Fastlyから新しい Wordpressプラグインが公開されました。本記事はFastly にConde Nast社が作成した WordPressのPluginであるPurgelyをインストールする手順ですので、特別な理由がない場合は以下のFastlyのプラグインをご利用下さい。
https://docs.fastly.com/guides/integrations/
https://wordpress.org/plugins/fastly/
この記事には現在は推奨されない古い内容を含みます。参照用に記事は削除していませんが、この記事に記載されている内容は現在は利用は推奨されませんのでご注意下さい。
Fastlyには即時にキャッシュサーバー上のコンテンツを削除するインスタントパージ機能や、コンテンツをグループ化するSurrogate-Keyなど他のCDNにはない特徴的な機能がたくさんあります。
これらの機能を利用して従来はキャッシュすることが困難であった”イベント駆動型”のコンテンツを効率的にキャッシュしオリジンサーバーの負荷を軽減することが出来るのですが、WordPressを使ったサイトではConde Nast社が作成したPurgelyというプラグインを使うことでキャッシュの管理を半自動化することが出来ます。
この記事ではWordPressにPurgelyをインストールして動作の簡単な確認を行うまでの手順を説明します。
Purgelyについてのより詳しい情報は以下のサイトでご確認下さい。
https://github.com/CondeNast/purgely
https://ja.wordpress.org/plugins/purgely/
なお、この記事で利用するWordPressの環境はAWSのMarketplaceから
WordPress powered by Bitnami (HVM)
4.5.2-0 on Ubuntu 14.04.3 Previous versions | Sold by BitRock Inc.
をインストールしたものを利用しています。特に記載がない限り設定はデフォルトのままです。
WordPressを含むインスタンスの設定手順が必要な場合は以下のサイトをご参照下さい。
https://aws.amazon.com/jp/getting-started/tutorials/launch-a-wordpress-website/
Purgelyがしてくれること
Purgelyがしてくれることは大きく分けて2つあります。
ひとつはFastly上でのキャッシュ時間をコントロールするためのSurrogate-Controlというヘッダーと、記事を識別するためのSurrogate-Keyヘッダーを自動的に付与します。
もうひとつは既存の記事を更新した際にSurrogate-Keyヘッダーを利用して該当記事とトップページのキャッシュを削除します。
すべてのサイトでそのままの設定で完璧なキャッシュ管理を提供するものではありませんが、過去の利用実績からのベストプラクティス的な使い方を半自動的に実現することが出来ます。
Purgelyが実際に追加するヘッダーは以下の通りです。
- Surrogate-Controlヘッダーを追加
- 記事、WordPressのタグ、カテゴリーを識別するSurrogate-Keyヘッダーを追加
- stale-while-revalidateヘッダーを追加
- stale-if-errorヘッダーを追加
Surrogate-ControlヘッダーはFastlyサーバー上でのTTLをコントロールするものです。
Surrogate-Keyはキャッシュにつけるタグのようなもので、同じタグの付いたキャッシュオブジェクトをグループとして扱い、一度のPurgeリクエストでまとめて削除することが可能となります。
各ヘッダーの詳細については以下のリンクをご確認下さい。
https://docs.fastly.com/guides/purging/getting-started-with-surrogate-keys
https://docs.fastly.com/guides/tutorials/cache-control-tutorial
https://docs.fastly.com/guides/performance-tuning/serving-stale-content
インストール手順
それでは実際にWordPressにPurgelyをインストールする手順を説明します。
前提条件としてWordPressを利用しているサイトに対してFastlyのサービスは適用済みであるとします。
プラグインのインストール
WordPressのプラグインページからPurgelyを検索することでもインストールは可能ですが、gihubの方に新しいバージョンがあるケースがあります。
githubに上がっているバージョンの更新日を確認し、githubバージョンの方が新しい場合はgithubからダウンロードしたバージョンのインストールをおすすめします。
githubからPurgelyをインストールする手順は以下のとおりです。
まずpluginディレクトリに移動します。
# cd /opt/bitnami/apps/wordpress/htdocs/wp-content/plugins
pluginディレクトリのパスはWordPressのインストール環境によって異なります
githubからPurgelyをCloneします。
# git clone https://github.com/CondeNast/purgely.git
Cloning into 'purgely'...
remote: Counting objects: 637, done.
remote: Total 637 (delta 0), reused 0 (delta 0), pack-reused 637
Receiving objects: 100% (637/637), 123.99 KiB | 115.00 KiB/s, done.
Resolving deltas: 100% (416/416), done.
Checking connectivity... done.
