1. はじめに
私は、今まで主にファームウェア(時々Windows)の世界の住人で、最近FOSSの世界に飛び込みました。そして、dllが苦手です。単純なので静的リンクしたい人なのです。
そんな私が最近Qtを始めたのですが、公開されているQtのバイナリーは動的リンクでした。そこで、FOSSに慣れるついでに静的リンクのQt開発環境を用意しようと、ここの手順をベースにしてQtをビルドしました。
結果、うまいことできましたので、記憶が新しいうちにビルド手順をまとめてみました。
長くなりすぎたので2つに分けてます。
このエントリーでQt5.4.0を準備してHallo Worldするところまで書きます。
次のエントリーでQt5.4.0をビルドするところを書きます。
1.1 やったこと
- Qt5.4.0とmsysGit1.9.4をインストールして、Qt 32bit開発環境構築
- Qt5.4.0を動的と静的の両方でビルドして、Qt 64bit開発環境構築
- ビルドしたQtをインストール(必要なファイルを集め、ビルド環境から切り離します)
- 便利バッチ・ファイル(寝ている間にビルドするなどなど)の作成
1.2 選択
Qt開発環境を構築する際、いくつかの選択肢があります。個人的都合により次のように決めました。
| 決定内容 | 決定理由 |
|---|---|
| 作業環境はWindows 7 Professional 64bit | 私が持っている唯一の環境なのは秘密です |
| Qtは5.4.0RC | 明日(2014年12月9日)5.4.0正式リリース予定なので流行に乗りたくて |
| コンパイラはMinGW-w64 4.9.1 rev2 seh版 | Qt5.4.0RCのMinGW版と同じバーションの64bit |
| OpenGLはANGLE | 動作する環境がより多そうなのでなんとなく |
| OpenSSLは非対応 | 輸出入規制により専門家による検討が必要な地域があるらしい(というのは言い訳なのさ) |
