vvvvはいろいろな表現を作ることができるわけですが、はじめたての方にはどっから手を付けていいかわからないことでしょう。
「パーティクル」といえば、メディアアートっぽい表現ですね。とりあえず、パーティクルをどう使うかを通じて、vvvvの処理を学んでいきましょう。
あと、ほかの用途としては、Particlesのヘルプパッチを見て絶望した人向けです。
vvvvでパーティクル表現をする。
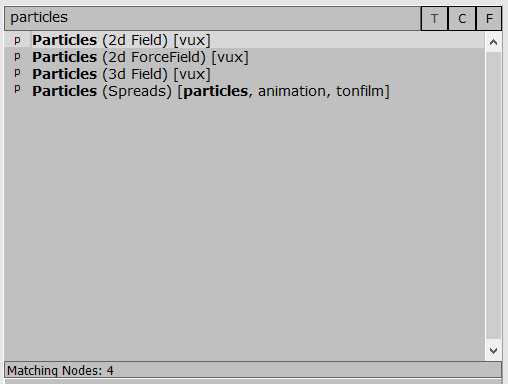
何はともあれ、パーティクル関係のノードを出してみましょう。
ほほう。4つありますね。
4つとも使い道はあるのですが、とりあえずスタンダードに行きましょう。
Particles(2d Field)[vux]
を使ってみたいと思います。

こういう時に、vvvvではお約束がありました。
ノードを出したら、そのノードを選択して[F1]キーを押します。すると作例とともにヘルプパッチが姿を現すのです!!!!

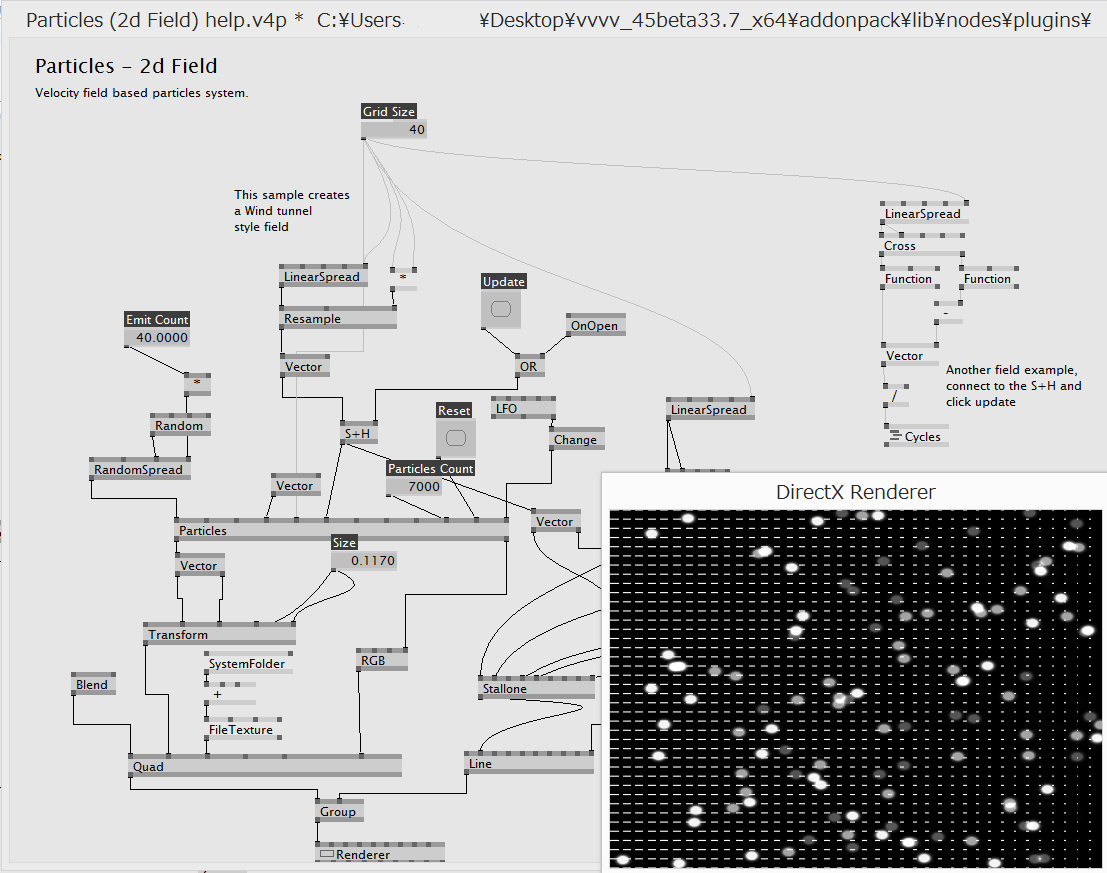
わかりにくい!!!!!