以下のようにpurgelyディレクトリが表示されていたらOKです。
# ls -l
total 60
drwxrwxr-x 13 bitnami daemon 4096 Jun 9 06:37 ./
drwxrwxr-x 7 bitnami daemon 4096 Jun 2 05:16 ../
drwxr-xr-x 6 root root 4096 Jun 9 06:37 purgely/
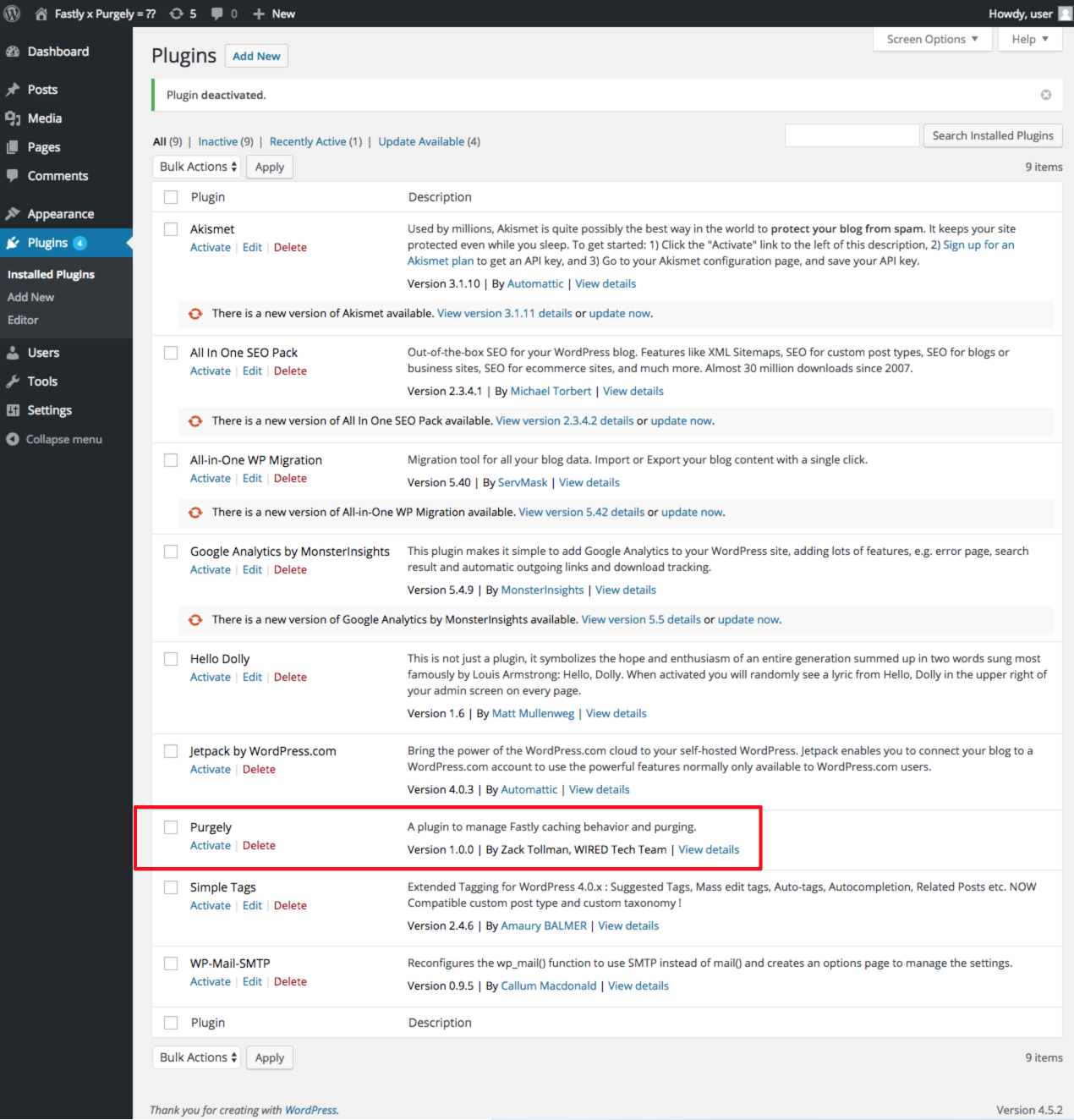
続いてWordPressのPluginsページを開いて下さい。
Purgelyが表示されているはずですので"Activate"をクリックして下さい。

