかも)
バックグラウンドにtintを追加する
ガイドラインのTinted shadeです。
shadeを追加したときとほぼ同じ手順です。
追加手順
- バックグラウンドのtint用にレイヤーを新規追加する。
- バックグラウンドレイヤーにある長方形をコピーする。
- tint用にレイヤーにコピーした長方形をペーストする。
- もう1度tint用にレイヤーに長方形をペーストする。
- tint用にレイヤーの長方形を1つだけ選択し、オブジェクト -> 変形 -> 移動で移動ウィンドウを開き、オブジェクトを垂直方向に+1ptする。
- tint用にレイヤーの長方形を2つとも選択肢、ウィンドウ -> パスファインダーからパスファインダーウィンドウを開き、前面オブジェクトで型抜きもしくは背面オブジェクトで型抜きをする。
着色する色は、バックグランド色を不透明度20%にしたものを指定しました。
フォアグラウンドを作る
アイコンの主役となるフォアグラウンドを作ります。
図形を組み合わせてから、パスファインダーを使って合成して作っています。
フォアグラウンドにドロップシャドウを追加する
先ほど作成したフォアグラウンドにドロップシャドウを追加します。
効果 -> スタイライズ -> ドロップシャドウからドロップシャドウウィンドウを開き、以下の設定値を設定します。
ドロップシャドウの設定値
- 描画モード: 通常
- 不透明度: 20%
- X軸オフセット: 0pt
- Y軸オフセット: 4pt
- ぼかし: 4pt
- カラー: Tint, shade, and shadow valuesのshadowの色
フォアグラウンドにshadeを追加する
バックグラウンドのshade追加と同じ手順です。
フォアグラウンドにtintを追加する
同様にバックグラウンドのtint追加と同じ手順です。
ロングシャドウを追加する
ガイドラインにはありませんが、お約束っぽいのとMaterial Designっぽく見せるのに有効なので追加しました。
作るときのコツ
左斜め上からの光源によってできる影のイメージです。
45度傾け長方形を複数並べてパスファインダーで合成したり、直線を組み合わせてフォアグラウンドの輪郭の形にして合成したり、バックグラウンドで型抜きしたりすると作れます。
ロングシャドウの設定値
- 種類: 線形
- 角度: -45度
- カラー: 黒(Gray 900のほうがよかったかも)
- 開始位置: 0%
- 開始位置の不透明度: 10%
- 終了位置: 100%
- 終了位置の不透明度: 0%
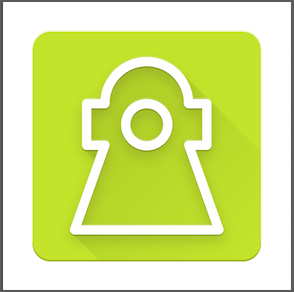
ここまでの画像を合わせるとこんな感じ
アクセントカラーの追加
かなり地味だったので、アプリで指定しているアクセントカラーを追加しました。
フィニッシュを追加して完成
最後にフィニッシュを新規レイヤーに追加して完成です。
これはほぼ効果が見えません。
やらなくても困らない気がするのですが、一応ガイドラインに書いてあるので...。
フィニッシュの設定値
- 種類: 円形
- 角度: -45度
- カラー: 白
- 開始位置: 0%
- 開始位置の不透明度: 10%
- 中間位置: 33%
- 開始位置の不透明度: 4〜5%くらい
- 終了位置: 100%
- 終了位置の不透明度: 0%
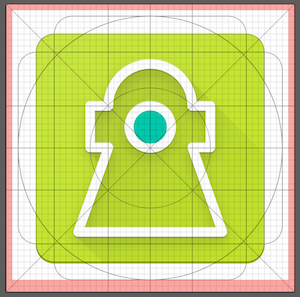
グリッド線はこんな感じで使いました
チェックしておくと便利な情報
-
Color palette
Material Designのカラーチャート。 -
Color schemes
配色のガイドライン。 -
Material icons
アイコンのデザインに困ったり、アプリ内に配置するアイコンを作るのが面倒な場合に使いましょう。
作ってみた感想
- イラレ経験なし・デザインセンスなしでも、それっぽいものが作れる。
- 色の選択に困ったらMaterial Designのカラーチャートを使えばなんとかなる。
- dpの代わりにptを使っちゃったけど、px指定が正解だったのでは...。
- デザインって難しいですね。
参考
- Color - Style - Google design guidlines
- Icons - Style - Google design guidlines
- Resources - Color palettes
- Resources - Roboto & Noto fonts
- Resources– Sticker sheets & icons
-
Androidビルディングデザイン
「第6章 マテリアルデザインのアイコンを作る!」