自鯖にファイルを全部置くことを前提とした動画の埋め込みがどこまで対応できるのか調べてみた。
MediaElement.js
http://mediaelementjs.com/
MITライセンス!
MITライセンス!!
動画エンコードは3種類用意する必要がありますが、
結構いろんな端末からで再生を確認できてます。
- 必要ファイル mp4,f4v,webm
videoタグことはじめ
サーバ側のContent-typeがtext/planeで送られることがあるので、
以下の設定をしておく。
.htaccess
AddType "video/webm" webm
AddType "video/mp4" mp4
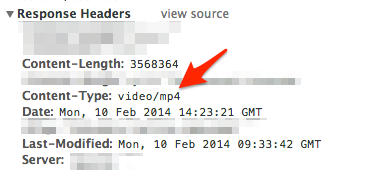
レスポンスが以下になってればOK
検証端末
下記で再生を確認できてます。
14.02.10 現在
// ------ Win
IE7+
Chrome 最新
Firefox 最新
// ------ Mac
Safari 最新
Chrome 最新
Firefox 最新
// ------ スマホ
iPhone iOS7
Android Nexus5 ISW11F
オプション
$('video').mediaelementplayer({
// 動画2つを埋め込んだ時に片方を再生すると再生中のもう一方をポーズにする
// falseにすると両方同時に再生可能
pauseOtherPlayers: true
});
僕が使ったのは↑のオプションだけなので実際の挙動は検証が必要かも。
option
$('video').mediaelementplayer({
defaultVideoWidth: 480, // ビデオタグにwidthが指定されていないときのデフォの幅の指定
defaultVideoHeight: 270,// ↑の高さ
videoWidth: -1, // これがセットされているとvideoタグのwidthを上書き
videoHeight: -1, // ↑の高さ
audioWidth: 400, // 音楽プレイヤの幅
audioHeight: 30, // 音楽プレイヤの高さ
startVolume: 0.8, // 再生時の初期ボリューム指定
loop: false, // audioプレイヤのループ
// enables Flash and Silverlight to resize to content size
enableAutosize: true,
// 表示するプレイヤのボタンリスト
['playpause','progress','current','duration','tracks','volume','fullscreen'],
// Hide controls when playing and mouse is not over the video
alwaysShowControls: false, //
iPadUseNativeControls: false, // force iPad's native controls
iPhoneUseNativeControls: false, // force iPhone's native controls
AndroidUseNativeControls: false, // force Android's native controls
alwaysShowHours: false, // forces the hour marker (##:00:00)
showTimecodeFrameCount: false, // show framecount in timecode (##:00:00:00)
framesPerSecond: 25, // used when showTimecodeFrameCount is set to true
enableKeyboard: true, // turns keyboard support on and off for this instance
// 動画2つを埋め込んだ時に片方を再生すると再生中のもう一方をポーズにする
pauseOtherPlayers: true,
keyActions: [] // array of keyboard commands
});
つまったとこ
ベーシック認証が貼ってあるとAndroidが再生できない。
// ----------------- 参考URL
イナヅマTVログ
http://www.inazumatv.com/contents/?s=video