つまりなにしたの
MacBook Proに搭載されたTouchBarをシンプルに使ったサンプルを作った。
MacBookProが届いたのにTouchBarの使い道が思い浮かばなかったので、TouchBarでPPAPアプリを作った https://t.co/gKLsaKuvwW @YouTubeさんから
— 🍖えんせき🍣 (@EnsekiTT) 2016年11月20日
概要
Cocoaのプロジェクトを新規作成
TouchBarを使うための設定をAppDeligate.Swiftに行う
StoryBoardにTouchBarを配置する
WindowControllerクラスを作成する
TouchBarのActionを拾えるようにする
音を鳴らす関数を用意する
PPAPを細切れにして格納
PPAPして楽しむ
環境
- MacBook Pro (13-inch, Late 2016, Four Thunderbolt 3 Ports)
- macOS Sierra 10.12.1(16B2657)←このバージョン大事(2016/11/21)
- Xcode Version 8.1(8b62)
参考
https://developer.apple.com/reference/appkit/nstouchbar
https://developer.apple.com/reference/avfoundation/avaudioplayer
http://dev.classmethod.jp/smartphone/iphone/xcode-8-1-touch_bar-sample-code-part-1/
↑こちらはシリーズで参考にさせていただきました。
実装
github: https://github.com/EnsekiTT/PPAPBar
※ 音源は含まれていません
Cocoaのプロジェクトを新規作成
XCodeを立ち上げて 「Create a New Xcode Project」
macOSタブを選択して「Cocoa Application」
好きな名前をつける。仮に「PPAPBar」
PPAPBarプロジェクト
PPAPBarディレクトリ
AppDeligate.swift
ViewController.swift
Assets.xcassets
Main.storyboard
info.plist
Productsディレクトリ
みたいなプロジェクトが立ち上がるはず
TouchBarを使うための設定をAppDeligate.Swiftに行う
TouchBarが使える環境でのみ実行するためのコードを追加する
func applicationDidFinishLaunching(_ aNotification: Notification) {
