はじめに
さて、いろいろとプログラミングプログラミングした話が続いてきたのでここでアート系の記事をひとつ。
LiT!はデザイナーコースやデジタルミュージックコース等々、アート系のコースもとても充実しています。
一度デザイナーコースでいい画像とかを作れるようになったら、通常生活でもそれを使ってみたくなりますよね。
学祭などでクオリティの高いチラシとか作れたら人気者間違いなしです。
しかしLiT!で使うデザインソフトはAdobe社のPhotoshopやIllustratorです。
これ、ホントに高機能で素晴らしい、プロも愛用しているソフトなんです。
世界中の何万というデザイナー達がどれだけAdobe様の恩恵を受けていることか…
ただ、このソフト一つだけ欠点がありまして… そう。
お値段が高いんです
Adobeは高い。
Adobeは今、CreativeCloud(CC)という商品を提供しています。
これは月いくら、または年いくらでライセンスを更新していく形式でAdobeの製品が使えるというプランです。
しかし、Adobeの製品全部入りのコンプリートプランで 年間47760円、Photoshopのみプランでも 年11760円 です。
学生特権アカデミック版でもコンプリートプランは 年間23760円 です。(Photoshopプランは通常版と同じ。)
高いですよねー…
一学生にとって2万円は大金です(個人的感想)。
そこで今回は、フリーソフトの力を借りて、Photoshopにも負けない画像作成をしましょう!
Photoshopに対抗する画像編集ソフト、その名は"GIMP"
さて、今回Photoshopの対抗馬として紹介するのは、GIMPというソフトです。
正式名称は"GNU Image Manipulation Program"、 略して"GIMP"です。
このソフトはオープンソース、つまりソフトのソースコードを完全公開して作られているソフトで、完全無料です。
このソフトは歴史も古く、最初のバージョンv0.54は1996年2月に公開され、その多機能性に大きな衝撃がもたらされました。
Photoshopの最初のバージョンは1990年に発表されていますから、その6年後の話です。
それから改良が重ねられ、現在はバージョン2.8が公開されています。
とどのつまりは、Photoshop並の機能を備えた画像編集・作成ソフトです。
GIMPを導入してみよう
要件
GIMPは比較的低スペックなPCでも動きます。
