概要
とある用件で久しぶりにJavaScriptのコードを書いたらなんか面白かったので、Cordovaを使ってサンプルアプリを作ってみたくなった。
JavaScriptはAdobeのデザインソフト(InDesign、Illustrator、Photoshop、etc.)で自動処理する以外であまり書いたことがないんだけど、まあサンプルぐらいならなんとかなるでしょう。
たぶん忘れるので、備忘録として記事に残すことにする。
Cordovaってなんだろうという人は下記を。
Overview
環境構築
現状の開発環境は下記の通り。
- Mac
- OS 10.11.5
- Xcode8.1、Android Studio2.1導入済み(SDK含む)
Node.jsインストール
よく知らなかったので、Node.js 日本ユーザグループのサイトで挙げられていたドキュメントを流し読み。
読み切ったのはThe Node Beginner Book(日本語訳)。
ざっくり予備知識を得たところで、早速インストールしようと思って、参考にしたのは下記。
Node.jsをとりあえず始めるにあたって現実的に必要だった知識
私はHomebrew使っているので、下記コマンドでインストールできる模様。
brew install node
模様、というのは、私はnodebrewをインストールして、それからNode.jsをインストールしたので、手順が違うため。
nodebrewインストールでハマったので、枝葉として別記事に移しています。
Apache Cordovaの開発環境をちょっと良くして自己満足
Cordovaインストール
Get Started Fastを参照しつつ、インストール。
npm install -g cordova
無事成功。
Get Started Fastに沿ってアプリを作ってみる
書いてある通りのことをするだけ。
$ cordova create MyApp
May Cordova anonymously report usage statistics to improve the tool over time?
私はどうしようか悩んでいる間にタイムアウトしたっぽい。
cd MyApp
cordova platform add browser
cordova run browser
Chromeが起動して
うん、成功したっぽいな。
iOSとAndroidのプラットフォームを追加
同じ公式でも、こっちのほうが参考になった。
Create your first Cordova app
日本語にすると
アマゾン火 OS (Mac、Linux、Windows)
って書いてあってほっこりする。