| WebKitは非対応 | べ、別に力尽きたわけじゃないんだからね! |
1.3 主要フォルダ構成
下記のようにフォルダを決めました。このフォルダ割り当てを前提として説明していますが、N:は別のドライブへ変えても大丈夫です。あなたのシステムに合わせて"N:"を適宜読み替えて下さい。
| フォルダ | 説明 |
|---|---|
| N:\Qt | ダウンロードしたQt5.4.0 32bit版(動的リンク) |
| N:\Qt\Tools\mingw491_64 | ダウンロードしたMinGW-w64 4.9.1 rev2 |
| N:\Qt\Tools\QtBinPatcher | ダウンロードしたQtBinPatcher 2.1.1 64bit |
| N:\Qt5\qt5 | Qt5リボジトリとQt5.4.0ソース群 |
| N:\Qt5\tools | 便利バッチ・ファイル群 |
| N:\Qt5\Qt540x64g491shared | Qt5.4.0 64bit版(動的リンク)ビルド・フォルダ |
| N:\Qt5\Qt540x64g491static | Qt5.4.0 64bit版(静的リンク)ビルド・フォルダ |
| N:\QtInstall\Qt5\Qt540x64g491shared | Qt5.4.0 64bit版(動的リンク)インストール・フォルダ |
| N:\QtInstall\Qt5\Qt540x64g491static | Qt5.4.0 64bit版(静的リンク)インストール・フォルダ |
ビルドした結果は下記の4つのフォルダに生成されます。同じものが2つずつあるように見えますが目の錯覚と主張します。内3つは有用なのですぞ。
Qt自体を修正してデバッグする際に有用です。時間のかかるインストール作業をしないで使えますので。
でも、Qtリポジトリのソースに依存するため、ソースをスイッチなどすると、Qtアプリのビルド時に想定外の影響が発生します。