もちろんスペックが高いことに越したことはありませんが。
そしてGIMPはOSを選びません。
Windows版にMacOS版、Linux版もあります。
(というかもともとLinux用に開発されたソフトです。)
Download & Install!
https://www.gimp.org/downloads/
こちらのページからダウンロードができます。
まずは、ページ上部の
Show downloads for ...
の部分で自分のもっているPCのOSを選択してください。
Windows又はMacユーザーの方は、"Download GIMP 2.8.18 directly"からダウンロードして、ダウンロードされたファイルを実行してインストールしてください。
Linuxユーザーの方は、Ubuntuなど、デフォルトである程度のデスクトップ環境が用意されているディストリビューションの場合、デフォルトでGIMPが入っていることが多いですが、もし入っていない場合は、上記サイトからソースコードを落としてきて自前でビルドしましょう。
もしくは、PPAを追加してapt-getでインストールする方法もあります。
Ubuntu等、パッケージマネージャーにapt-getを使用しているディストリビューションの場合、以下のコマンドをシェルで叩けばインストールできます。
sudo add-apt-repository ppa:otto-kesselgulasch/gimp
sudo apt-get update
sudo apt-get install gimp
(参考:apt-get で Gimp2.8をUbuntuにインストールする方法
http://qiita.com/ironsand/items/c330276242347784dc70)
無事インストールが確認できたら次のステップに移りましょう!
GIMPの外観
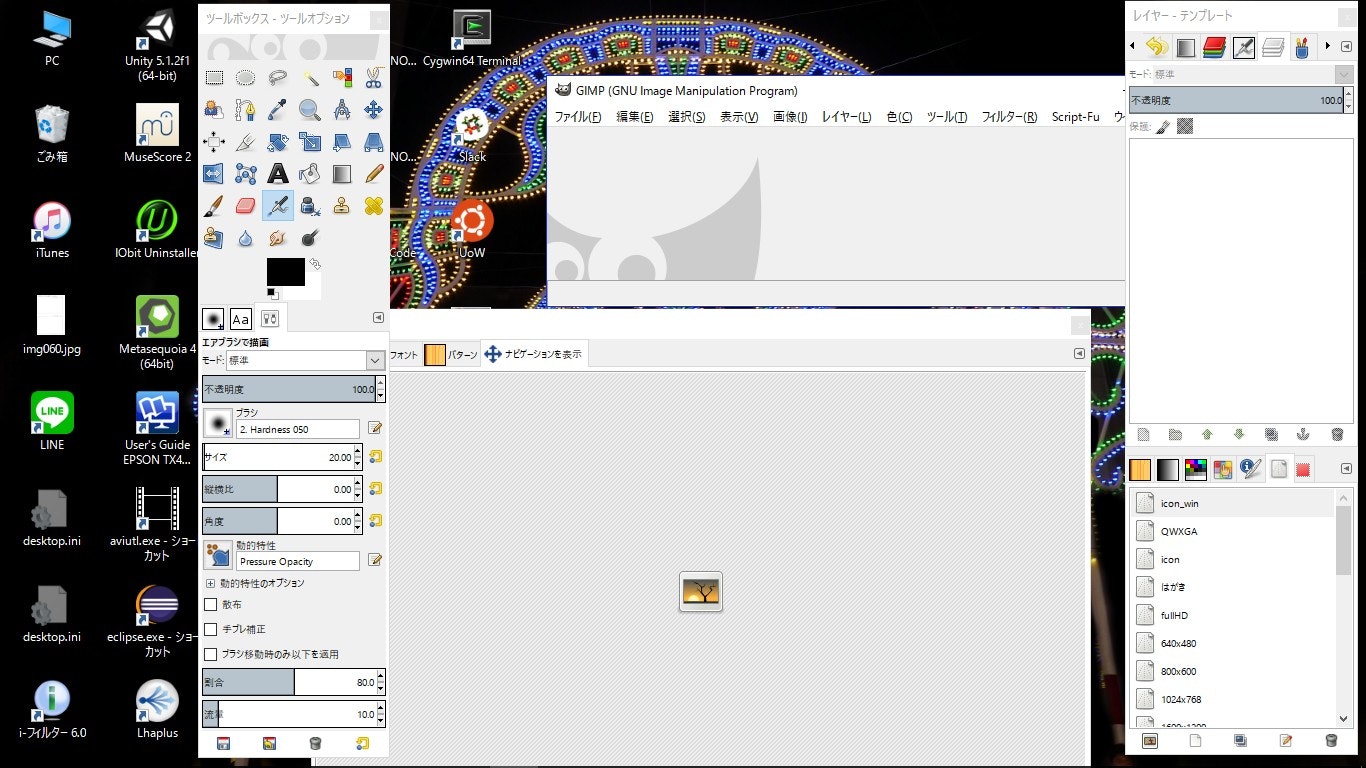
GIMPを最初に起動したら、このようになっていることがあるかもしれません。

これじゃウィンドウがごちゃごちゃしてわかりにくいですね。
真ん中あたりにある、タイトルバーにGIMPと書いてあるウィンドウの[ウィンドウ(W)]から[シングルウィンドウモード]を選択しましょう。
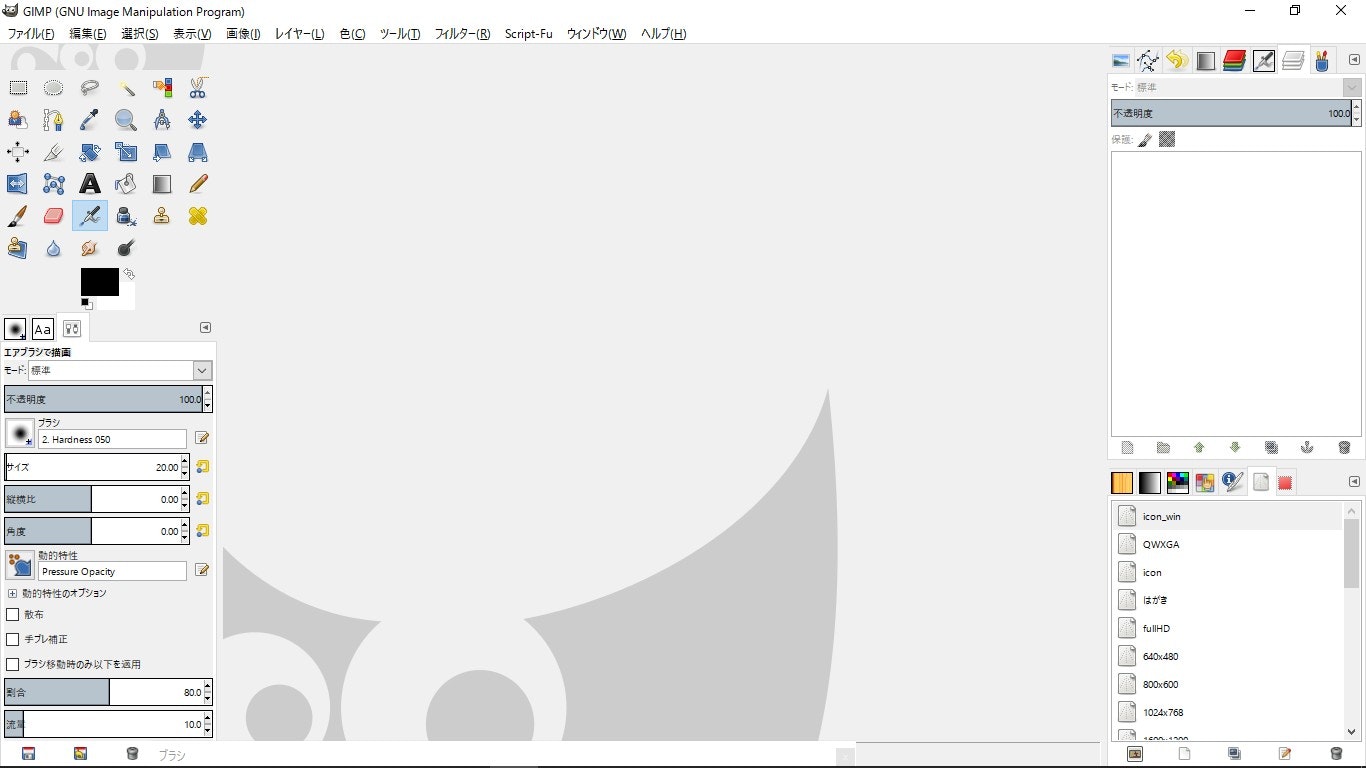
以下のようになると思います。

一つのウィンドウにまとまってスッキリしましたね!