また、英語と日本語で書いてある内容が異なるんだけど、よくあることなのかな?
そもそもタイトルからして違うし。
Create your first Cordova app
コマンド ライン インターフェイス
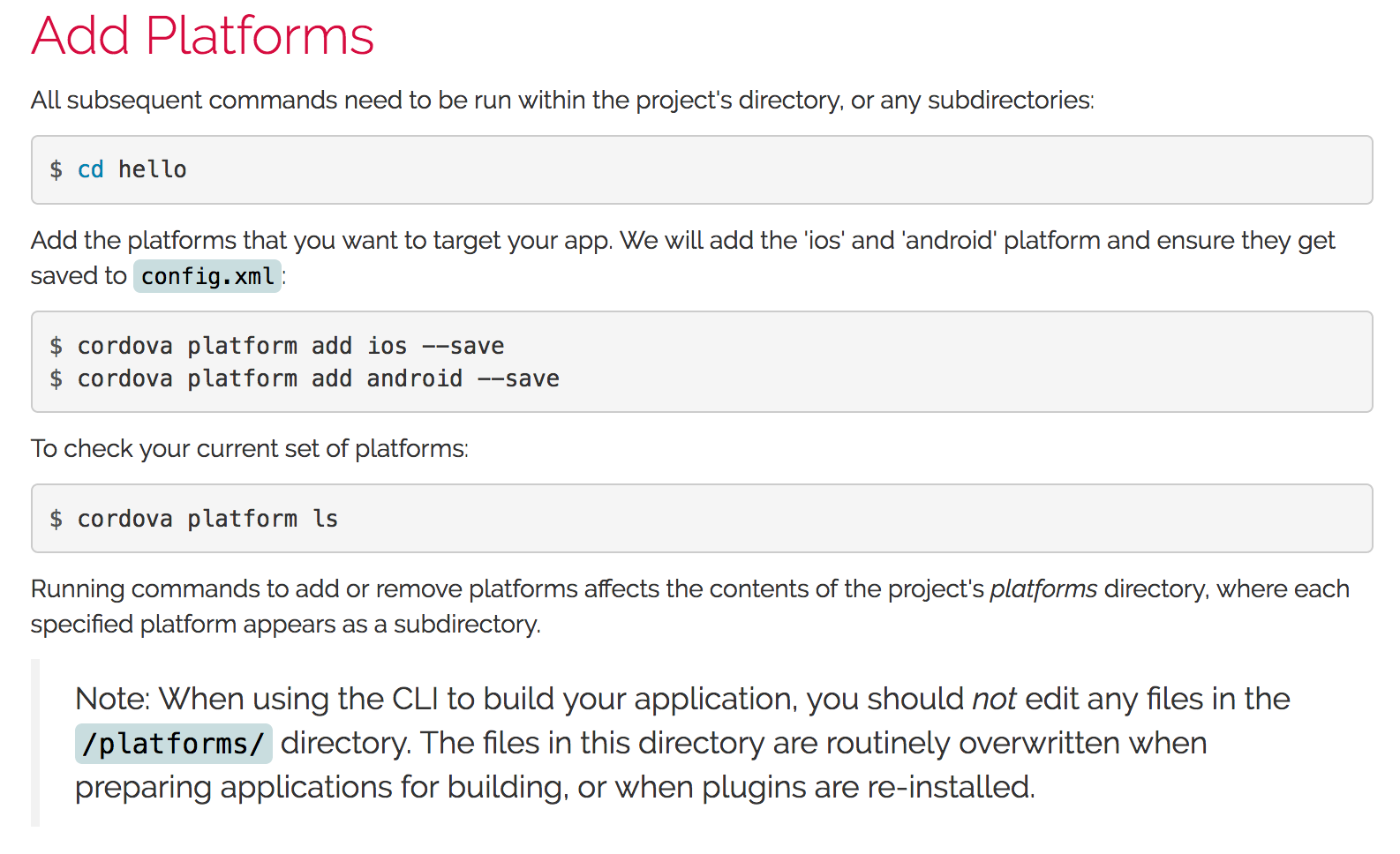
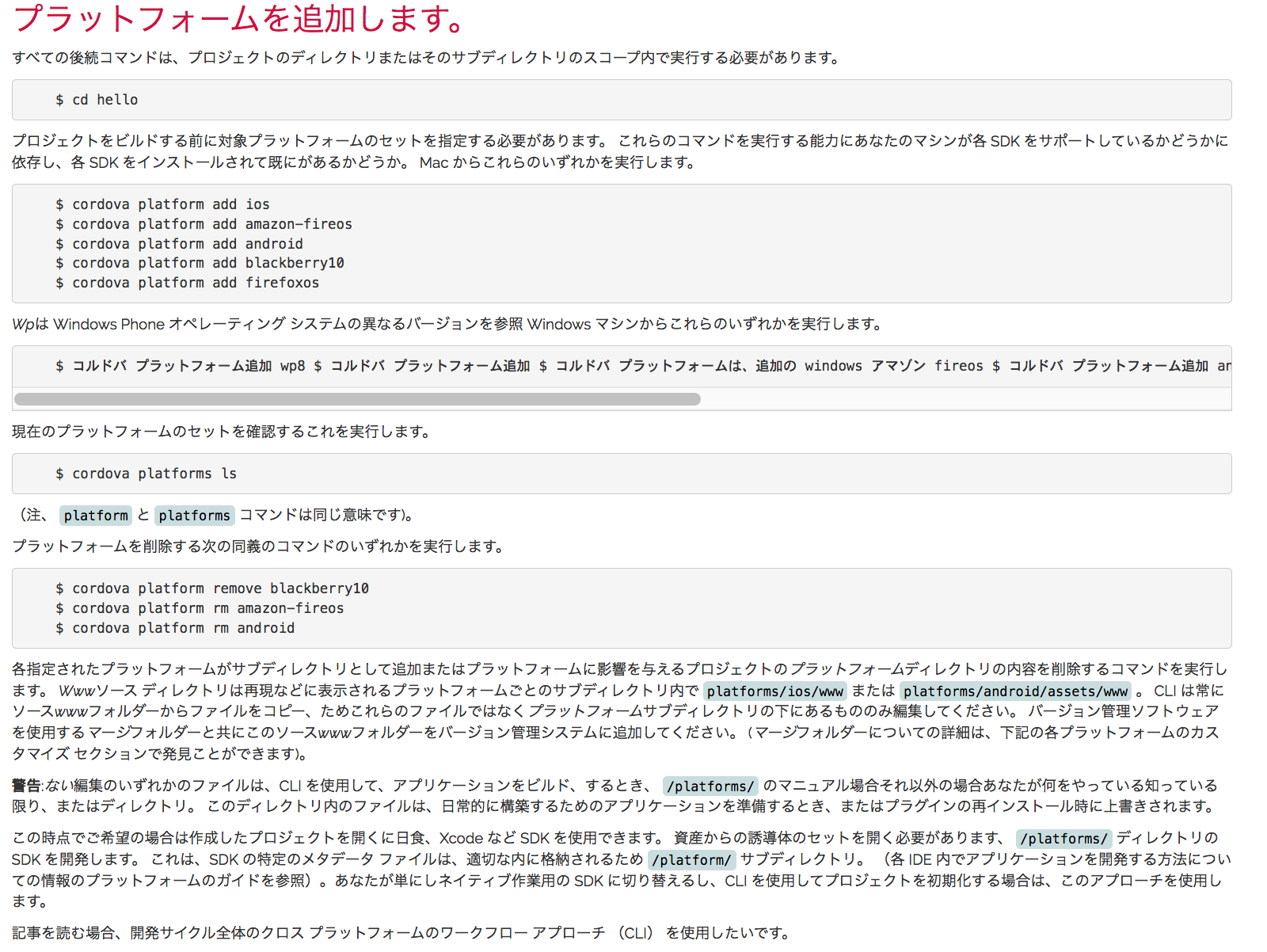
プラットフォームの追加のところもかなり違う。
英語
日本語
まあ、そういうものだと思って流そうか、うん。
日本語翻訳ページなんてなかった。
よし。
新しくプロジェクトを作る。
cordova create CordovaSample com.sample.cordovasample CordovaSample
私はcom.sample.cordovasampleのとこは自分のドメインにしてます。
プラットフォームはクロスプラットフォームのためにCordova触るので、iOSとAndroidを追加した。
cordova platform add ios --save
cordova platform add android --save
Androidのプラットフォーム追加でエラーが出た。
Requirements check failed for JDK 1.8 or greater
エラーは出たものの、追加はできているっぽい。
気持ち悪いので、一度削除しておく。
cordova platform remove android --save
下記サイトを参照して、アップデート。
Java SE 8 (JDK 1.8.x) のアップデート (Mac | OS X 10.10)
再度インストール。
うわー、すごいインストールログが流れていく。。。
7分くらい待ったら無事成功した。
Gitのリポジトリを作って、下記を参照して、gitignoreを用意。
Cordova 5.0.0: Which files should I commit to git?
下記の内容はgithubにコミットしたものを記載。
# Mac
.DS_Store
# iOS
platforms/ios/build/
platforms/ios/www/
platforms/ios/cordova/console.log
*.xcuserdatad
*.xcconfig
# android
platforms/android/assets/www
platforms/android/bin
platforms/android/gen
platforms/android/local.properties
platforms/android/ant-build
