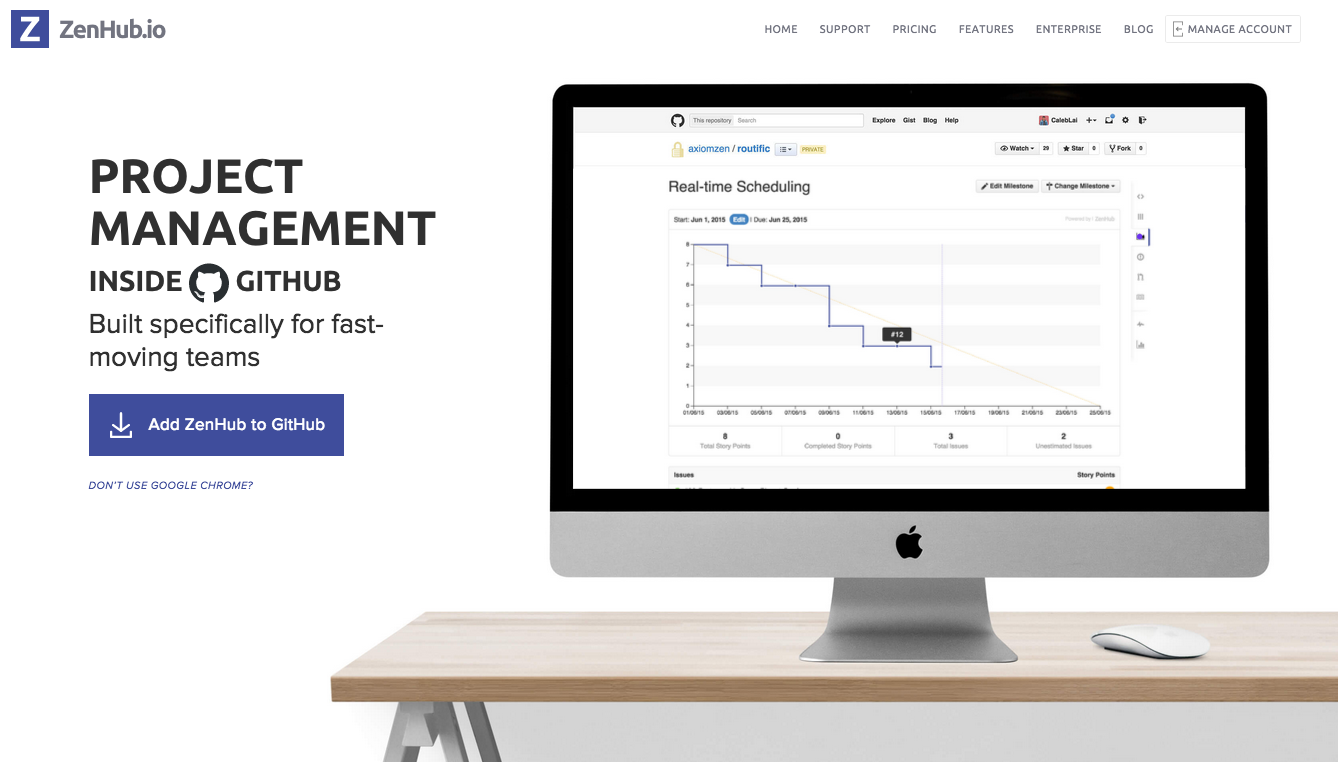
専用の拡張をインストールすると、GitHubそのものが拡張される。
GitHubに足りないアジャイルらしさを組み込むもの。2.0以前の機能は、ZenHubとはを参照してください。
ZenHubが2014年にリリースされてから、フェイスブックやソニー、NBC、マイクロソフトなど大手に取り上げられたZenHubは、2015/6/21にバージョン2.0となり、デザインなどが一新しました。
ZenHubのバージョン2.0とされる機能は以下のとおりです。
Task Board(カンバン)の複数リポジトリ対応
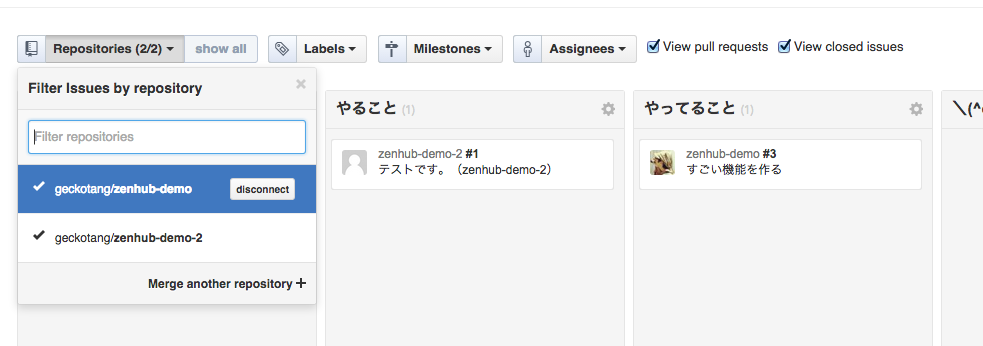
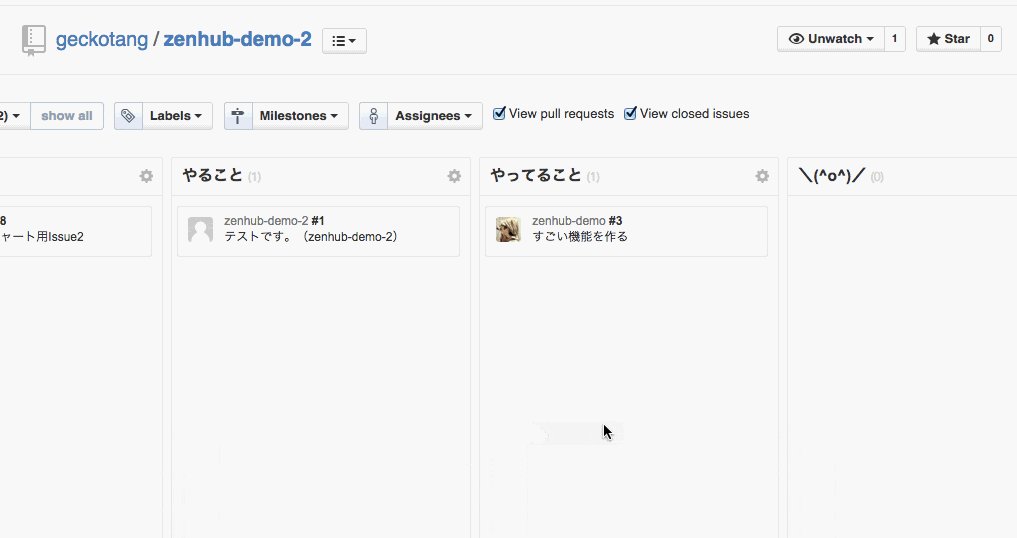
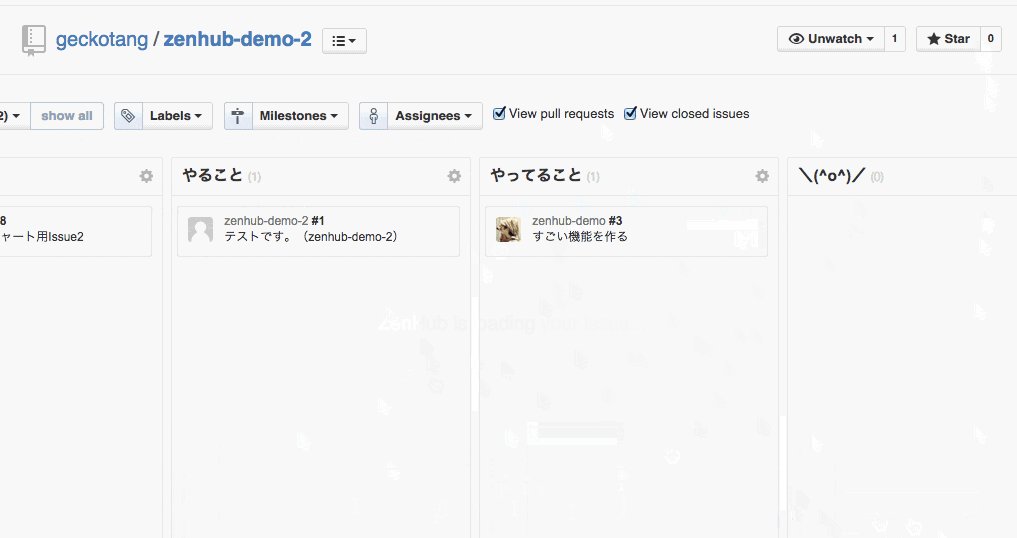
新しいZenHub Boardは、複数のリポジトリのissueを同時に表示する事ができます。
