AutoLayoutには悩まされた
アプリ開発で、凄く苦戦したAutoLayoutですが
全て、ピクセル指定してたからたまに隙間がでたりして
わけがわからない。
そもそも、AutoLayoutなのにAutoじゃなくね?って思ったりもした。
先日やっと、画面との割合で指定する方法がわかったのでTipsします。
実際にやってみる
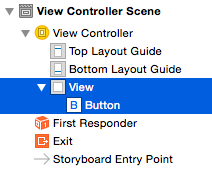
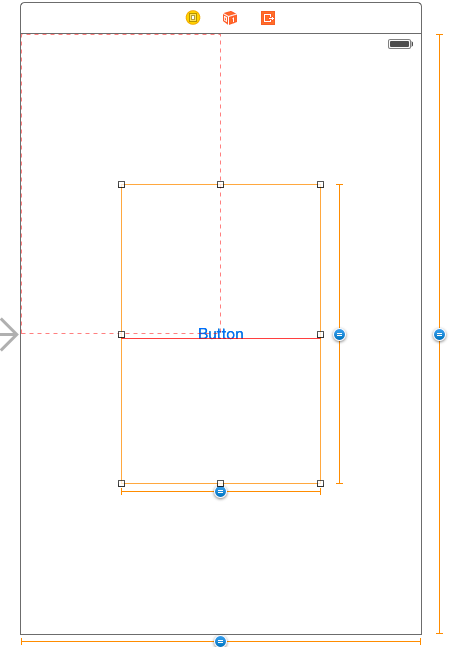
とりあえず、Testプロジェクトとか作って、Storyboardを開く
大本のViewの上に適当にUI配置
ボタンでやってみます
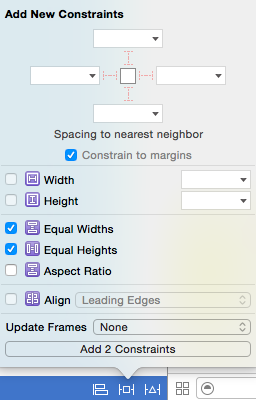
で、Viewとボタンを一緒に選択した状態で
Equal Widths と Equal Heights を選択してAdd
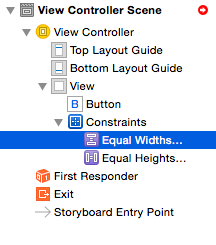
Constraintsが追加されてるので、選択してみる
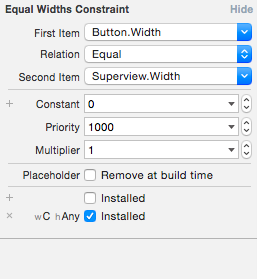
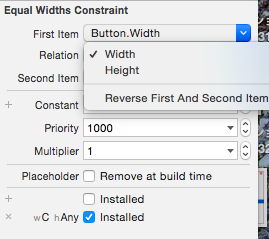
詳細が表示されるので
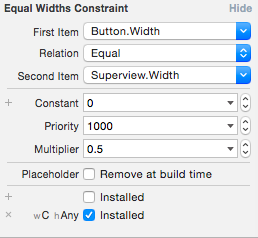
First Item を 配置したUI
Second Item を 大本のViewに設定
なってない場合は
Reverse First And Second Itemを選択すると逆になる
Multiplierが1の状態で最大なので、0.5に設定すると
大本のViewのサイズの50%でボタンが表示されます
横幅が設定できたので縦も同じように設定してください
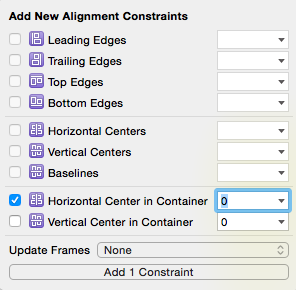
ボタンを選択して
綺麗に中央揃えにしてみると
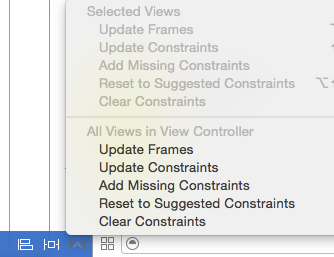
で、Update Framesをおして
ジャーン!!
やったね、これで各画面でビルドした時にボタンの範囲がViewの50%で表示されます。