最近 HoloLens の紹介を兼ねたソリューションの提案を行う機会が増えていますが、
実際にプロトタイプまで実装する時間はなかなかなく、
せめてはと、簡単に用意できるハリボテのデモをやってみました。
できるもの
こんな感じのデモです。
予め用意したイメージをフレームレスでペタペタ貼り付けておく静的なデモができます。
GIF とか APNG とか動くのであればアイデア次第で見栄え良くできるかも?
作り方
イメージの準備
イメージを用意します。
下記は iOS の Google Calendar のスクリーンショットをトリミングしました。
※カレンダーの内容は適当なダミーデータです。
スクリーンショットを使う場合は、PC のスクリーンショットを利用するより、
スマホアプリのスクリーンショットから切り出したほうが良いです。
HoloLens の UI/UX を踏まえると、
PC のように、情報が詰め込まれている画面より、
スマホのようにある程度情報を絞った画面の方が適しているというのが理由です。
スマホはタッチで操作する前提で UI 設計されているという点もマッチしますね。
HoloLens にイメージをアップロード
デバイスポータルから作成したイメージを HoloLens に取り込みます。
デバイスポータルの設定方法については、MS 公式ドキュメントをご参考ください。
- HoloLens で Device Portal をセットアップする
https://docs.microsoft.com/ja-jp/windows/uwp/debug-test-perf/device-portal-hololens
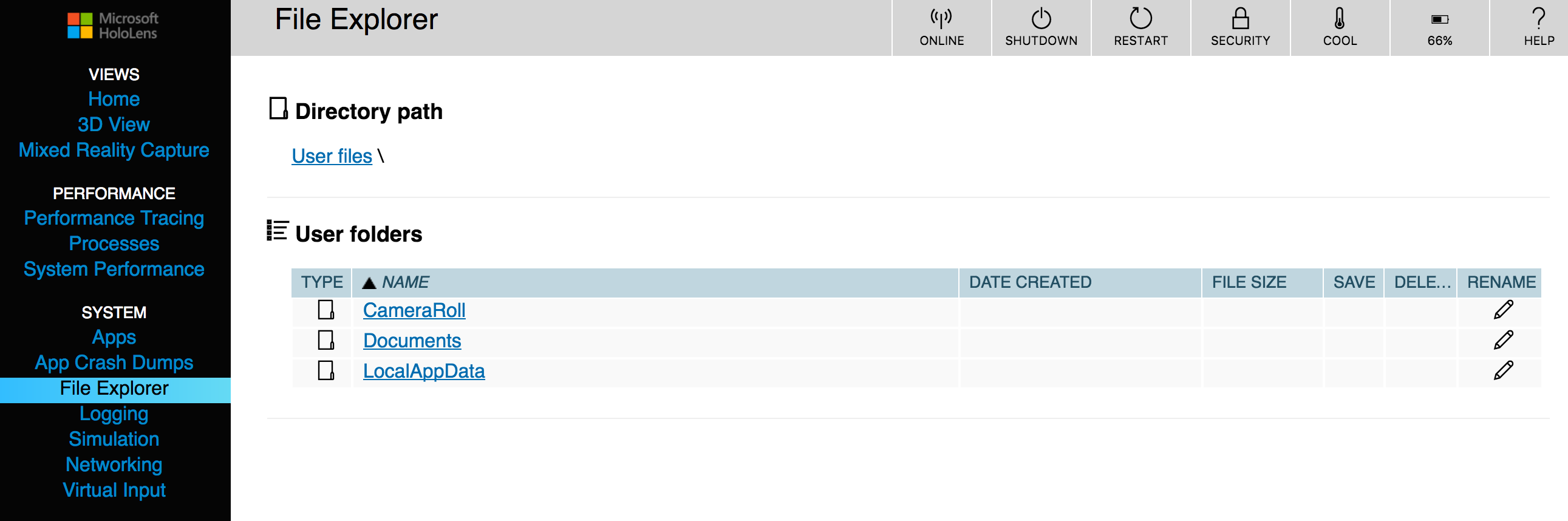
1. デバイスポータルから File Explorer を選択
2. User folders から CameraRoll を選択
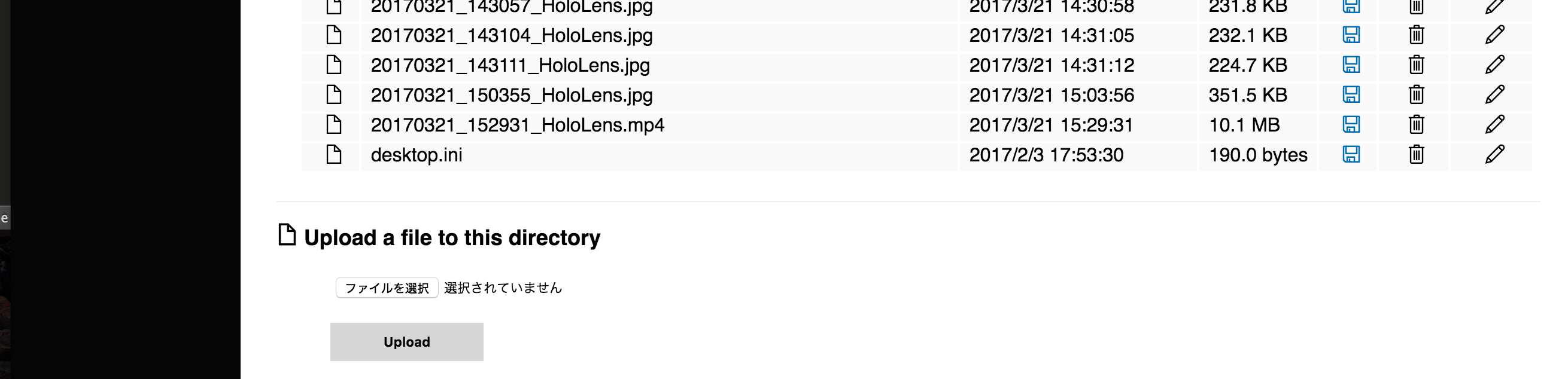
3. 最下部 Upload a file to this directory からイメージを選択してアップロード
HoloLens でイメージを貼り付ける
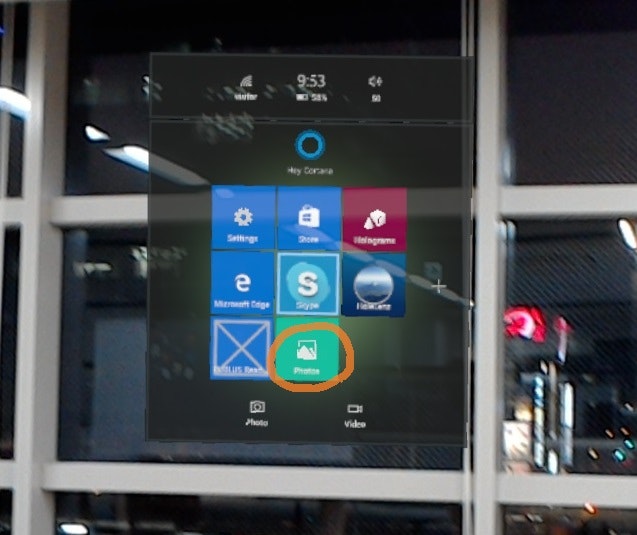
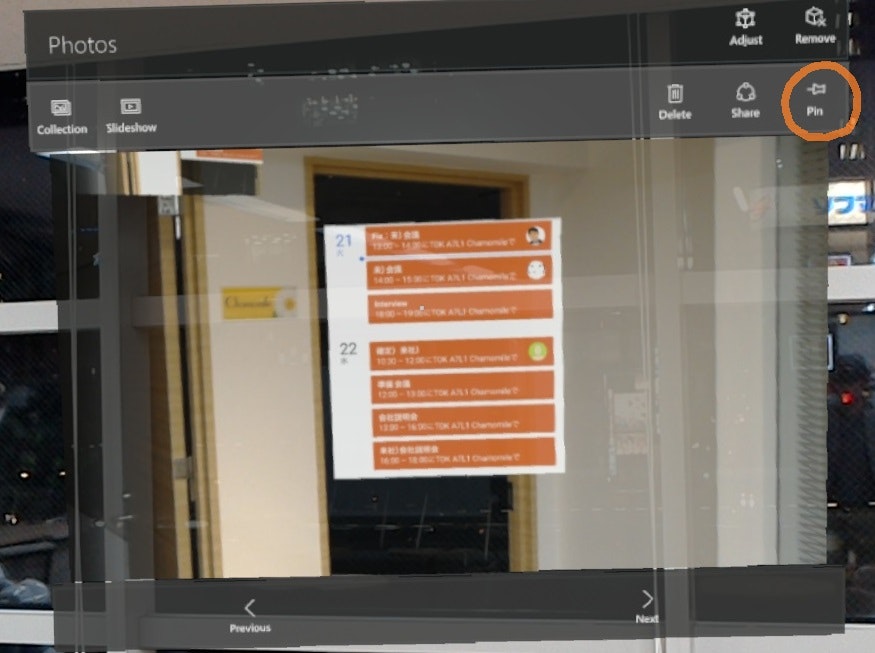
1. HoloLens プリインの Photos アプリを起動します。