1つのプロジェクトに対して、複数のリポジトリがある場合があります。
例えば、プロジェクト開発用のリポジトリ(A)と、そのプロジェクトについてのウェブサイトを管理するリポジトリ(B)を作ったとします。新しいZenHubの機能で、AとBのTask Boardをつなげることより、プロジェクトの全貌がより分かりやすくなり、迅速な計画・進行をすることができるでしょう。
それぞれのリポジトリでTask Boardを作ってあれば、Task Boardのページの左上にある、Repositoriesをクリックして、Merge another repository +からマージしたいリポジトリを選んで反映することができます。(マージした、マージされたリポジトリのTask Board両方に反映されます。)
- https://github.com/geckotang/zenhub-demo/pulls#boards
- https://github.com/geckotang/zenhub-demo-2/pulls#boards?repos=37935093,26631257
Task Board内でIssueを編集・閲覧する
この機能が入るまでは、Task Boardを開いて、閲覧したいIssueを開くと、そのIssueに遷移してしまい、IssueをTask Boardを行ったり来たりしていました。
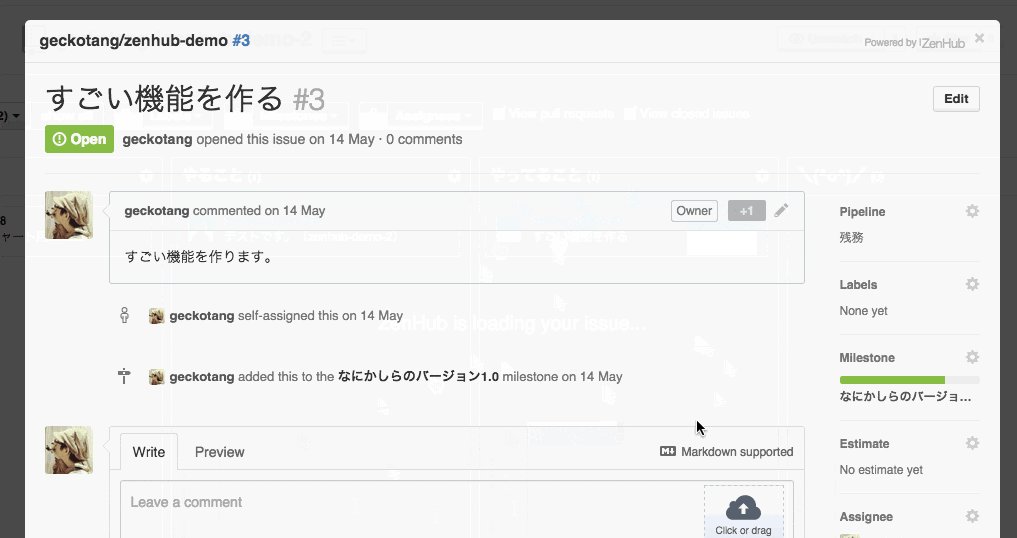
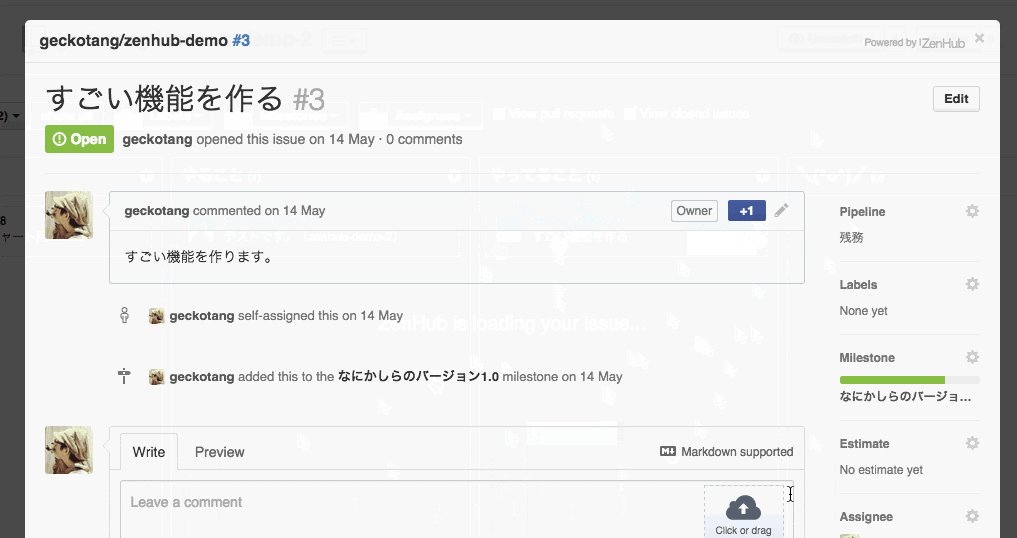
バージョン2.0では、Task Boardを開いたまま、Issueの作成・編集・コメントなどが可能になりました。
また、Task Boardのメニュー部分に、プルリクエストをPipelineに表示/非表示するためのView pull requestsと、クローズしたIssueをPipelineに表示/非表示するためのView closed Issuesが追加されました。
チケット駆動のように、Issueを先に作って、それに対するPRsを作るとPipelineの見た目が荒れていたので、オンオフできるのは、非常に嬉しい機能です。