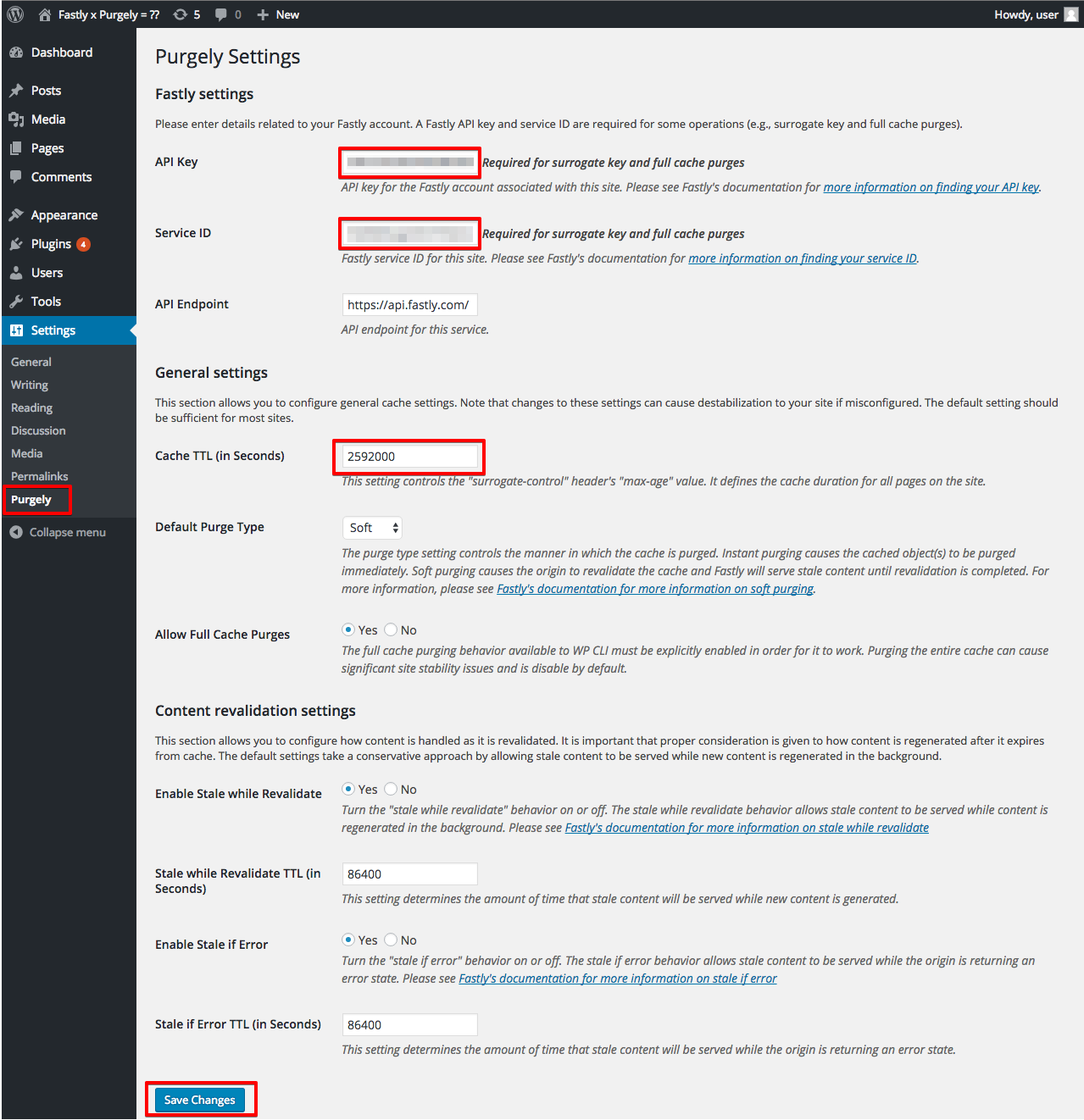
Service IDとAPI Keyの設定
ActivateしたらSettingからPurgelyを開いて、API Keyと該当のサービスのService IDを、Cache TTLを入力してSave Changesをクリックします。
Cache TTLは記事を更新しない場合にFastlyサーバー上に記事がキャッシュされる時間です。1週間(604800)、30日(2592000)など比較的長い時間を設定しておくとよりオリジンの負荷が軽減出来ます。
これで設定は完了です!