の中に以下を入れる。
if NSClassFromString("NSTouchBar") != nil {
NSApplication.shared().isAutomaticCustomizeTouchBarMenuItemEnabled = true
}
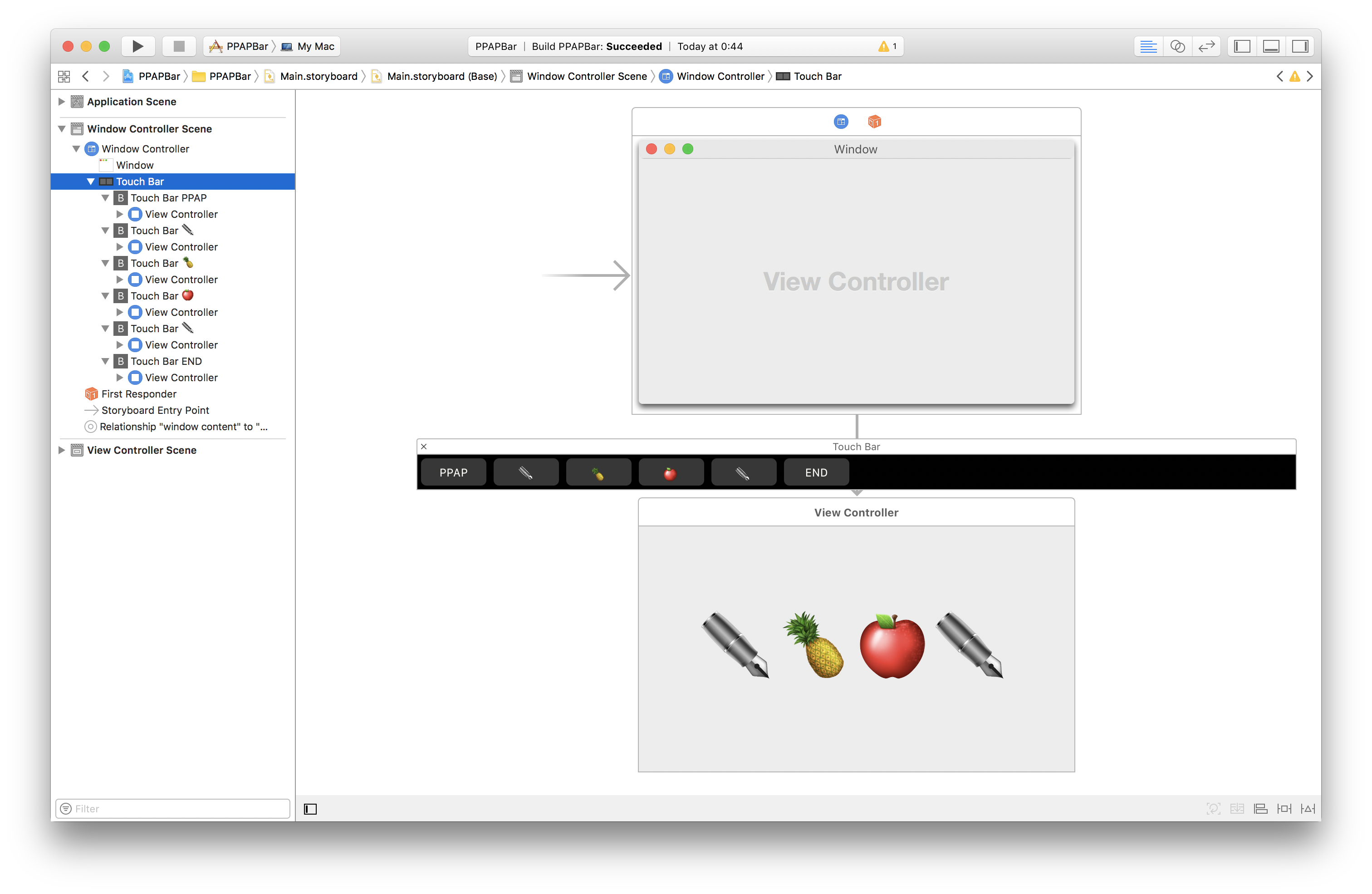
StoryBoardにTouchBarを配置する
Main.storyboardに移って
Object LibraryからTouchBarやそのButtonを選んでWindowControllerに配置した。

WindowControllerクラスを作成する
無精してViewController.swiftの中にWindowControllerを用意しました。
class WindowController: NSWindowController, AVAudioPlayerDelegate {
}
これをWindowControllerSceneのWindowControllerのCustomClassに適用する。
TouchBarのActionを拾えるようにする
先程のWindowControllerの中に
@IBAction func startAction(_ sender: NSButton){
print("start")
soundPlay(fileName: "start")
}
を起こしたいActionの数だけ作る
@IBAction func startAction(_ sender: NSButton){
print("start")
soundPlay(fileName: "start")
}
@IBAction func pen1Action(_ sender: NSButton){
print("Pen")
soundPlay(fileName: "pen1")
}
@IBAction func pineAplleAction(_ sender: NSButton){
print("pineapple")
soundPlay(fileName: "pineapple")
}
@IBAction func appleAction(_ sender: NSButton){
print("apple")
soundPlay(fileName: "apple")
}
@IBAction func pen2Action(_ sender: NSButton){
print("pen")
soundPlay(fileName: "pen2")
}
@IBAction func endAction(_ sender: NSButton){
print("end")
