制作の現場で、提供された写真で困ることがよくあるかと思います。
今回は写真で困るベスト2を効率的に素早く解決する方法をご紹介します。
私もよく使うので、
困った時にぜひ使ってみてください。
「横幅が足りない!!」写真あるある(1)
提供された写真の横幅がたりなくて困ったことはありませんか?
webの現場では特に近年、大きな写真を使ったレイアウトも人気ということもあり、
わたされた写真データーでは幅があきらかに足りない!という、デザイナー泣かせなことが多々起きるかと思います。
もちろん一番は撮影時にカメラマンに写真をどう使用するかをきちんと説明し解決するのがベストですが、
カメラマンによってはwebの特徴を理解できず、キャンパス狭めな写真が出来上がってきてしまいます。
そこで、
緊急手段ですが「コンテンツに応じた塗りつぶし」を使って5秒で画像の幅を増やす方法を紹介します。
コンテンツに応じた塗りつぶし方法
こんな時にこの機能がおすすめ
- 画像の幅(高さ)を増やしたい
- テキストを左or右に配置したい
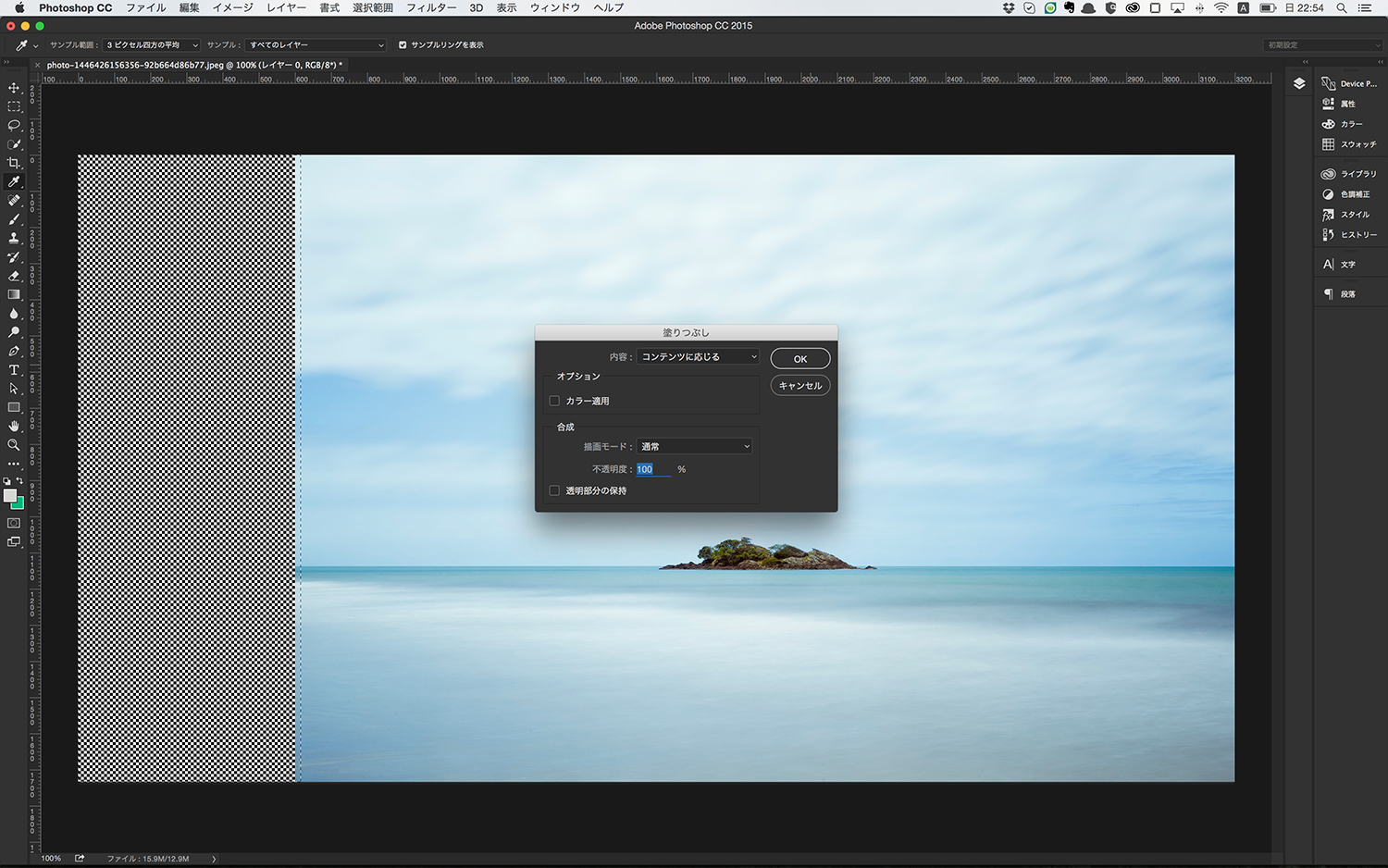
1.足したい部分のカンバスを大きくします
2.「選択範囲」で透明部分を選択します。
3.「編集」メニューの「塗りつぶし」ダイアログボックスを表示し、「内容」に「コンテンツに応じる」を選択します
(ショートカットキーshift+F5)
4.完成!
※必要に応じてさらにレタッチしてください!
「えっ逆光!」写真あるある(2)
プロのカメラマンに頼んだ場合は起きないですが、逆光写真って地味に困りませんか?
逆光の写真は、被写体だけマスクしてトーンカーブで調整することもできますが、
なかなか面倒なので、「シャドウ・ハイライト」で即座に解決。
シャドウ・ハイライト方法
こんな時にこの機能がおすすめ
- 逆光写真をさっくと修正したい
1.「イメージ」メニュー「色調補正」→「シャドウ・ハイライト」をクリック
2.「シャドウ・ハイライト」ダイアログボックスを開いたら、「シャドウ」の値を調整
3.完成!