さてここから細部を見ていこうと思います。
ちなみに、各部の名称は私が勝手に命名したものです。
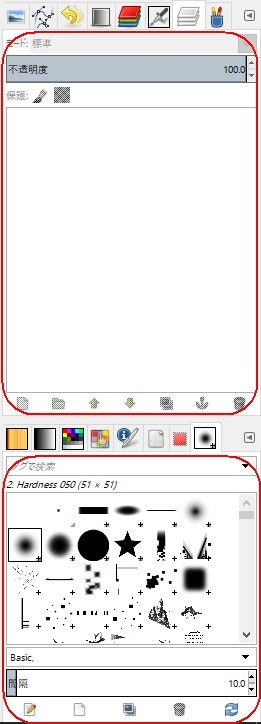
上の囲いから順に紹介していきます。
ツールボタン
アイコンがたくさん並んでるこのゾーンはツールボタンゾーンです。
選択モード、移動モード、ブラシモード等々、各種モードの切替はここからできます。
各アイコンの上にマウスカーソルを重ねることでアイコンに割りてられた動作の概要を確認することができます。
色指定ゾーン
さて、ツールボタンの下は色指定をするところです。
ここではいま使用したい色を指定することができます。
例えば、ブラシツールで紅色で描きたいときは、描画色を紅色に指定する、と言った具合です。
GIMPは描画色と背景色の、二つの色を同時に指定する事ができます。
この2つを別々に同時に設定するメリットは、一見あまりあるようには感じられませんが、使っているとそのありがたみが分かってくるようになります。便利です。
ツールオプション
ここでは、ツールボタンで選んだツールのオプションを指定することができます。
ツールごとにオプションの内容は異なり、ブラシツールの場合、ブラシのサイズや不透明度を設定することができます。
画像表示ゾーン
ここは編集中の画像が表示されているゾーンです。
今は、何も開いていないので、GIMP公式キャラクターのウィルバー君がうつっています。
こちらも上から順に。
レイヤーゾーン
GIMPではPhotoshopと同じく、レイヤーを扱うことができます。
レイヤーゾーンの下側にある幾つかのアイコンから、レイヤーの追加、複製、削除等の操作が行なえます。
また、レイヤーゾーン上側のモードから、レイヤーのモードを、[乗算]や[オーバーレイ]等に変更することができます。
オーバーレイ結構万能ですよね。
ブラシ選択ゾーン
ツール選択で、ブラシ系のツール(ブラシツールやエアブラシツールなど)を選択したとき、ブラシの種類を選択するゾーンです。
ちなみに、GIMPにはPhotoshop用に作られたブラシを導入することだってできちゃいます。
外観の解説はざっとこんなもんです。
Photoshopとよく似た動作をする部分もあるのではないでしょうか
GIMPにはもっといろいろなダイアログがあるので、[ウィンドウ]>[ドッキング可能なダイアログ]からいろいろ開いて見てみてください。
あまりにも多すぎるので全部の解説は省略させていただきます。
GIMPをカスタマイズしよう!
デフォルトのGIMPでもできることはうんとたくさんあります。
これだけでPhotoshopにも勝てちゃうくらいです。
しかし、それだけでは飽き足らず、このGIMPをさらにカスタマイズしちゃいましょう!
GIMPのユーザーフォルダ
さて、いまから色々なファイルをGIMPに追加していくわけですが、GIMPにはGIMP関連のスクリプト等を入れておく専用のユーザーフォルダがあります。
Windowsの場合、C:\Users\ユーザー名\.gimp-2.8\
Macの場合、/home/<ユーザー名>/.gimp-2.8/
Linuxの場合、/home/<ユーザー名>/.gimp-2.8/
ここがユーザーフォルダとなります。
GIMPスクリプトの導入
GIMPには、Script-Fuというシステムを使って、各種操作をスクリプトに記述し、自動化することができます。
ここでは、便利なスクリプトをたくさん導入してみましょう。
このページの GIMP2.8用追加スクリプト一括ダウンロード(368KB)からzipファイルをダウンロードしてください。
そのzipファイルの中身を、さっき確認した、GIMPのユーザーフォルダ内の[scripts]フォルダに全部入れてください。
うまくいかないことがあるので、フォルダごとコピーするのではなく、スクリプトファイルそのものをコピーするほうがいいと思います。
これらのスクリプトの使い方は、上記ページの下方に詳しい解説ページへのリンクが載っているので、それを参考にしてください。
GIMPプラグインの導入
GIMPには、スクリプトとはまた違い、プラグインと言うものも導入することができます。
これはスクリプトよりも大掛かりなものとなります。
スクリプトのときと同じく、著名なプラグインを導入していきましょう。
ただし、このプラグインはWindowsのみで動作を確認しています。
MacOS、Linuxでは動くとは限りません。
http://www.geocities.jp/gimproject2/gimp2.8/plugins/
上記urlから自分のbitに合わせたバージョンをダウンロードしてください。
ダウンロードしてきたzipファイルを解凍し、[追加プラグイン]フォルダと[入出力プラグイン]フォルダの中身を、GIMPのユーザーフォルダ内の[plug-ins]フォルダに入れてください。
こっちはスクリプトと違って、フォルダ構造を維持したままでも大丈夫です。
[追加プラグイン(インストーラー形式)]だけは別で、フォルダ内の.exeファイルを実行して、表示に沿ってインストールしてください。
その他
スクリプト、プラグインも調べるともっとたくさん出てきます。
見て、「あっこれ便利そうだな」と思ったものがあったら、上記手順に合わせて導入してみましょう。
また、GIMPのユーザーフォルダ内の[brushes]フォルダにブラシファイルを入れることで、そのブラシがGIMP内で使えるようになります。
前にもいったとおり、Photoshop用のブラシも使えちゃいます。
また、デザインをしているといろんなフォントを使いますよね。
しかし、PCにいろいろフォントをインストールしすぎると起動が重くなったりします。
そこで、GIMPのユーザーフォルダ内の[fonts]フォルダにフォントを入れることでGIMP内でだけそのフォントを使うことができます。
こうすると、PC自体にフォントをインストールする必要もなくなり、効率的ですね。
何か作ってみよう!