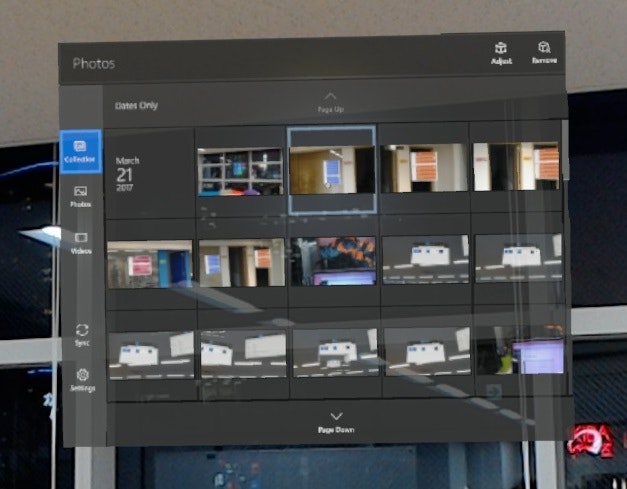
2. アプリが起動すると先程アップロードした写真が出てくるので選択します。
3. 写真が表示されたら、右上 Pin ボタンをタップします。
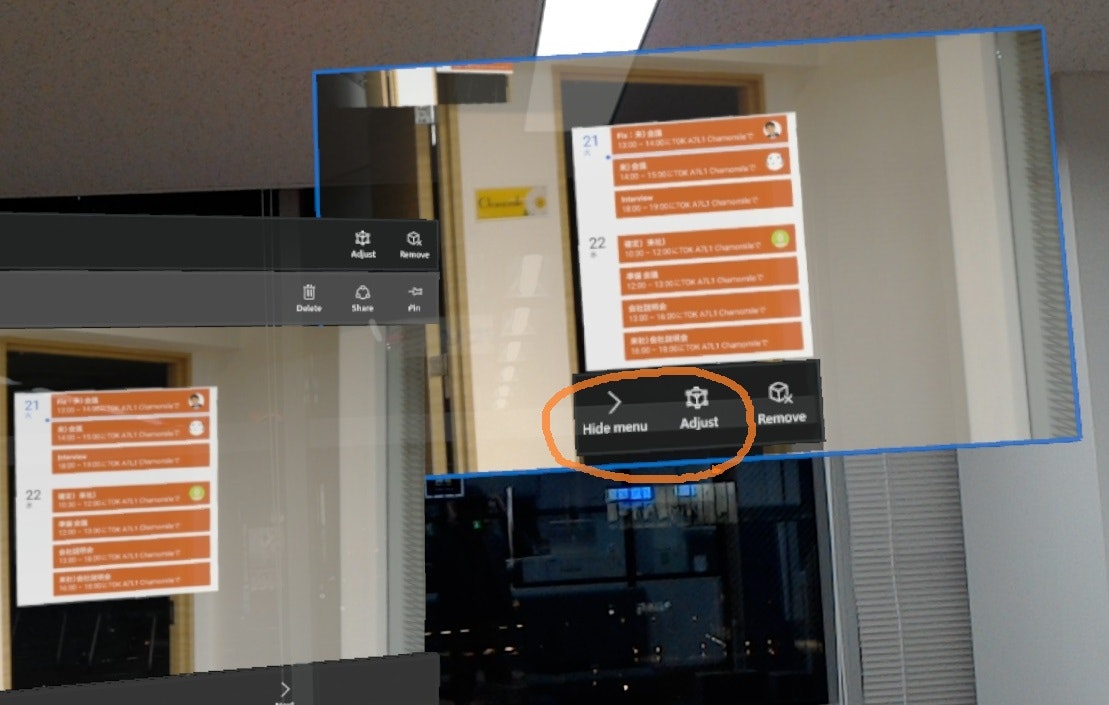
4. イメージ単体が別ウィンドウになって自由な位置に置けるようになるので好きな場所に設置します。
イメージを置いたら、下部の Adjust でサイズを調整し、問題なければ Hide Menu で下部メニューを非表示にします。
すると、イメージだけが空間に浮いている状態にできます。
他にも必要なイメージがあれば選択してピン留めしていきます。
複数イメージをアップロードした場合は連続していますので、
アプリ下部の Previous, Next を使って切り替えるのが楽だと思います。
また、配置が終わったあとは Photos アプリは Remove してしまっても大丈夫です。
HoloLens 画面の共有
基本的に HoloLens は HMD をかぶっている当人しか画面が見えないので、
デモの際はデバイスポータルで Live Streaming して画面を共有したほうが良いです。
