Webstorm9でGulp対応
今回リリースされたWebstorm9でGulp対応したそうなので早速使ってみることに。Webstorm
Gulp関連の機能
###コンテキストメニュー
とりあえずgulpfile.jsを作成しファイルを右クリック。
lessをコンパイルする簡単なものを用意しました。
glupfile.js
var gulp = require('gulp');
var less = require('gulp-less');
var path = require('path');
gulp.task('less', function () {
gulp.src('./less/**/*.less')
.pipe(less({
paths: [ path.join(__dirname, 'less', 'includes') ]
}))
.pipe(gulp.dest('./css'));
});
すると、glupアイコンとともに、[Create 'default']と [Show Gulp Tasks]が現れています。

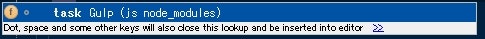
###オートコンプリート
これは多分これまでもできていたと思いますが、オートコンプリートももちろん出てくる。

Gulp実行ボタン
Gulp実行コンソール
Gulp タスクリスト
この際に簡単なアプリでも作ってGulpの勉強をしてみようと思います。