ここは余り有用ではないです。ビルドしたQtのインストール完了後、削除しても良いかも。8GBytesほどHDDを節約できます。
Qtアプリのデバッグ・ビルド用にベストです。Qtリポジトリから独立しているのでスイッチしても影響しませんから、安心して使えます。
Qtアプリの静的リンク版をリリース・ビルドする際に使います。デバッグ・ビルドすると異常に時間が掛かる(Hello Worldでも数分!!)のでデバッグには使いにくいです。
2. Qt5.4.0 32bitのインストール
2.1 Qt5.4.0(MinGW 32bit版)とQtCreatorのインストール
- ソフトウェア:Qt オンラインインストーラー(Windows)
- ダウンロードするファイル:qt-opensource-windows-x86-1.6.0-7-online.exe
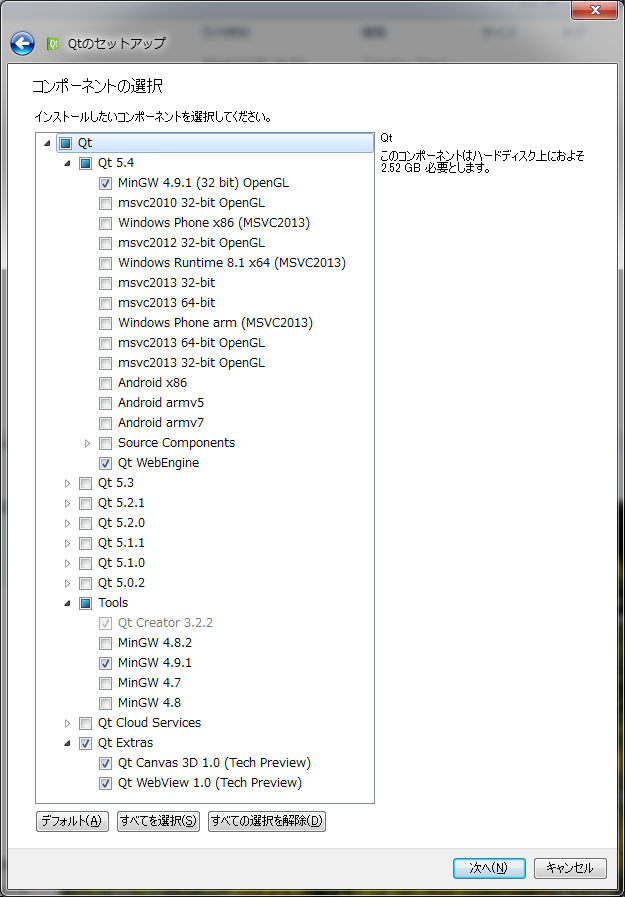
- インストール・オプション
MinGWをインストールするため、Qt5.4の下のMinGW 4.9.1 (32 bit) OpenGLとToolsの下のMinGW 4.9.1を選択します。他のオプションはお好みで。
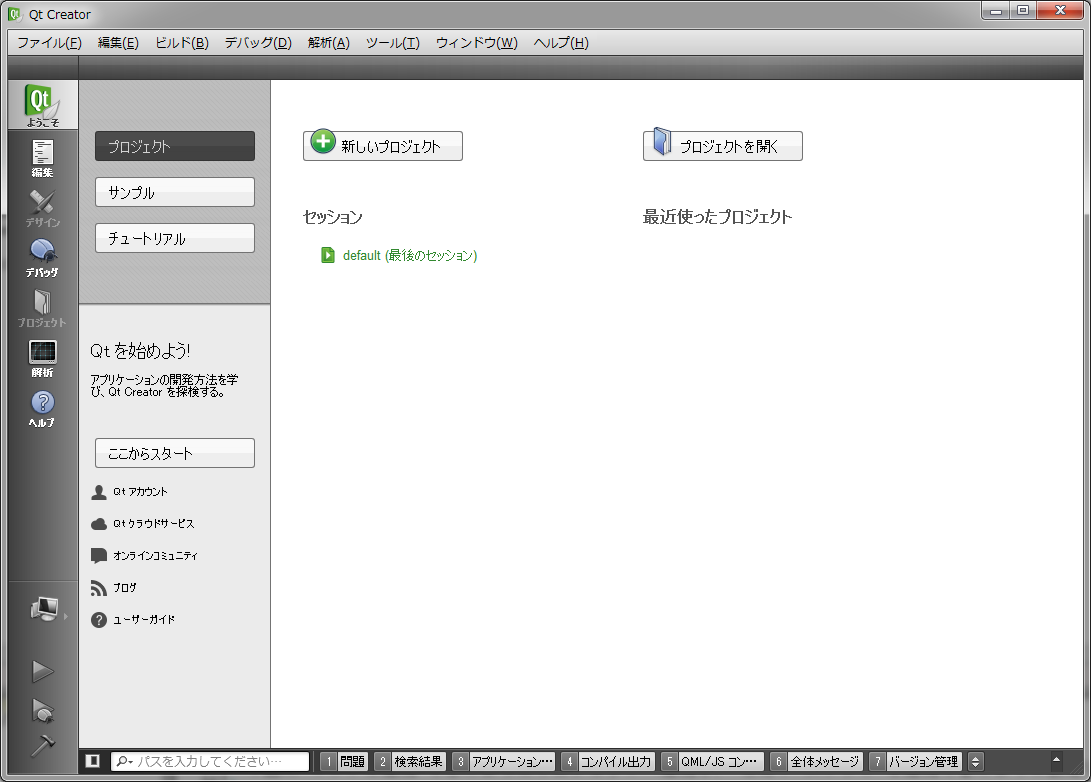
インストールが終わると、QtCreatorのアイコンがデスクトップにできているので、ダブルクリックしてQtCreatorを起動します。次のような画面が出てくればインストールは成功しています。
2.2 Gitのインストール
Qtアプリ開発のためにGitは必須ではありませんが、あると便利なので、ここでイントールします。
- ソフトウェア:msysGit1.9.4
- ダウンロードするファイル:Git-1.9.4-preview20140929.exe
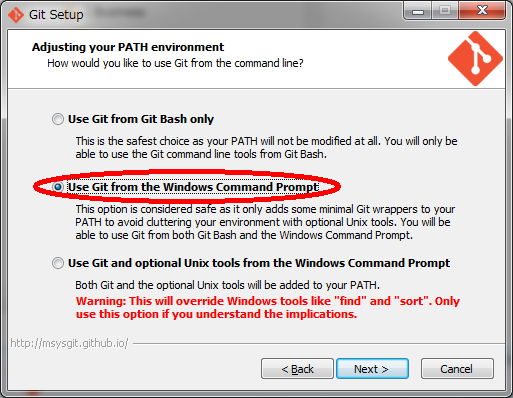