はい。なぜかなぜか、パーティクルのヘルプパッチはなかなか複雑に作られていて、初心者の心を折りかねない不親切設計になっています。
なので今回は、必要十分の表現を紹介したいと思います。
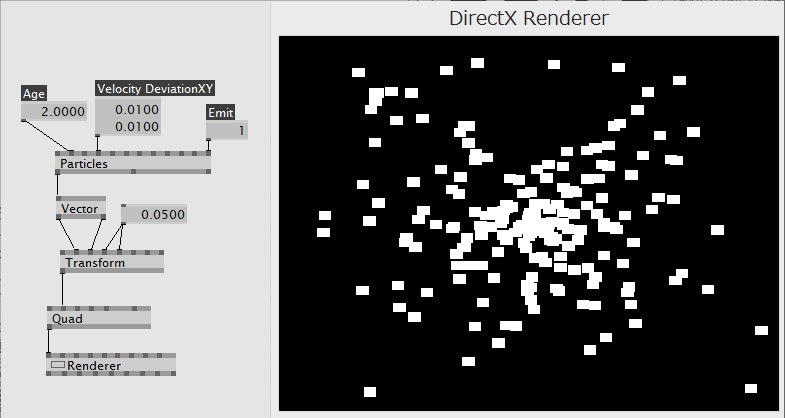
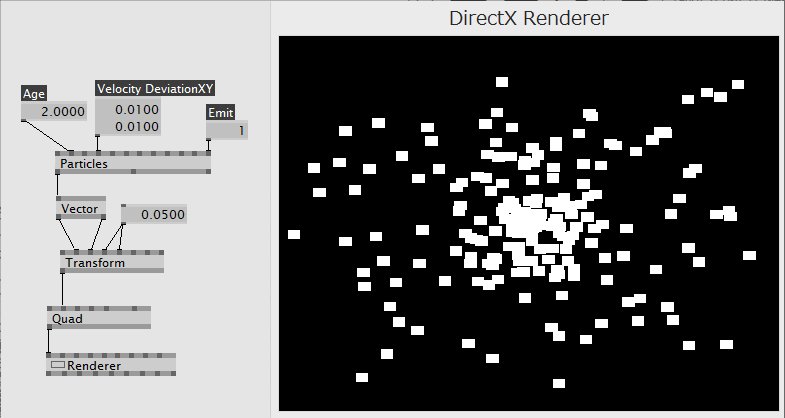
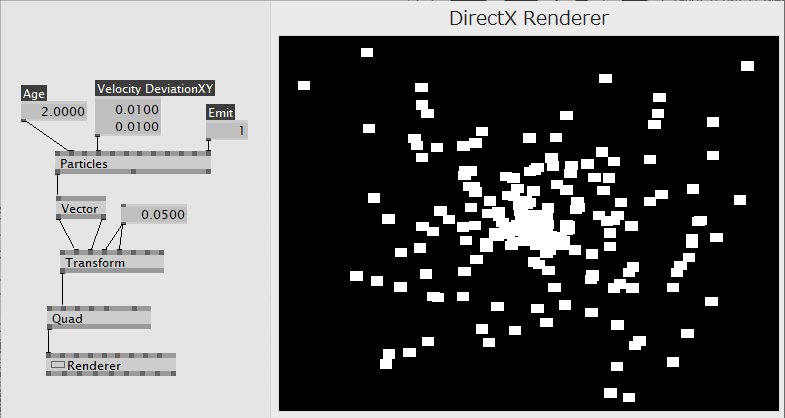
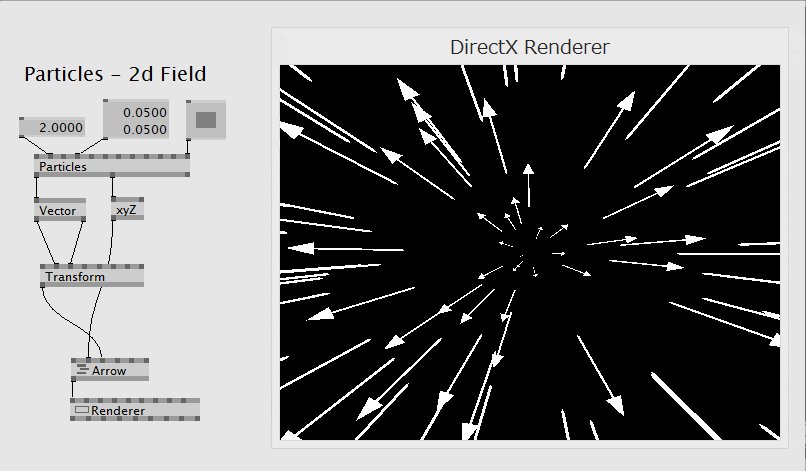
Particles(2d Field)[vux]
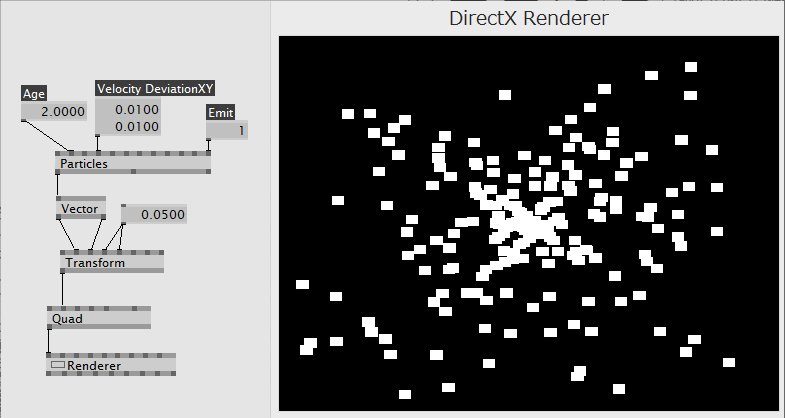
Particles(2d Field)[vux]を使ったパーティクル表現です。

Quadがたくさん出ては消えてゆきます。