PCブラウザに表示した映像をスクリーンやディスプレイに出力する格好です。
1. デバイスポータル左部の Mixed Reality Capture をクリック
2. Live preview をクリック
弊ネットワーク環境ではあまり安定せずしばしば切断されますが、
その際は一旦 Stop live preview をクリックして一旦停止した後再接続すれば復帰します。
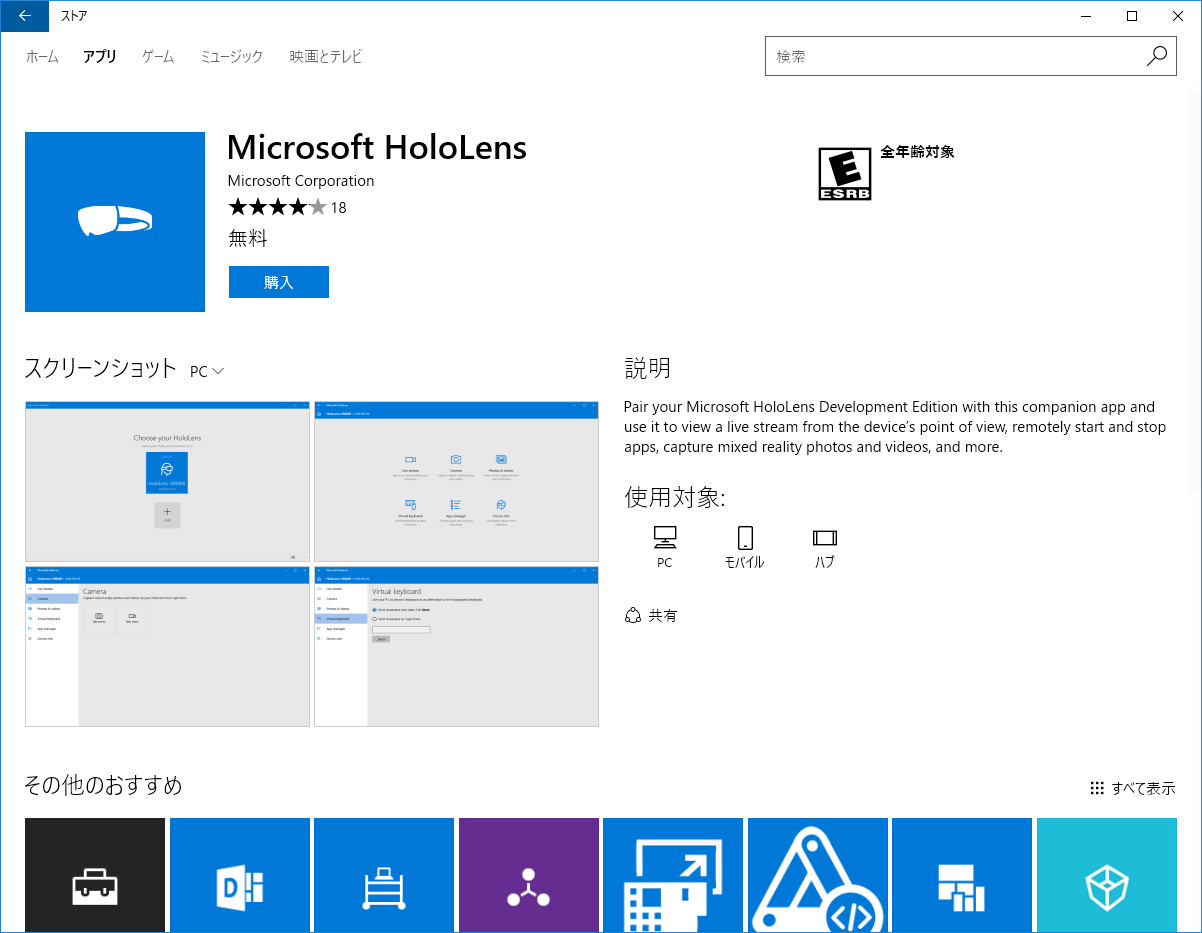
ちなみに、デバイスポータルを使う以外の方法だと、
Windows Store に MS 公式の HoloLens (UWP) アプリがあり、これでも live streaming が可能です。
ただし、なぜか日本向けのストアだとまだ公開されていないので、Windows OS の設定から一時的に国を米国に変更する必要があります。
所感
というわけで、HoloLens を通してみると、
会議室の利用状況がひと目でわかるというシンプルなデモを行ってみました。
ハリボテではありますが、
実際に HoloLens をかぶって利用するとそれなりに未来感が感じられてやっぱり楽しいですね!\(^o^)/