- インストール・オプション
Qtのビルドのためにコマンド・プロンプトでGitを使えるようにする必要があるので、下記設定が必須です。
- QtCreatorにGitを登録する
これはオプションですが、やっておくとQtアプリをGit管理できるようになりますので便利です。
[ツール(T)]→[オプション(O)...]をクリックし[バージョン管理システム]を選択して、[Git]タブをクリックします。そして、[PATHに追加]欄へGitのbinフォルダ(デフォルトならC:\Program Files (x86)\Git\bin)を設定して下さい。
2.3 恒例のHello World
では、早速恒例のHello Worldアプリを作ります。
2.3.1 Hello Worldプロジェクトの作成
まず、[ようこそ]ボタンを押したり、QtCreatorを再起動したりして、最初の画面に戻って下さい。
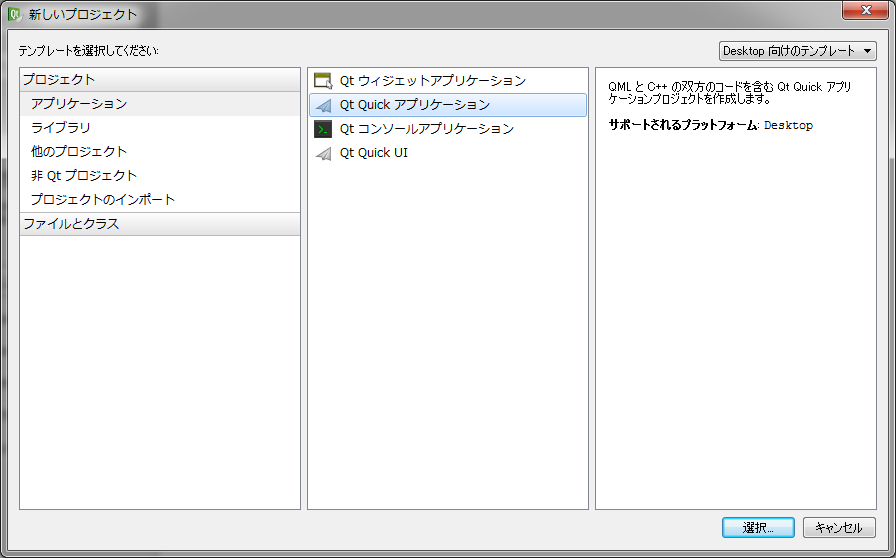
そこで、[新しいプロジェクト]ボタンを押すと、以下のようなダイアログがでてきます。
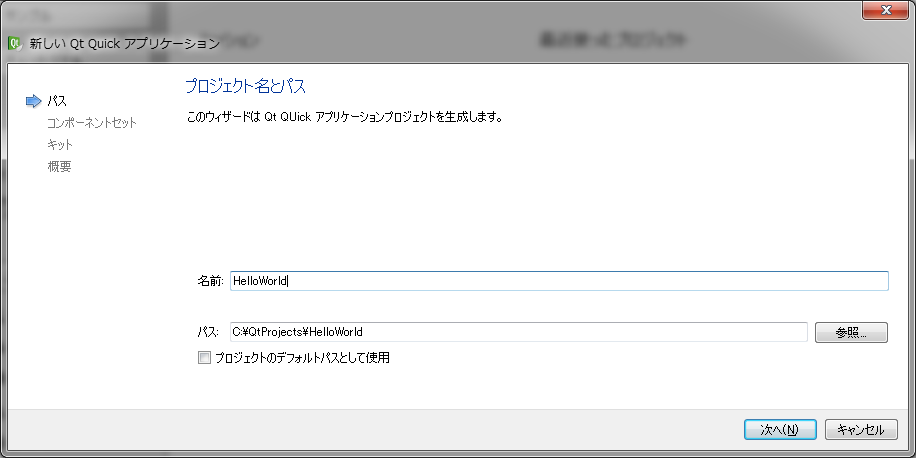
QtQuickアプリケーションを選択し、[選択...]ボタンを押すと、次のようなダイアログが出てくるので、Qtアプリを作るパスとQtアプリの名前を適当に設定して下さい。(名称やパスがHelloWorldでなくてもHello Worldとちゃんと表示されますのでご安心を)
そして、[次へ(N)]ボタンを3回押して下さい。(今回はコンポーネントとキットはデフォルトのままで良いです。)
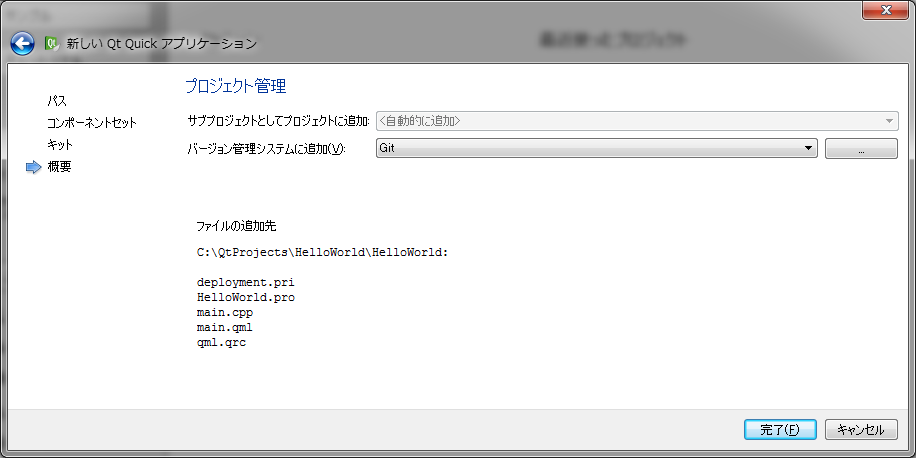
次のような画面になるので、バージョン管理システムとしてGitを選択するとGitでバージョン管理されるようになります。(Hello Worldをバージョン管理しても仕方ないぞとは言わないで!)