platforms/android/ant-gen
platforms/android/CordovaLib/ant-build
platforms/android/CordovaLib/ant-gen
platforms/android/CordovaLib/bin
platforms/android/CordovaLib/gen
platforms/android/CordovaLib/local.properties
# wp8
platforms/wp8/bin
platforms/wp8/obj
platforms/wp8/www
platforms/wp8/.staging
platforms/wp8/*.suo
platforms/wp8/*.csproj.user
# res
resources/signing
# other
.vscode/
iOS編
コマンドライン
$ cordova run ios
Building project: /Users/xxx/Documents/study/Cordova/CordovaSample/platforms/ios/CordovaSample.xcworkspace
Configuration: Debug
Platform: emulator
・・・
xcodebuild: error: Unable to find a destination matching the provided destination specifier:
{ platform:iOS Simulator, OS:latest, name:iPhone 5s }
あれ、シミュレーターで実行しようとしている。
そして私のPCには存在しないiPhone 5s端末を使おうとしてエラーになってる。
こんなときはヘルプコマンド使って確認できる。
cordova help xxxのxxxの部分に調べたいコマンドを入れたらいいよ。
検索とか使いたかったら、公式ドキュメントを見ましょう。
Cordova Command-line-interface (CLI) Reference
$ cordova help run
Synopsis
cordova run [MODE] [BUILDOPTS] [TARGET] [PLATS] [BUILDCONFIG] [-- POPTS]
MODE: --list|--debug|--release
BUILDOPTS: --noprepare --nobuild
TARGET: DEVICECLASS|--target=FOO
PLATS: PLATFORM [...]