そうです、2dの空間で、パーティクルが生成されました。
Ageは1つのパーティクルの寿命(秒数)です。つまり例の場合だと、生成された各Quadは2秒間表示されては消えることになります。この値が0だとパーティクルが生まれた瞬間に死ぬので、何も起こってないように見えます。
VelocityDeviationXYは、XY方向への広がりを決めます。この値を0にしてしまうと、生成されたパーティクルが動かないため、何も起こってないように見えてしまいます。
Emitは、1が入力されているとき、1フレームに1つのパーティクルを生成します。この値が0だとパーティクルが生成されません。
はい。これがとりあえず、一番簡単なパーティクル表現です。
ここで違和感を持たれた方がいるかもしれません。パーティクルはTransformにつながれて、それからQuadにつながっています。これはどういうことかというと、
Particlesが出力するのは、あくまで座標なのです。
その座標がQuadというプリミティブ(図形)に渡されているからたくさん出ているように見えるのです。
もちろん。Segmentというプリミティブにつなげば、丸い形のパーティクルが出ますし、
Boxというプリミティブにつなげば、ボックスの形をしたパーティクルが出ます。
パーティクルは、あくまで座標であるということを覚えておきましょう。
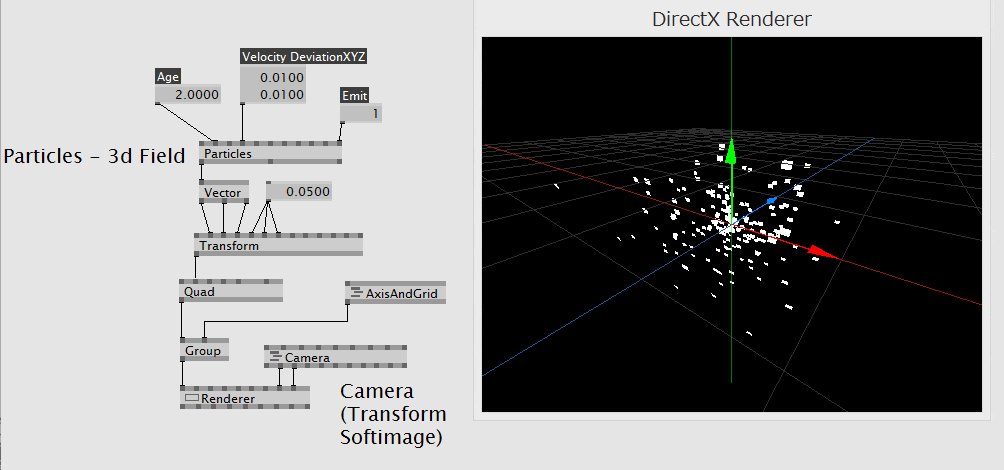
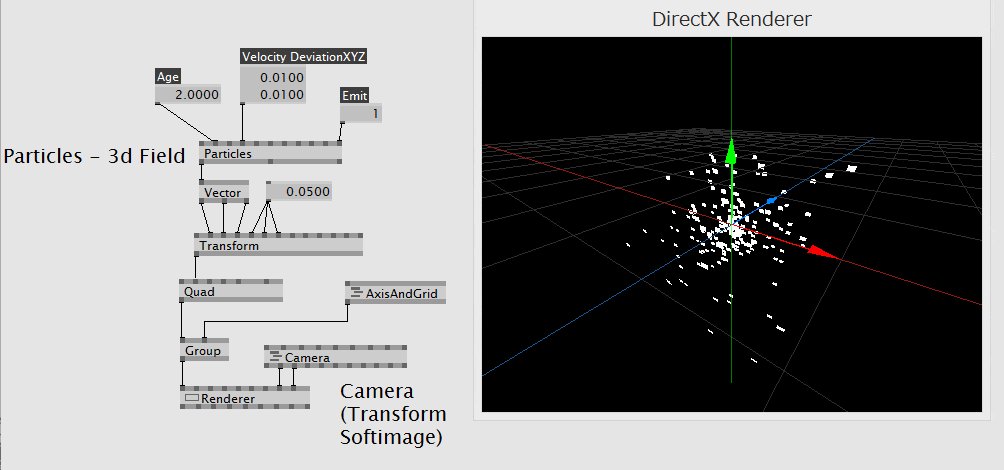
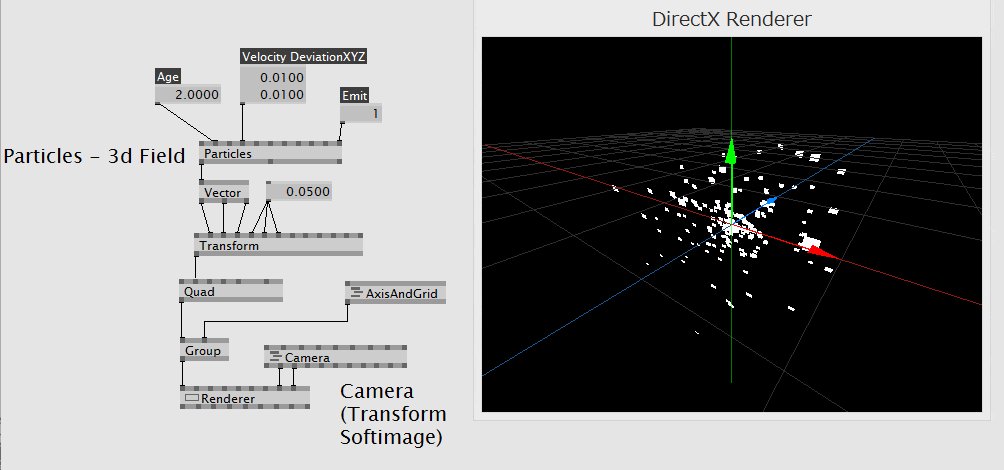
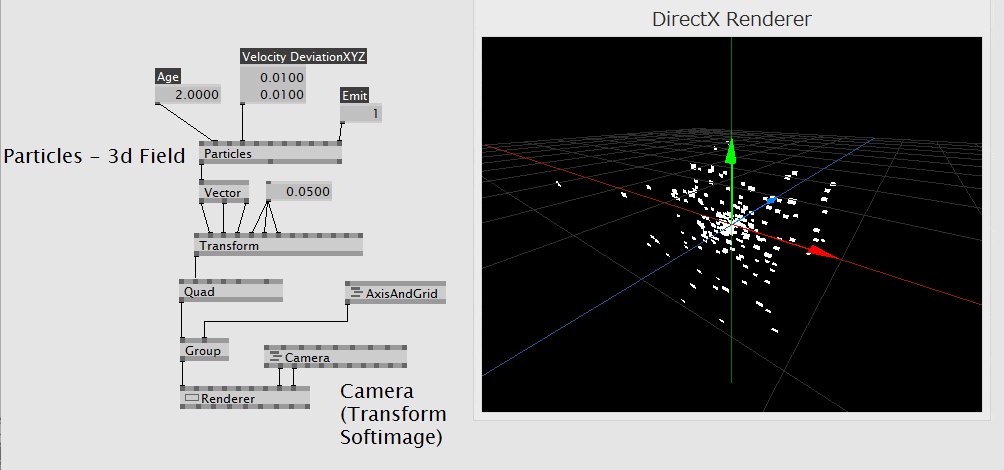
Particles(3d Field)[vux]