[ツール(T)]→[Git(G)]→[リポジトリの作成...]をクリックすれば良いです。
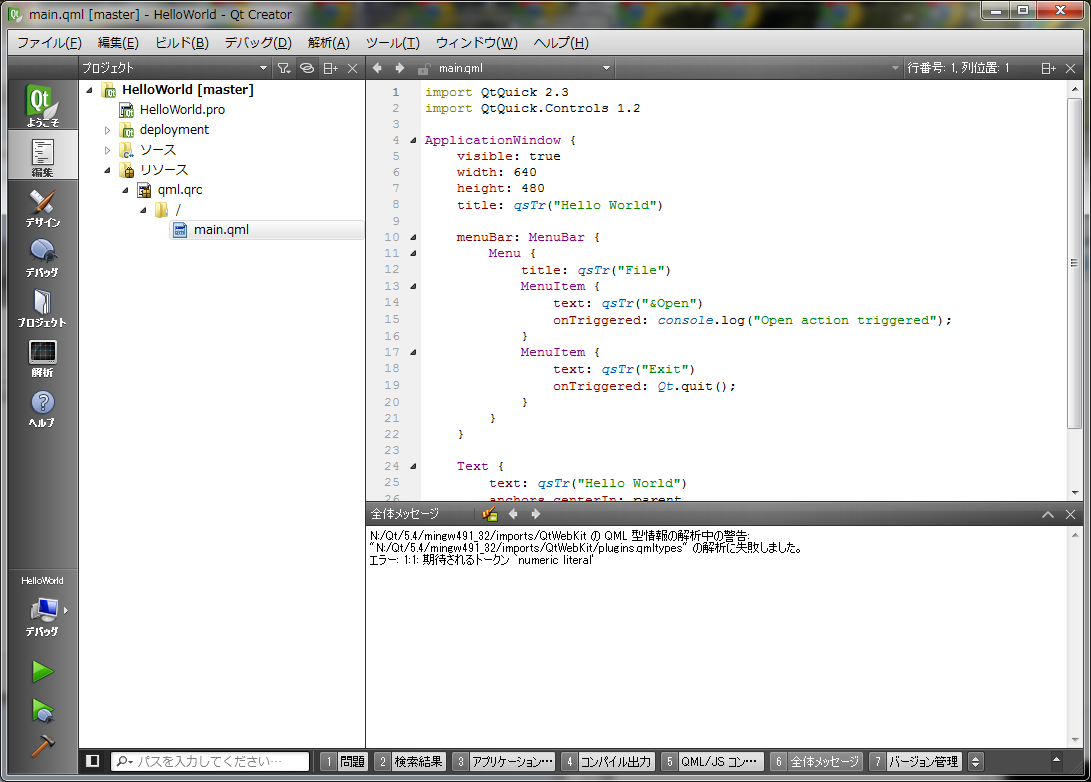
最後に[完了(F)]ボタンを押すと、設定に従ってプロジェクトが生成され、次のような画面が出てきます。
ボタンを押した直後は、右下の[全体メッセージ]ペインは表示されていませんが、押した直後に[6|全体メッセージ]タブが点滅するので、つつくと出てきます。
良く見ると何やら警告がでています。気持ち悪いので調べました。ここによるとどうやらQtの不具合らしいですが、警告が出てくるだけなので無視してよさそうです。
因みに、下記のファイルを削除すればでなくなりました。気になる場合は削除しても良さそうです。
N:\Qt\5.4\mingw491_32\imports\QtWebKit\plugins.qmltypes
2.3.2 デプロイ準備の自動化(オプション)
