★若葉組のつぶやき★ Advent Calendar 2015 の4日目を担当します!
前回、bootstrapに触れずに終わりましたが、今回は.net上で表示までいきます!
スクリプト準備
bootstrapから提供されているスクリプト類をプロジェクトに含めます。
・AdminLTE-2.3.0フォルダから、次の3つのフォルダをフォルダごとプロジェクトフォルダにコピー。
ビューファイルに組み込み
【組み込み対象ファイル】AdminLTE-2.3.0のindex2.html
AdminLTEでは、1つのHTMLファイルでデザインが完結しています。
でも、ページへッダーや左のメニューって、ページごとに書かないですよね?
WebFormsやASP.NET MVC2まで「Site.Master」に書いて共通で使っていました。
ASP.NET MVC3以降は、「_Layout.cshtml 」を使います。
スクリプトとスタイルを組み込む
【編集対象】_Layout.cshtml
・準備したスクリプトファイルが読みこまれるように追記します。
・<head>内をindex2.htmlの<head>をまるっとコピーします。
・<script>タグも元々のは消してindex2.htmlの<script>を全部コピーします。
・それぞれのパス設定にチルダを入れます「~/」
そのまま実行するとタブ名が変わっています。
共通部分を組み込む
【編集対象】_Layout.cshtml
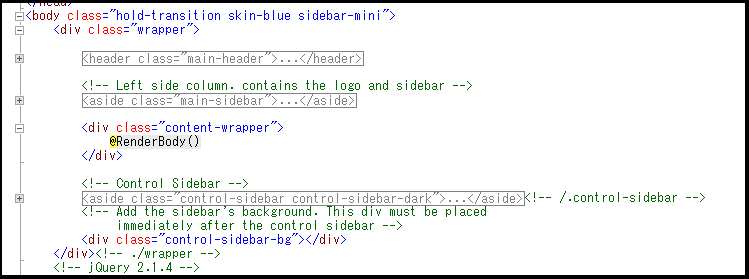
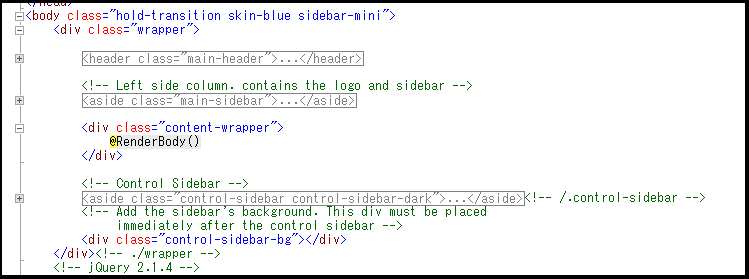
・<body>タグのclassをコピーします。
・メイン部分を囲む<div>のclassに「content-wrapper」を設定します。
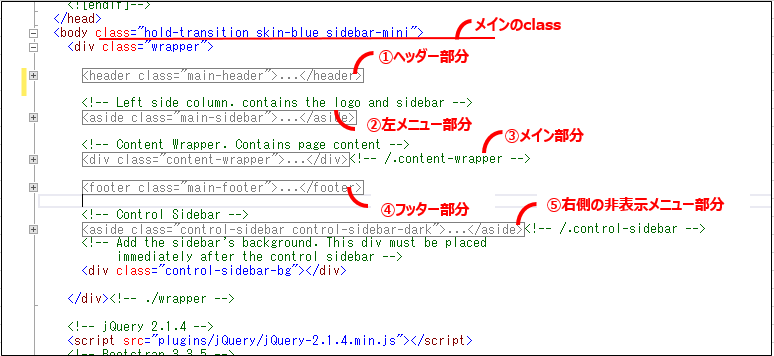
・メイン部分以外の4か所をコピーします。
- ①ヘッダー部分
- ②左メニュー部分
- ④フッター部分
- ⑤右側の非表示メニュー
※Visual Studioでindex2.htmlファイルを表示すると各部品でまとまっているので、折りたたむとコピーしやすいです。