インストールの確認
Purgelyが正しく動作しているかを確認してみましょう。
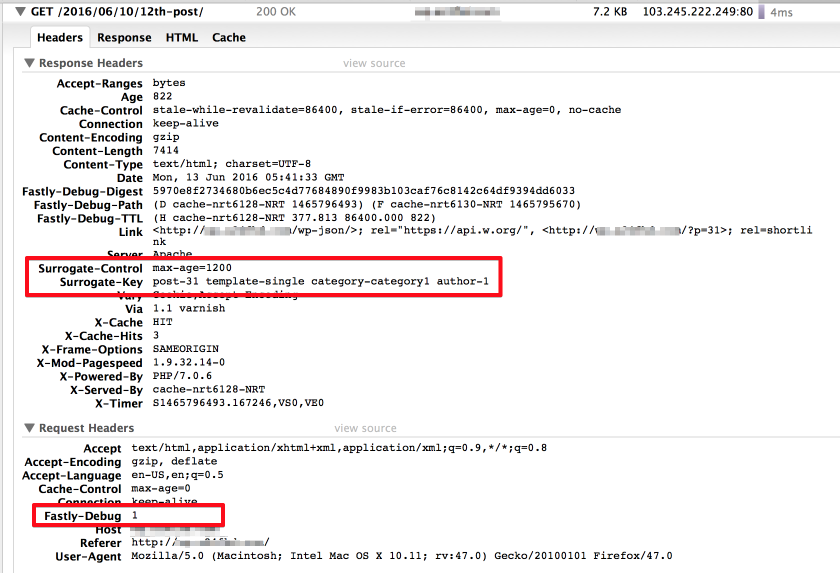
Surrogateヘッダーを確認
まずはブラウザからのリクエストにFastly-Debug: 1ヘッダーを追加してPurgelyをインストールされているサイトにアクセスします。
Purgelyが正しくインストールされていれば返却されるレスポンスヘッダーに以下のようにSurrogete-ControlヘッダーやSurrogate-Keyヘッダーが付与されています。
ヘッダーを追加するにはブラウザのプラグインを利用するのが便利です。「Chrome plugin ヘッダー追加」などで検索すると色々なプラグインが出てきますので使いやすそうなものを選んで下さい。
Fastly-Debugヘッダーの詳細については以下のサイトをご参照下さい。
https://community.fastly.com/t/deciphering-fastly-debug-header/520
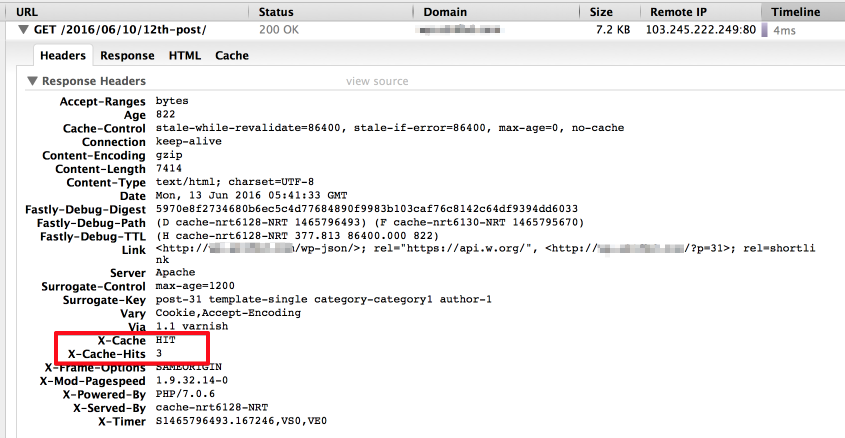
キャッシュ更新の確認
続いてキャッシュが行われていること、記事の更新時にキャッシュが削除されることを確認します。
ブラウザの更新ボタンを何度かクリックしてみて下さい。キャッシュが行われている場合以下のようにHTTPレスポンスヘッダーのX-Cacheの値が"HIT"となり、X-Cache-Hitsの値が増加していきます。
上記のようになっていればキャッシュは行われています。
キャッシュが行われていることが確認出来たら、WordPressで記事を更新し、ブラウザで再度その記事にアクセスして下さい。新しい記事がすぐに表示されればコンテンツは問題なくPurgeされています。
キャッシュが行われない場合はPurgelyの設定とFastlyの配信設定を再度ご確認下さい。
オリジンからのレスポンスにSet−CookieやCache-Control: privateが含まれる場合、Fastlyサーバーはキャッシュを行いません。また、VaryにAccept-Language以外の値が入っているとキャッシュが効率的に行われないケースがあります。これらのヘッダーが設定されている場合はそれが本当に必要なものなのかサイトの設定をご確認下さい。
注意事項
Purgelyがキャッシュを削除するのは該当の記事とトップページです。新しい記事を追加した場合、既存のキャッシュ済みのページにはキャッシュTTLが経過してオリジンから記事を再取得するまで新しいページヘのリンクは表示されません。
TTL以内に既存の記事のページから新しい記事へのリンクを反映させたい場合は、新しい記事ヘのリンクを含むページを手動でPurgeする必要があります。
記事の追加が頻繁に行われるような場合は、予めそれらの更新したい記事にWordPressのタグやカテゴリ機能を利用して同一のSurrogate-Keyを持つようにして下さい。
そうすることで手動で一度のPurgeリクエストを送ることで既存のキャッシュコンテンツをまとめて更新することが可能となります。