さて、ここまでダラダラダラダラとGIMPの解説をしてきましたが、最後に一枚何か画像を作る行程を載せようと思います。
みなさんのGIMPでの画像作成の助けになれば幸いです。
STEP0 構想&素材用意
さて、画像を作るとなってまずしなければならないのは構想です。
しかし、構想といってもそこまで深く考える必要はありません。
ホント文字通り深く考えてはいけません。
これこれ用の画像を作ろう、程度で構いません。
今回は、 「2016年12月のカレンダーの写真」 を作ってみようと思います。
下準備その2として、素材あつめもしましょう。
といっても、作ってる途中で他の素材が欲しくなったりすることは多いのですが…
まぁ、基本となる画像くらいは用意しておきましょう。
今回は、一昨日(2016/12/02)から神戸で開催されている神戸ルミナリエの写真を使用します。
綺麗でした。
神戸付近に住んでいる方は是非足を運んでみてください(ステマ)。

STEP1 画像作成
さて、早速画像を作っていきましょう。
まずは土台となる画像を読み込みます。
[ファイル(F)]>[開く/インポート(O)]で出てくるダイアログから素材画像を選択しましょう。
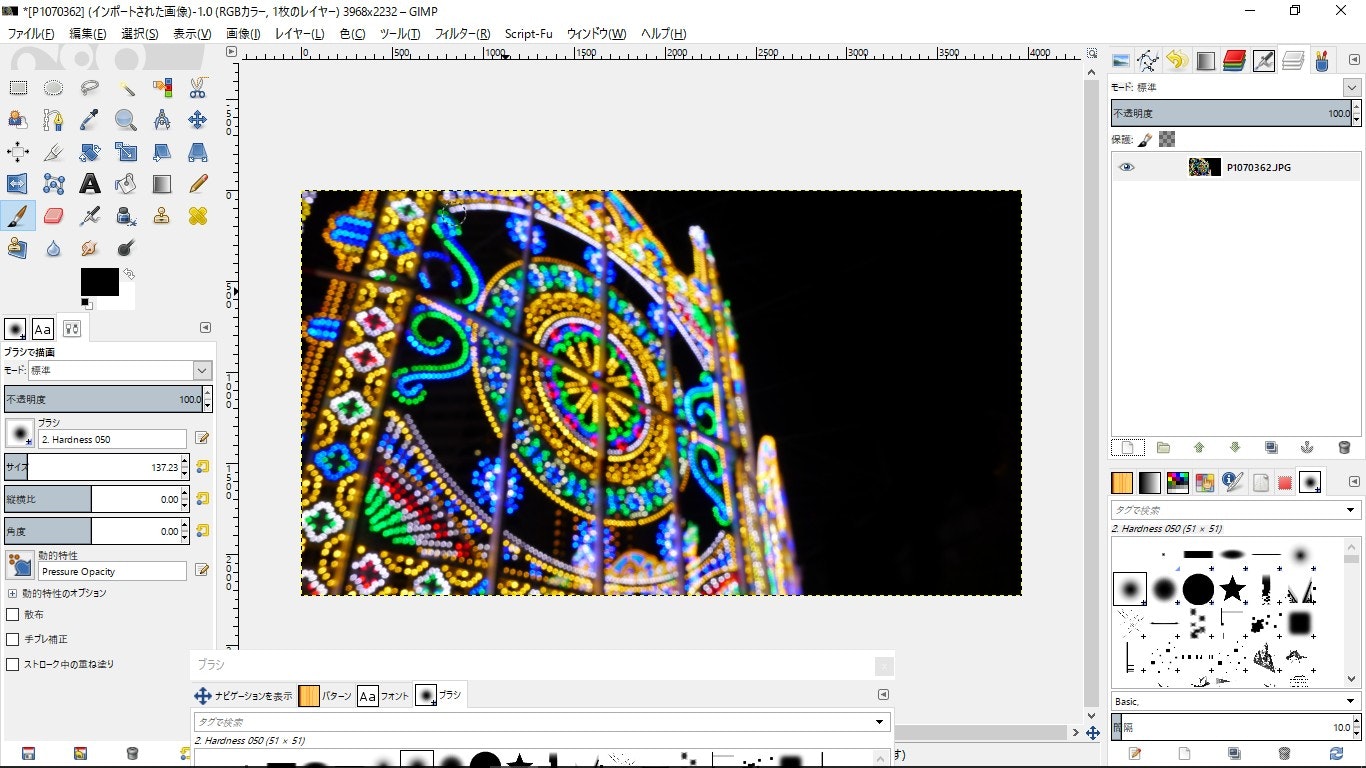
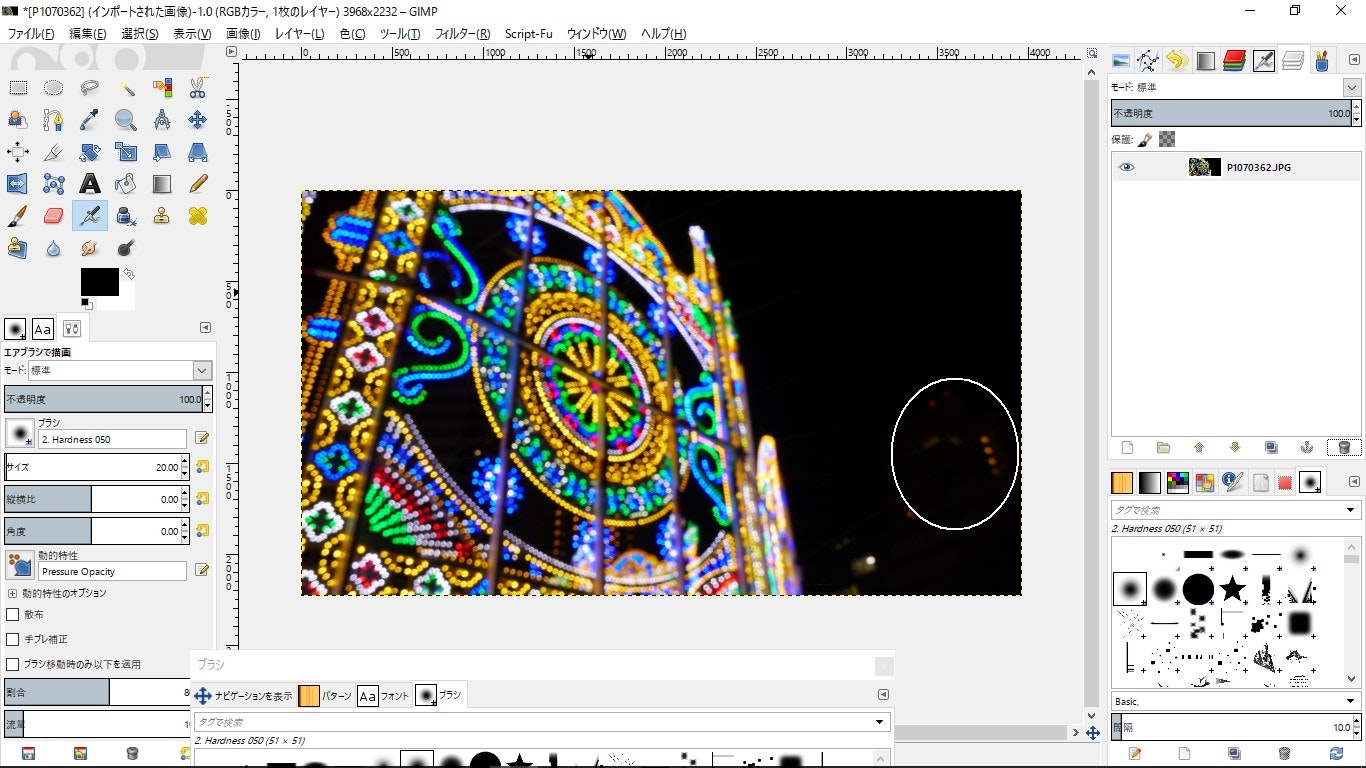
読み込めたらこのようになっていると思います。

素材の読み込みは完了です。
さて、ここで白丸で囲ったところに、いらない光が写っていますね。
おそらくバックのビルかなんかの光だと思います。
これは邪魔なので消してしまいましょう。
ツール選択ゾーンからブラシツールを選択しましょう。
筆の絵のやつです。
描画色は黒にして、いらない光のところを塗りつぶして消してしまいましょう。
さてここで唐突に、少しデザイン理論の時間です。
画像が三分割されていて、そこに画像の中のオブジェクトがぴったり収まっているととても綺麗に見えます。(三分割法)
例:

今回作る画像も、この三分割法を踏まえてみましょう。
新しいレイヤーを作ります。
レイヤーゾーンの下側の左端のアイコンから、新しいレイヤー作成画面を開きましょう。
作成画面は特にいじらなくても結構です。
