TwitterCardsについて色々調べてみたのでメモします。
※2015年8月10日現在の状況です。
Twitter カードについての概要は下記に書いてあります。
Twitter カードには申請がいるとか書いてあるサイトがありますが恐らくPlayerカード以外は今はいらなくなってそうでした。
App Cardを使ったときの例
1.まずはmetaを対象のhtmlに記載してください。(下記はサンプルなのでアプリに合わせて書き換えてください)
hoge.html
<meta name="twitter:card" content="app">
<meta name="twitter:description" content="The perfect for grabbing a nearby taxi. Try it by downloading today.">
<meta name="twitter:app:country" content="US">
<meta name="twitter:app:name:iphone" content="Example App">
<meta name="twitter:app:id:iphone" content="306934135">
<meta name="twitter:app:url:iphone" content="example://action/5149e249222f9e600a7540ef">
<meta name="twitter:app:name:ipad" content="Example App">
<meta name="twitter:app:id:ipad" content="306934135">
<meta name="twitter:app:url:ipad" content="example://action/5149e249222f9e600a7540ef">
<meta name="twitter:app:name:googleplay" content="Example App">
<meta name="twitter:app:id:googleplay" content="com.example.app">
<meta name="twitter:app:url:googleplay" content="http://example.com/action/5149e249222f9e600a7540ef">
2.metaを埋め込んだらCard validatorにURLをはっつけてください。
※自分はサーバーの知識がなかったのでサーバーの人にお願いするまえにDropBoxにhtmlを置いて公開URLをコピーしてCard validatorにかけてテストしてました
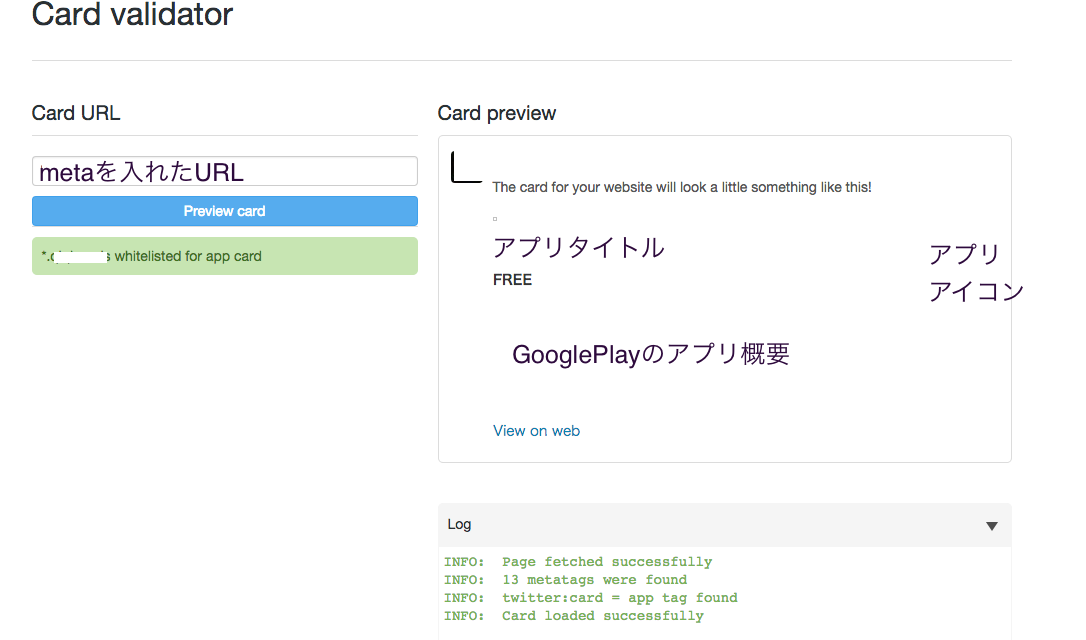
3.はりつけたらこのようになるかと思います
ドメイン is whitelisted for app cardになればOKです!
特に申請など必要ありませんでした。
4.whitelistedに登録されたURLをつぶやく
Tweetしたらこんな感じでTwitterアプリから見る事ができます。
ここで注意があります。
PCブラウザ、モバイルブラウザからwhitelistedに登録したURLをつぶやくとカードが表示されましたが、
iOS/AndroidのTwitterアプリを使用してwhitelistedに登録したURLをつぶやいてもカードが表示されませんでした。。。
大体の流れは以上になります、、
今日はザーっと書いてしまったのでまた綺麗に整理しますね。。