BUILDCONFIG: --buildConfig=CONFIGFILE
POPTS: platformopts
DEVICECLASS: --device|--emulator
Deploys app on specified platform devices / emulators
--list ............................. Lists available targets
Will display both device and emulator
unless DEVICECLASS option is provided
--debug ............................ Deploy a debug build
--release .......................... Deploy a release build
--noprepare ........................ Don't prepare
--nobuild .......................... Don't build
--device ........................... Deploy to a device
--emulator ......................... Deploy to an emulator
--target ........................... Deploy to a specific target
--buildConfig....................... Use the specified build configuration
instead of default build.json
--browserify ....................... Compile plugin JS at build time using
browserify instead of runtime.
To provide platform specific options, you must include them after `--`.
Technical details
calls cordova prepare (unless --noprepare)
calls PLATFORM run
PLATFORM run calls PLATFORM build (unless --nobuild)
Examples
cordova run android --release --buildConfig=..\myBuildConfig.json --target=myEmulator
cordova run android --nobuild
cordova run ios --device
cordova run ios --list
ふむ、実機でビルドするにはcordova run ios --deviceと打てばいいのか。
$ cordova run ios --device
Error: ios-deploy was not found. Please download, build and install version 1.9.0 or greater from https://github.com/phonegap/ios-deploy into your path, or do 'npm install -g ios-deploy'
おおう、またなにか足りない言うてはるぞ、この人。
インストールしたるか。
npm install -g ios-deploy
ということで、無事実機にデプロイ完了。
シミュレータはどうなんだろうということで、そっちも念のため試しておく。
$ cordova run ios --emulator
Building project: /Users/xxx/Documents/study/Cordova/CordovaSample/platforms/ios/CordovaSample.xcworkspace
Configuration: Debug
Platform: emulator
・・・
xcodebuild: error: Unable to find a destination matching the provided destination specifier:
{ platform:iOS Simulator, OS:latest, name:iPhone 5s }
あ、はい、さっき見ましたね、これ。
cordova run ios --target="iPhone-6s"
これもだめっすね。
諦めてXcodeからiPhone5Sのシミュレーターを追加しましたよ。
この敗北感。
$ cordova run ios --emulator
・・・
** BUILD SUCCEEDED **
No target specified for emulator. Deploying to iPhone-7, 10.1 simulator
com.sample.cordovasample: 29496
logPath: /Users/xxx/Documents/study/Cordova/CordovaSample/platforms/ios/cordova/console.log
え、iPhone7のシミュレーターにデプロイされてるんですけど。
5Sどこいった。
はぁぁぁぁぁぁぁぁぁ。
そもそもXcodeからデプロイできるんですけどね
普通のiOSアプリのようにスキーマ選んで実行すれば、お好きなデバイスにデプロイできます。
Android編
コマンドラインで試した
cordova run android --device
こちらもあっさりデプロイ成功。
サンプルアプリは別記事で
チュートリアルマニアで終わらないようにCordovaもなにかサンプルアプリを書いてみよう。
とはいえ、長くなってしまったので、別記事でのちほどあげます。
ソースコード
内容的に薄いので、今回はなし。
Visual Studio Codeも使ってみた
これもハマったので別記事であげる予定。
2016.12.5追記 別記事あげた
Apache Cordovaの開発環境をちょっと良くして自己満足
まとめ
クロスプラットフォーム開発というものに夢をいだき、Xamarin(Visual Studio for Mac)、Cordovaと環境を作ってみたんだけど、環境構築の難易度としてはXamarinのほうが楽だった。
でもそれは私がiOSとAndroidの開発環境をすでに用意できているからで、Web開発が主流の人が環境構築したなら、Cordovaのほうが楽なんだろうな。
その他の比較としては。
公式ドキュメントの質としてはXamarin。
アプリのビルドの早さはCordova(ネイティブかそうでないかの違いはあると思う)。
どっちがどうと語れるほど知見も技術もないので、どんどん触っていこう。