[OK!]を押して新規レイヤーを作成しましょう。
できたら、今度はレイヤーを塗りつぶします。
レイヤーゾーンで、新規に作ったレイヤーが選択されているのを確認して、[編集(E)]>[描画色で塗りつぶす(F)]で例のレイヤーを真っ黒に塗りつぶします。
そしたら、そのレイヤーを画像のレイヤーより下に持っていきましょう。
さて、三分割法を利用するため、今度は「ガイド」というものを使っていきます。
これを使えば、目分量でやるよりも何倍もきれいに仕上がります。
[画像(I)]>[ガイド(G)]>[均等にガイド]
横の分割数:3 縦の分割数:1
にして、ガイドを作成します。
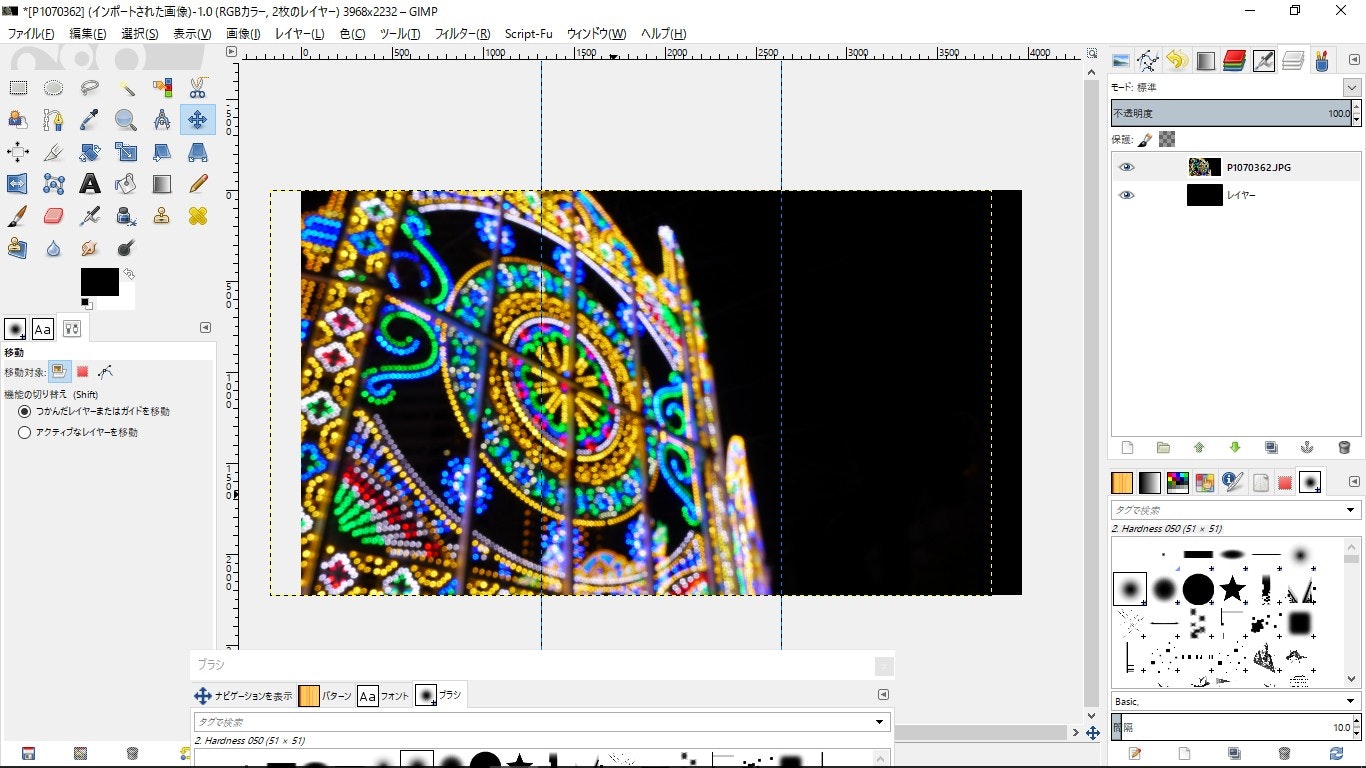
画像を縦に三分割するガイドが現れたと思います。
それでは、ツール選択ゾーンより、移動ツールを選びましょう。
十字型のやつです。
それを使って、画像のレイヤーを動かして、位置を調節します。
今回はこんな感じがいいでしょう。

このとき、[表示(V)]>[キャンパス境界にスナップ(C)]にチェックが入ってると、画像を綺麗にずらせます。