さっきは2d上、つまりxy平面上でパーティクルが散っていました。
vvvvはさくっと3d表現が作れるのがウリです。
早速3dで作ってみましょう。

実はほぼほぼさっきと変わっていません。
3d空間で飛ばしているので、xyz方向それぞれに広がってゆきます。
それをわかりやすくするためにAxisAndGridとCamera(TransformSoftimage)を使って3d空間を見やすくしています。
(誤表記というか…gif画像だとVelocityDeviationXYZに2つのスプレッドしか持ってないようになってるのですが、実際はxyzの3つに0.01がすべてに入っています。Rowsの値をあげて、3つ表示させるのを忘れました。まぁ同じようにやっても、1つ目のスプレッドが使われるだけなので問題ないです。)
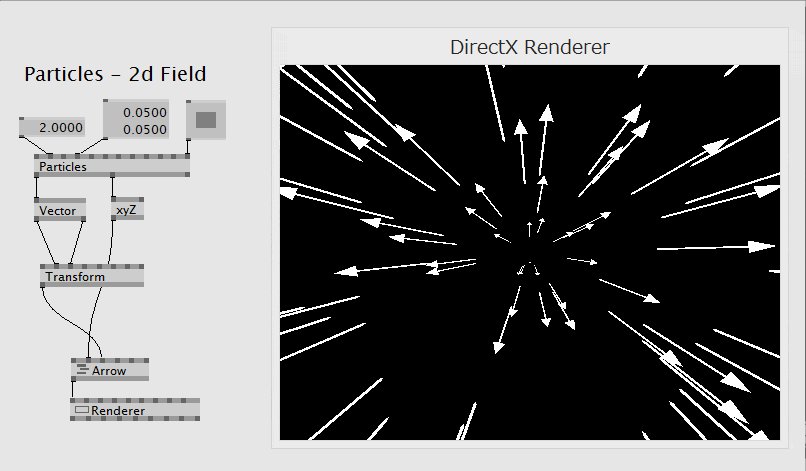