バーンダウンチャートがGitHub内に作れる!
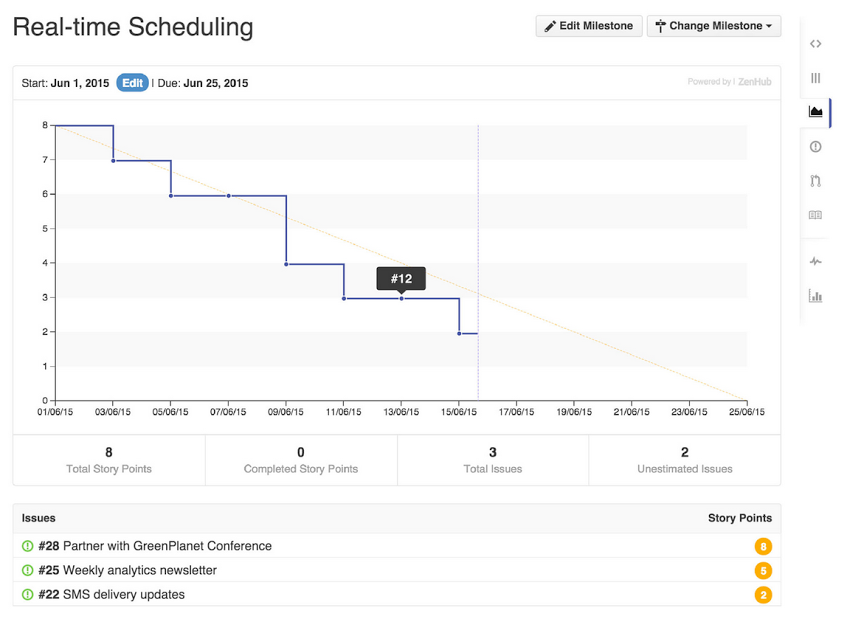
ZenHubのBurndown Chartは、タスクごとの完結/未完結を分かりやすく表示します。これによって一覧性が上がるので、プロジェクト進行のマネージメントがしやすくなります。
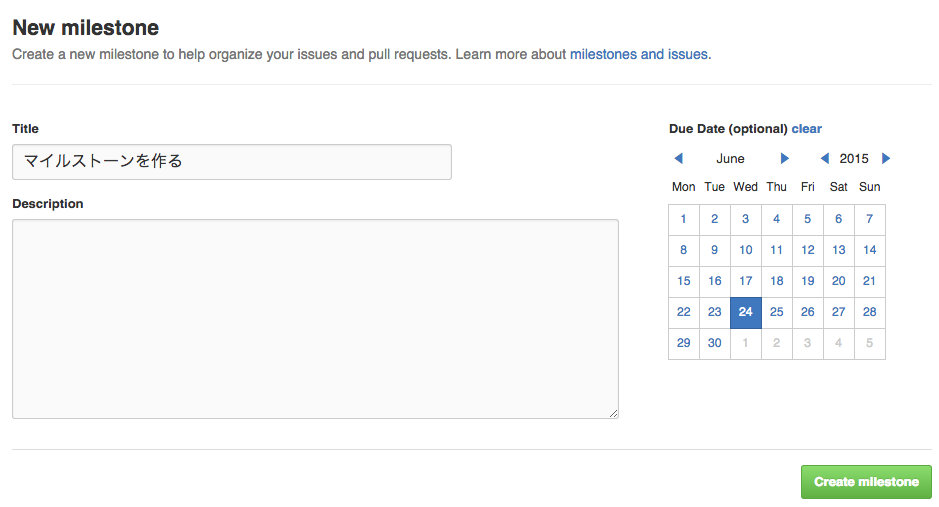
まずマイルストーンを作ります。
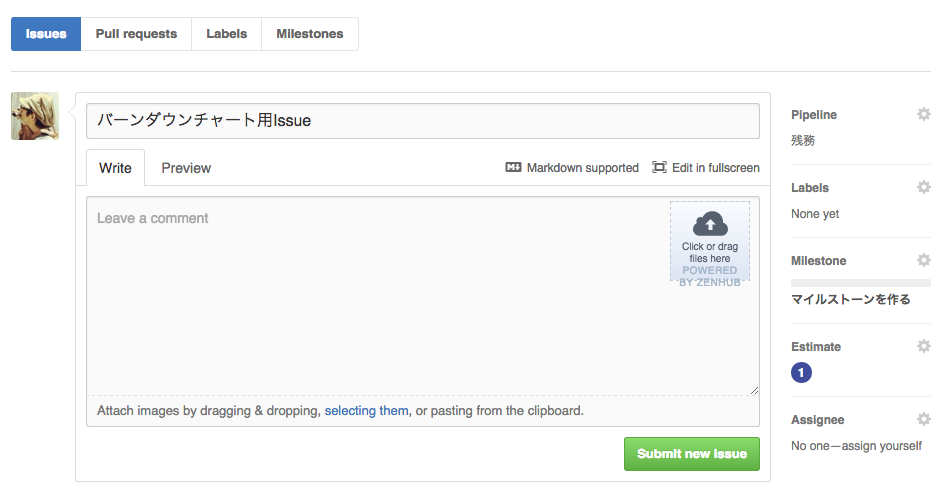
次に、そのマイルストーンに入る、Issueを作成します。
Issueを作るときに、先ほど作成したマイルストーンを設定します。そして右側のEstimateの部分でこのIssueのポイント(難易度、重さ)を設定します。
ポイントは、デフォルトで選べるものだけでなく、任意の数値を入力し選択肢に追加することができます。
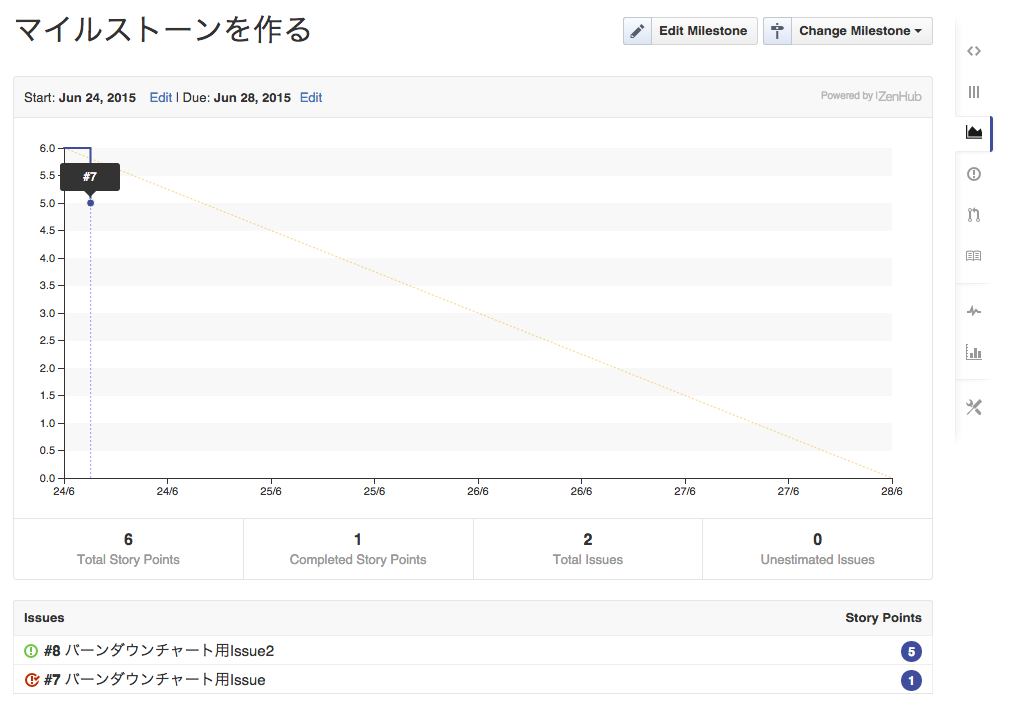
