※この記事書いてから気が付きましたが、もっと参考になるご本家の記事がありましたねw
https://blogs.technet.microsoft.com/sharepoint_support/2014/08/14/sharepoint-css/
SharePoint の画面についているリボンの任意のグループ、ボタンを非表示にする方法です。
スタイルシートだけで対応できるので手軽です。
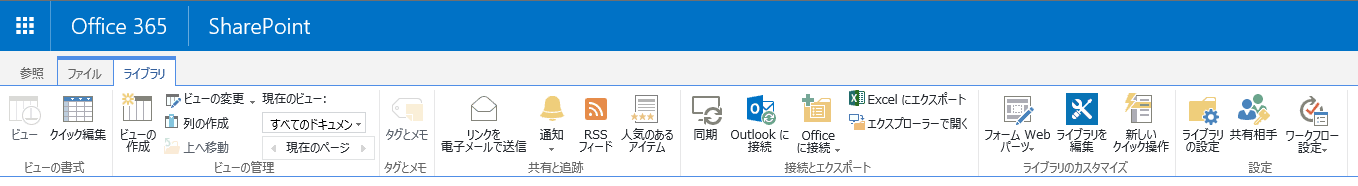
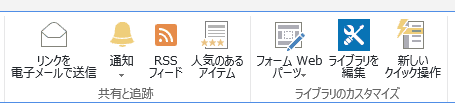
なお、この方法は下図のようなクラシック UI のリボンにのみ対応しています。

ボタン非表示
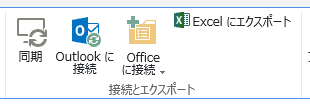
例えば、[ライブラリ]>[接続とエクスポート]>[エクスプローラーで開く] を非表示にすると、下図のようになります。

グループ非表示
グループそのものを消すこともできます。
[ライブラリ]>[接続とエクスポート] のグループを非表示にしてみました。
分かりづらいので、一番上の画像と比べてください。

対応方法
では、対応方法です。
リボンのグループやボタンは一つずつに HTML の ID 属性が指定されています。
例えば、ドキュメントライブラリのリボンにある、[ライブラリ]>[接続とエクスポート]>[エクスプローラーで開く]を消したい場合、以下のスタイルを定義することで、非表示にできます。
#Ribbon\.Library\.Actions\.OpenWithExplorer-Medium {
display: none;
}
上記の CSS ファイルを任意のドキュメントライブラリに保存し、リボンを非表示にしたいページで CSS を読み込みます。
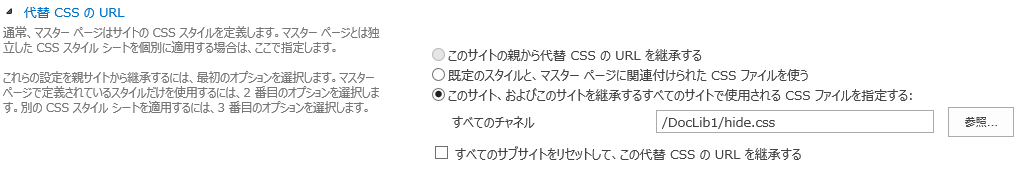
なお、任意の CSS をサイト全体に渡って読み込ませる場合は、代替 CSS を使うのが手軽です。
代替 CSS は、[サイトの設定]>[マスターページ]にて指定可能です。
リボンのグループ、ボタンの ID の調べ方
リボンのグループやボタンを非表示にする場合、前述の通り非表示対象の ID を指定する必要があります。
ID は HTML の中に書かれているので、ブラウザの開発者ツール (F12 ツール) を使って確認します。
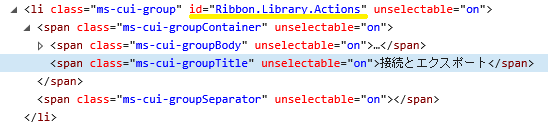
F12 ツールにて、非表示にしたいリボンのグループ、ボタンをクリックしてソースを表示すると、下図のようなソースが表示されます。
下図は、[接続とエクスポート] をクリックした際のソースです。
黄色のマーカーで線を引いた部分が、リボングループ、ボタンの ID 属性になりますので、これをコピーして、CSS のセレクタとし、「.」の前に「\」を付けて、display:none にするだけです。
ポイントは ID に「.」が含まれているので、これをエスケープするために「.」の前に「\」を付けるところです。