soundPlay(fileName: "end")
}
今回はPPAP用に6つ用意してみた。
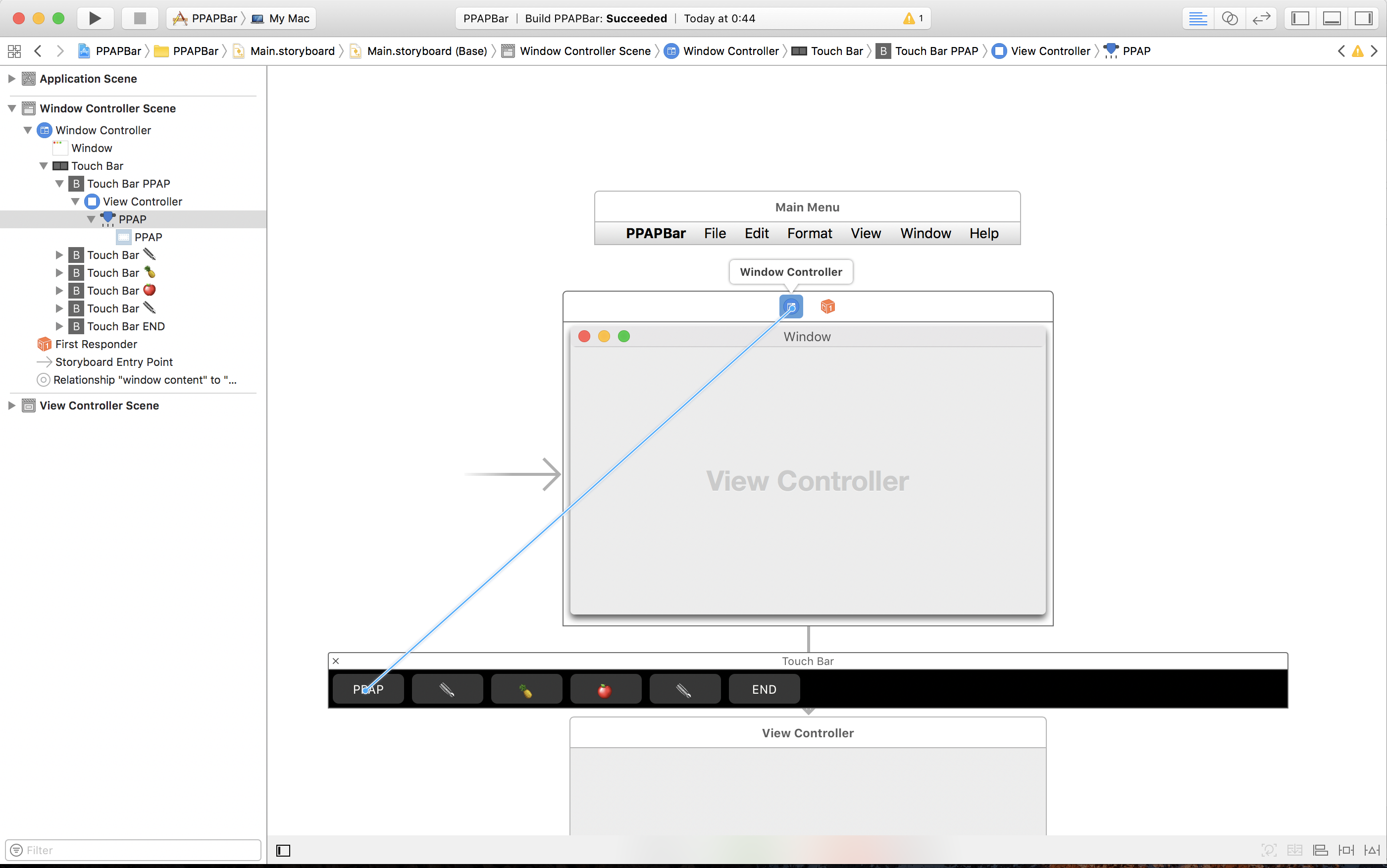
StoryBoardのTouchBar各ボタンからCtrl+ドラッグで各アクションに接続する

音を鳴らす関数を用意する
今のままだとsoundPlayが警告を発するはずなので音を鳴らす関数をWindowControllerに用意した
import AVFoundation
音を鳴らすためのAVFoundationをインポートして以下の関数と変数を追加する。
var audioPlayer:AVAudioPlayer!
func soundPlay(fileName: String) {
// 再生する audio ファイルのパスを取得
let audioPath = Bundle.main.path(forResource: fileName, ofType: "mp3")!
let audioUrl = URL(fileURLWithPath: audioPath)
print(audioUrl)
// auido を再生するプレイヤーを作成する
var audioError:NSError?
do {
audioPlayer = try AVAudioPlayer(contentsOf: audioUrl)
} catch let error as NSError {
audioError = error
audioPlayer = nil
}
// エラーが起きたとき
if let error = audioError {
print("Error \(error.localizedDescription)")
}
audioPlayer.delegate = self
audioPlayer.prepareToPlay()
audioPlayer.play()
}
PPAPを細切れにして格納
Audacityとかを使ってPPAPの音源を細切れにして
start.mp3
pen1.mp3
pineapple.mp3
apple.mp3
pen2.mp3
end.mp3
の6音源を用意する。
(中身はなんでも良いので心の弱さから時事ネタに飛びついた)
これをPPAPディレクトリ直下のViewController.swiftと同レベルのところに全部放り込む。
PPAPして楽しむ
TouchBarの感想
すごくさわり心地がいい
思いの外反応がいい
AppleのアプリだとTrackpadの利用頻度が結構下がるレベルに便利な機能がある
ターミナルのときだけFunctionキー設定などができるのがよかった
(買ってしまった以上褒めちぎるしかない)
これから
ネイティブアプリにも慣れていきたい。