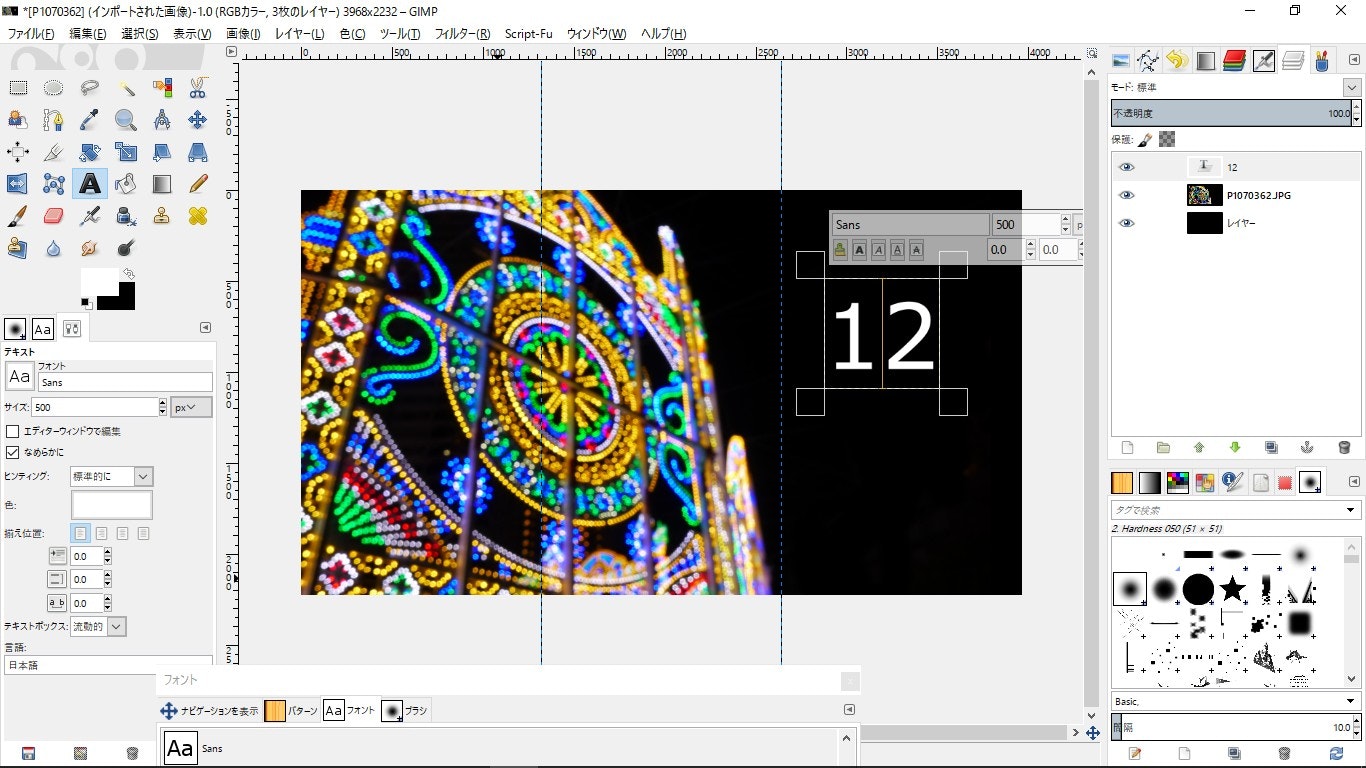
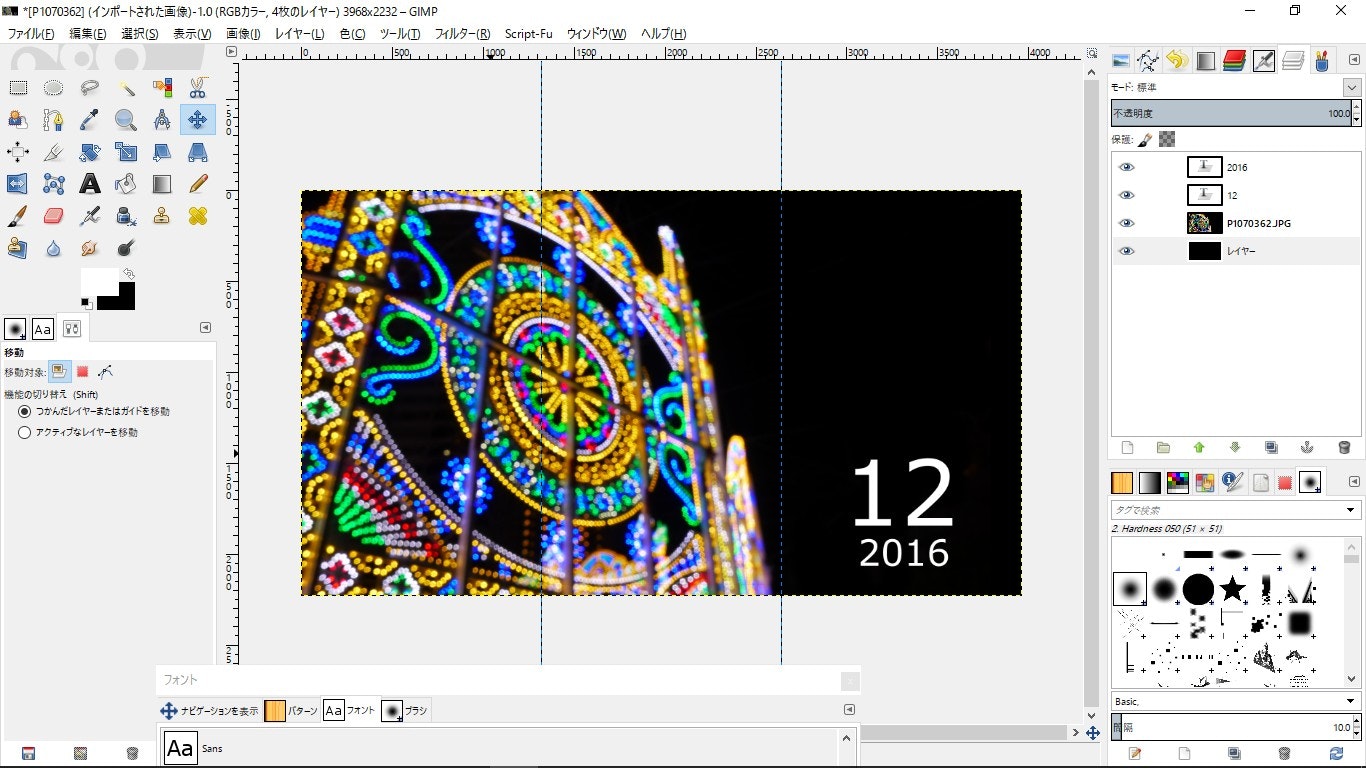
STEP2 文字入れ
では、12月の文字を入れていきましょう。
ツール選択ゾーンより、テキストツールを選択します。(Aってやつです。)
ツールオプションゾーンで、文字サイズやフォントを設定します。
とりあえず文字サイズは500で、フォントはデフォルトのSansにしときます。
設定できたら、画像上の文字を入れたい位置でクリックします。
この打ち込んだ文字も、レイヤーという扱いになり、自由に動かすことができます。
同様にして、2016の文字も入れてみましょう。
今度は文字サイズは250で設定しました。
さて、ここからは、個人個人のインスピレーションが花を開かせるときです。
フォントを変えてみたり、いろいろ付け足してみたり、画像の色合いを調節したり…
GIMPは日本語の資料もたくさんあるので、ググるといろいろとでてきます。
自分のアイデアをどんどん形にしていきましょう!