ここまででビルドできるのですが、ついでにデプロイ準備を自動化してみました。
ライセンスの関係などで動的リンクで開発し、それをデプロイしたいケースもあると思います。その際に必要なdllをかき集めてくるツールwindeployqt.exeがQtには付属しています。これをプロジェクトから呼び出すように設定しておけば、自動的にデプロイの準備ができます。
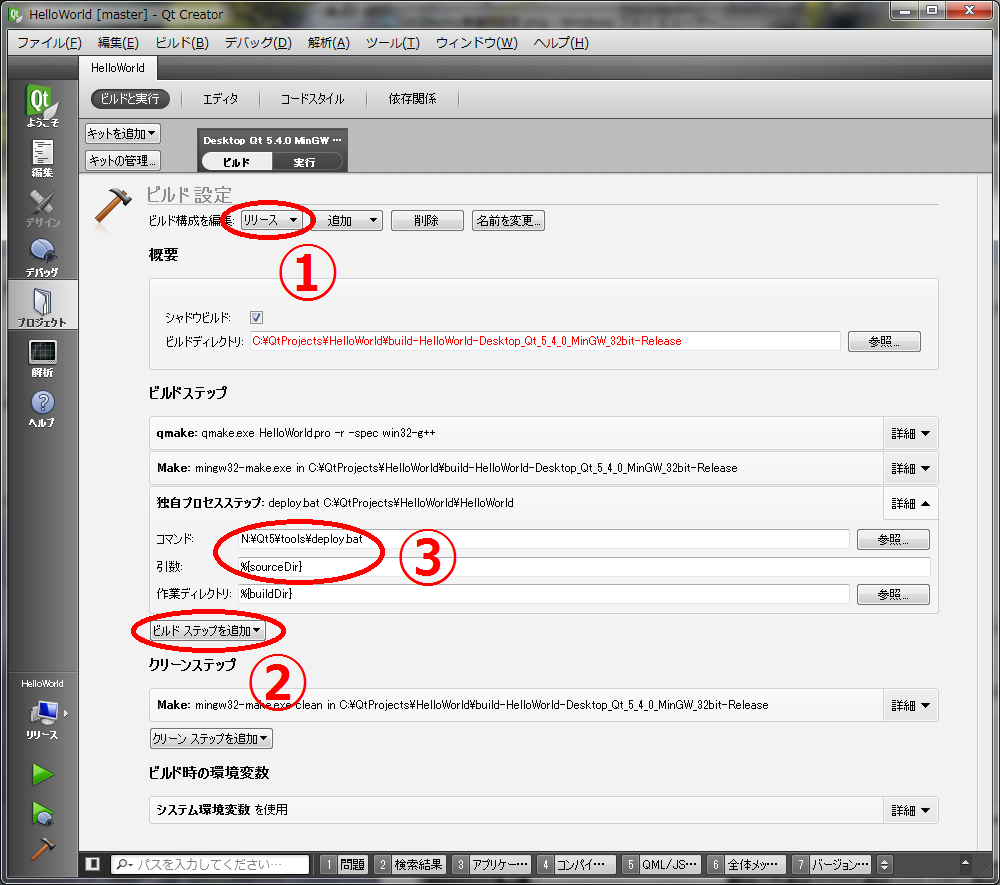
そのためにはプロジェクトにwindeployqt.exeを呼び出すバッチ・ファイルを設定します。左側ペインの真ん中付近にある[プロジェクト]ボタンを押して下さい。次の画面になります。
デプロイは通常はリリース・ビルドで行いますので、①のところをクリックして[リリース]に切り替えます。
次に②のところの[ビルドステップを追加]を押して、[独自プロセスステップ]を追加します。
最後に③のところで、コマンドにN:\Qt5\tools\deploy.bat、引数に%{sourceDir}を設定します。