そのまま実行するとこんな感じになります。っぽくなってきました。
赤丸のスクリプト部分もちゃんと動きます。
 プログラムは下のようになります。(_Layout.cshtml )
プログラムは下のようになります。(_Layout.cshtml )
メイン部分を組み込む
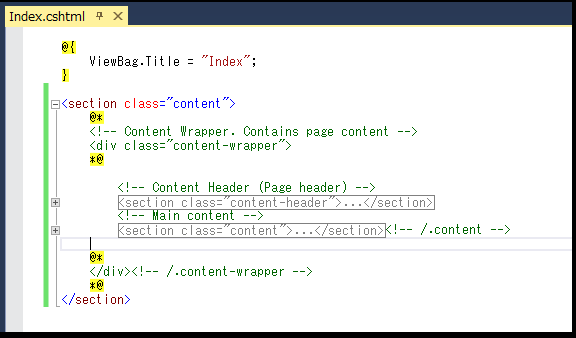
【編集対象】Index.cshtml
・③メイン部分をコピーします。
・コピーした部分を<section>で囲んで、classに「content」を設定します。
・メインを囲んでいる<div>を削除します。(わかりやすくコメントアウトにしてます)

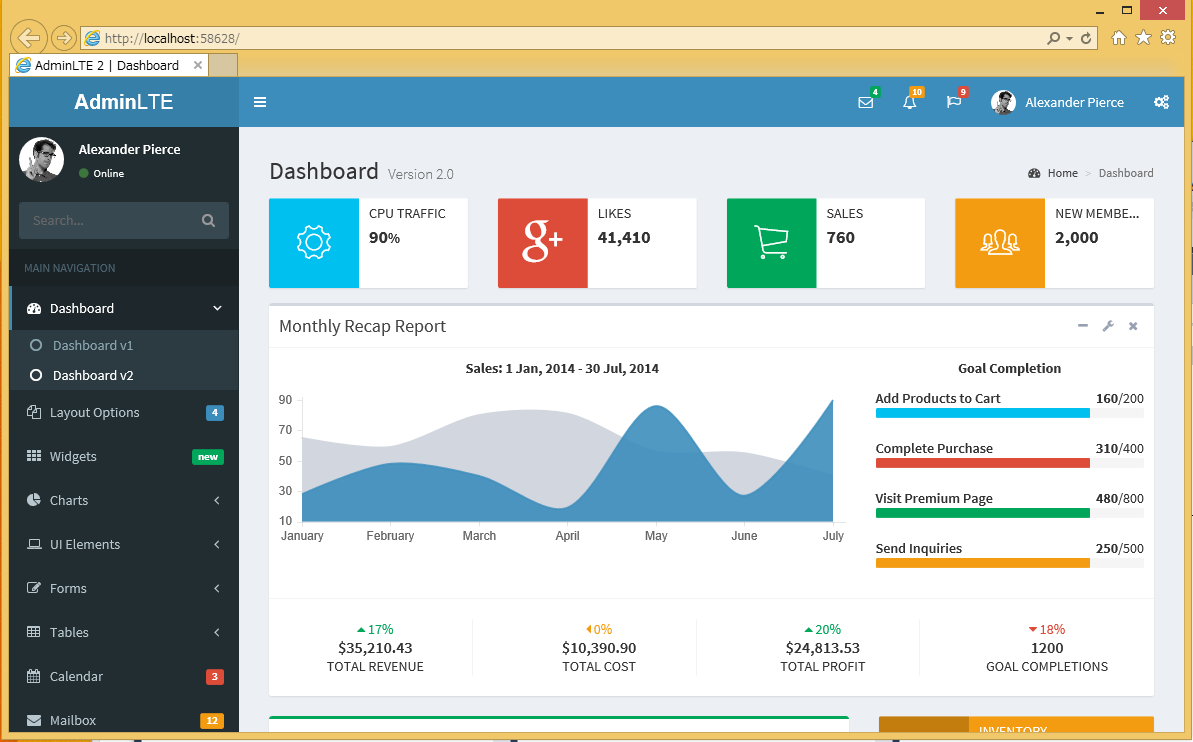
ここまで修正すると・・・

できました!!
最後に・・・
今回、コピーした部分って結構長かったです。しかも、折りたたむとときれいに分かれていることがわかります。
そういうときは、別ファイルとして編集できるようにします。それまた次回。