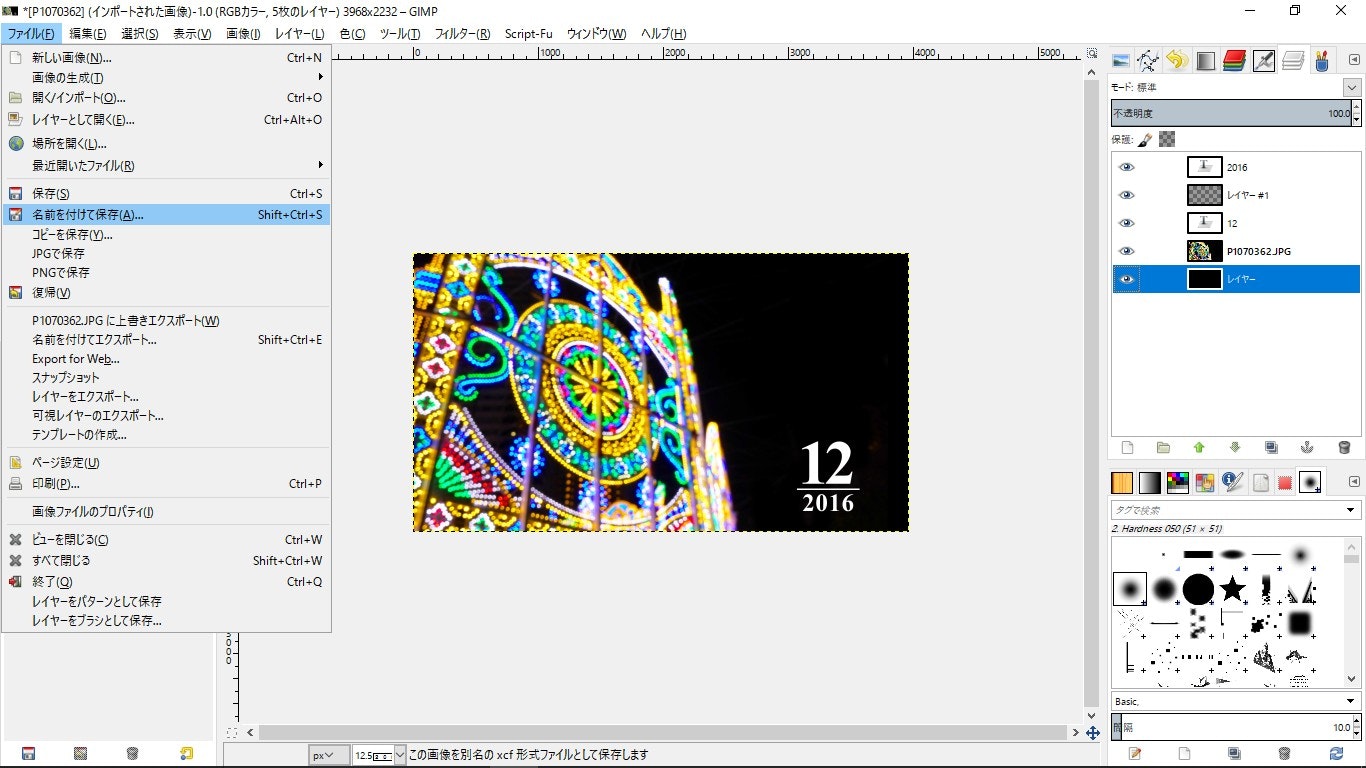
STEP3 出力する
さて、画像が完成したら、保存しましょう。
GIMPは実にいろいろなファイル形式で保存できるので、迷ってしまうかもしれませんが、とりあえずjpgでいいと思います。
GIMPの保存方法は若干特殊で、[ファイル(F)]>[名前をつけて保存(A)]で、 プロジェクトファイル の保存になります。
画像ファイル自体を出力するには、[ファイル(F)]>[名前をつけてエクスポート]からできます。
最後に
さて、ここまでだらだらとGIMPの解説をしましたが、いかがでしょうか?
慣れればなれるほどいい画像が作れるようになってきます。
これは私のTwitterのヘッダ画像なのですが、これは元の素材なしで作ったりしてます。

果たして、AdobeがスポンサーになっているLiT!のAdventCalendarの記事でAdobeに対抗してもいいものか若干ヒヤヒヤしてますが、まぁ非公式なのでいいでしょう。
もちろんPhotoshopもとても素晴らしいソフトです。
お金に余裕があるのなら、ぜひぜひ買って損はないと思います。
でも、GIMPでもそれ並のことはできちゃいます。
そう、大事なのはアイデアです!
GIMPを使ってじゃんじゃんアイデアを形にしていきましょう!!
さてお次は @ygkn (やぎちゃん)さんの「ググり方の作法」です。
いっつもお世話になってるGoggle先生ですが、どうやらググり方にも作法がある模様。
では次回も、サービスサービスゥ♪