以上により、リリース・ビルドの最後で<アプリのビルド・フォルダ>\deployフォルダへ必要なファイルを集めます。
rockomizさんから頂いたコメントで気が付きました。deploy.batの由来が分かりにくいですね。(rockomizさん、お問い合わせありがとうございます。)
これは、後述の「deploy.batの重要部」を参考に作成して下さい。
また、「1.1 やったこと」に書いている「便利バッチ・ファイル」の中にも入れています。
とと、ここでTasukuさんからコメントを頂きましたっ。
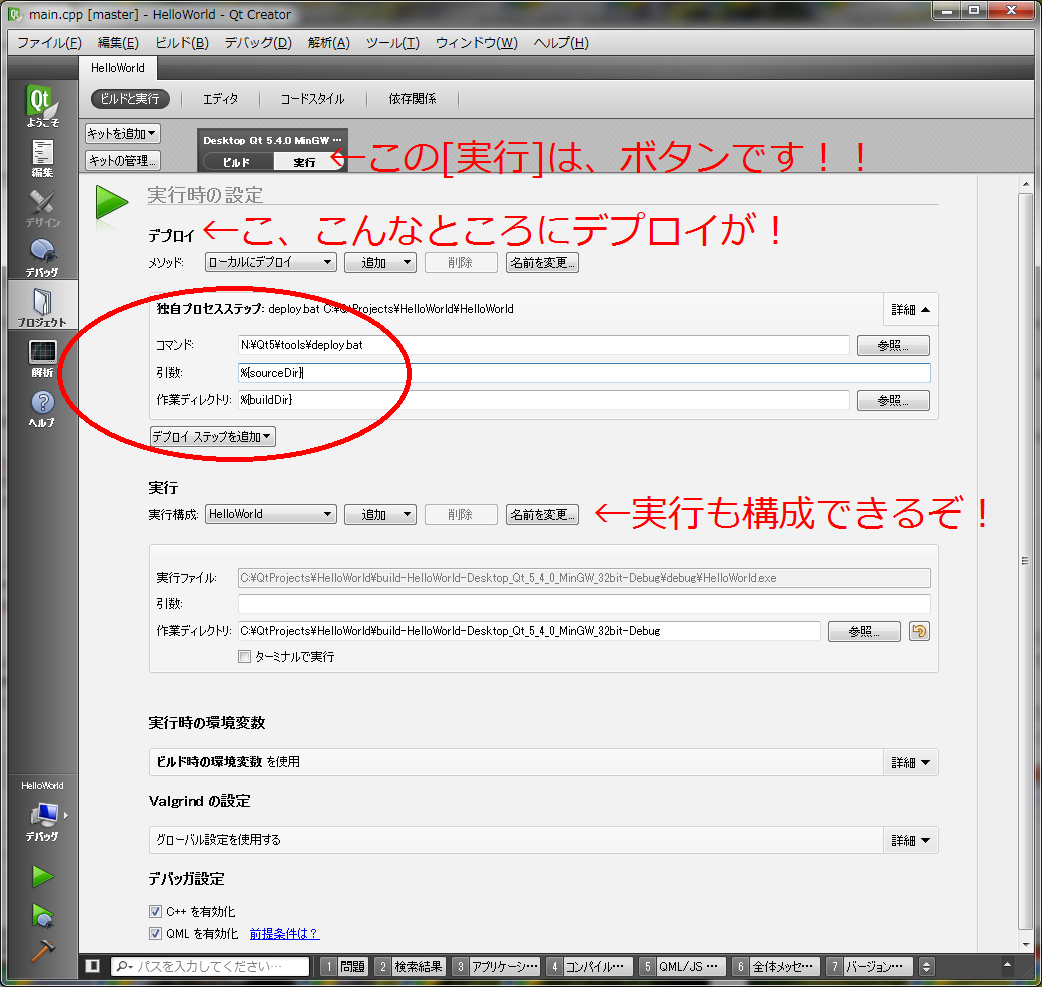
それでやっと気がついたのですが、キット名の下にある[ビルド]と[実行]は、実はボタンです。(マウスを載せても反応しないし、気が付かなくても仕方ないよね?orz)
[実行]を押すと次の画面が出てきます。うはっ、「デプロイ」ってあるじゃないですか!!