そして右側のBurndown(d)のリンクからバーンダウンチャートに移動します。
左上のStart:の部分で、このマイルストーンの開始日を設定します。バーンダウンチャートの見方などについては割愛しますが、Issueをクローズすれば自動的にバーンダウンチャートに反映されるので、チーム内外のメンバーに対して、プロジェクトの進捗などを伝えるときの資料にもなるでしょう。
そして、新しいデザインに
バージョン2.0ではより洗練されたデザインになりました。ZenHub.ioや、Chromeの拡張がガラリとかわっていたので驚きました。
僕個人的には、前のオレンジ色(黄色?)も好きだったのですが、主張が強かったのかな?とも思いました。
まとめ
バージョン2.0以前は以下が可能でしたが
- リポジトリを簡単に切り替えられる機能
- タスクボード(カンバン)
- ファイルアップロード機能をより便利にする
- コードのコメントやイシューのコメントに+1できる機能
- issueの情報をJSONファイルでエクスポートできる謎機能
バージョン2.0では、アジャイルのための機能が強化されました。
- タスクボード(カンバン)がより便利になった
- バーンダウンチャートが使えるようになった
- Issueにストーリーポイントが触れるようになった
- デザインがおしゃれになった
余談
気づいたらZenHubのデザインが変わっていて、いろいろ機能も追加されていたので、前回の記事の続きを書こうかと思っていたらTwitter経由でZenHubの広報の方に「バージョン2.0の紹介記事を書いてよ!」と言われたこともあり、いい機会だったので、Qiitaに書くことにしました。
ZenHubはとても便利なのに日本語の情報があまりないので、多くの方に見られそうなQiitaに書いています。これだけ推していると、ZenHubの回し者っぽいですが、僕はZenHubの回し者ではありません。
ちなみに、ZenHubを使っているTOP5の国で、日本が2位に入っています。
ZenHubに関する、より詳しい情報はZenHubのBlogでご確認ください。