[デプロイ ステップを追加]を押して、[独自プロセスステップ]を追加します。
そして、コマンドにN:\Qt5\tools\deploy.bat、引数に%{sourceDir}を設定します。
実行のところをみると、実行構成を設定できます。
追加ボタンがあるってことは、複数の実行構成を設定できるということですね。
いくつかのコマンドライン・パラメータを手軽に切り替えてデバッグ実行したいことってよくあると思います。これは便利そうです。
更に、[追加]ボタンで[カスタム実行ファイル]を選んで%{buildDir}\deploy\HelloWorld.exeとし、かつ、[環境変数なし]を選べば、deploy内のexeを実行環境により近い状態でデバッグ実行できる筈ですね。
前者の場合、リリース・ビルド時にデプロイ準備します。
後者の場合、リリースとデバッグの両方とも実行時にデプロイ準備します。
必要に応じて使い分けて下さいな。
(↓デバッグ・ビルド対応のため修正しました。)
xcopy /C /Y debug\*.exe deploy\
xcopy /C /Y release\*.exe deploy\
windeployqt -qmldir %1 deploy
2.3.3 実行!!
さて、いよいよビルドして実行します。
左下の緑の三角を押して下さい。(緑の三角は2つありますが、どちらでも良いです。上はビルドして実行、下はビルドしてデバッガで実行します。因みに一番下のトンカチマークはビルドだけ行います。)
無事、Hello Worldと表示されれば勝ちです。おめでとう!! 負けた方はご愁傷様です。何かが異なっています。一旦デプロイ設定を削除してみるとうまくいくかも知れません。
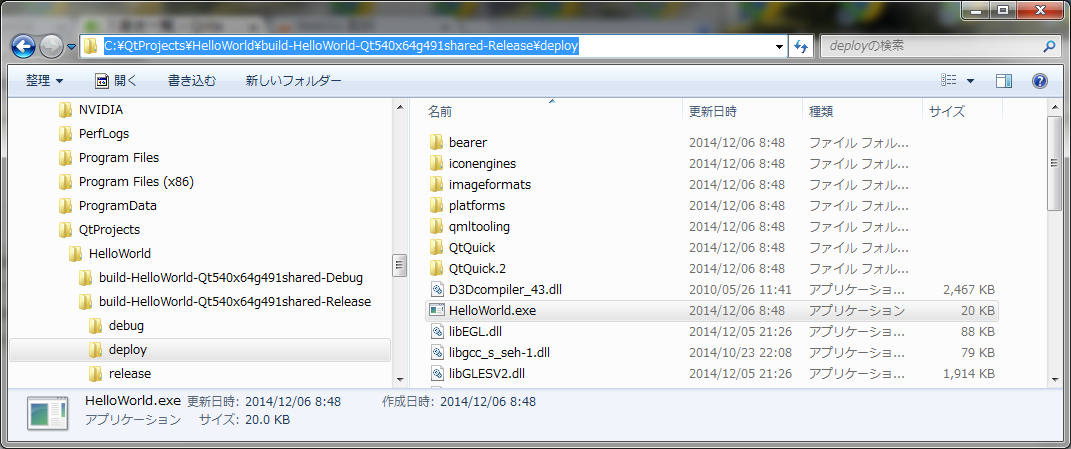
そして、デプロイ設定していれば、下記フォルダ(HelloWorldの現在キットのビルド・フォルダ下のdeploy)に必要なexeとdllが集まっていますので、ここにあるHelloWorld.exeをダブルクリックして見てください。Hello Worldが表示される筈です。

因みにdeployフォルダ内の全ファイルの合計サイズは約37MBytesでした。
ここまでで、MinGW 32bitによるQtアプリ(動的リンク)を開発できるようになりました。
長くなりましたので、今日はここで終わります。(Qtのビルドどこいった? 期待した方ごめんなさい。m(__)m)
続きはまた明日。(ちゃんちゃん)