Particlesのおまけ
パーティクルはもちろんテクスチャを張ったQuadなどを飛ばすこともできます。透過pngとかを使えばもちろん透過します。
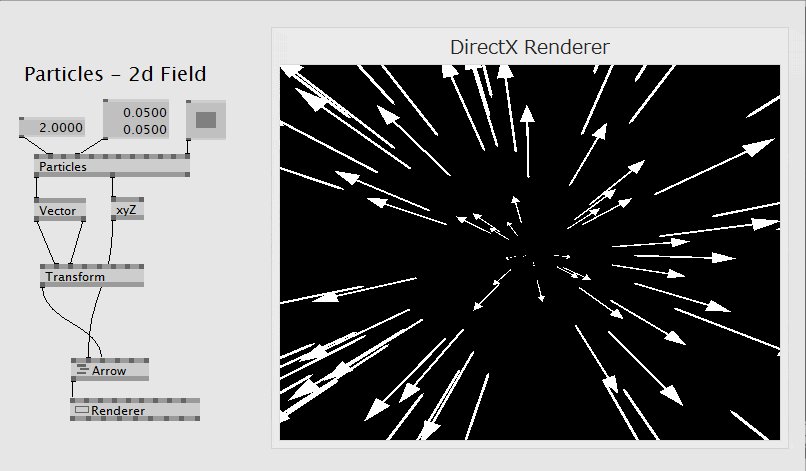
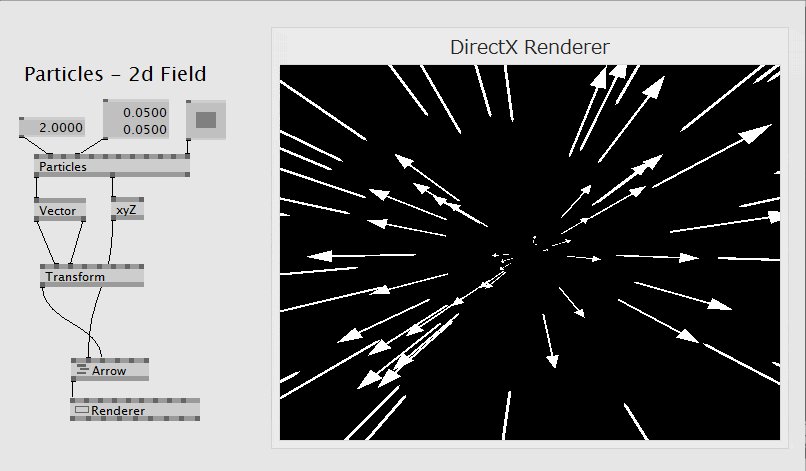
おまけとしてはこんな感じに、飛んでく角度も制御することができます。

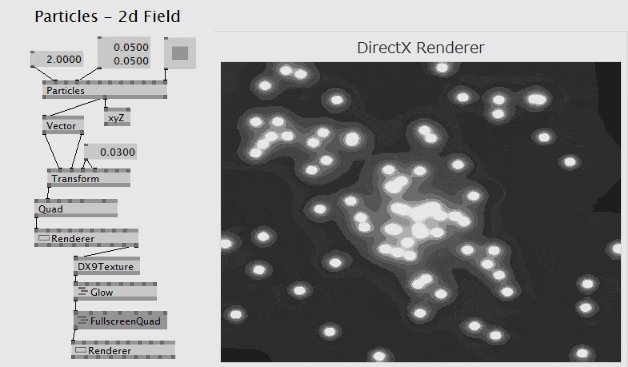
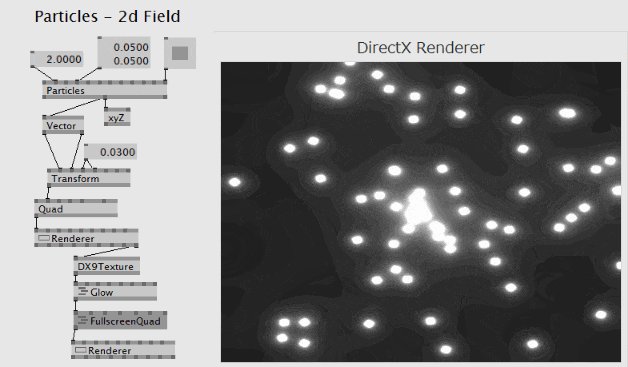
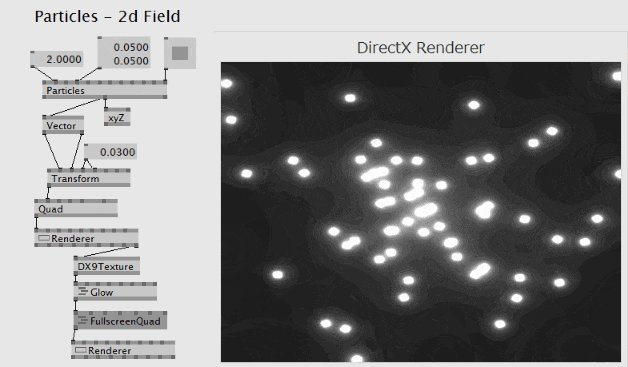
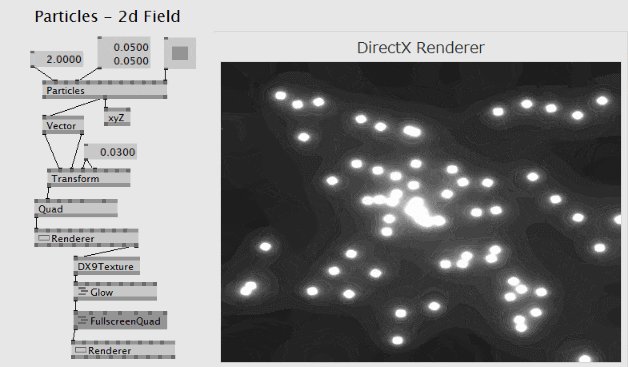
あとは、エフェクトをかけることが重要ですね。
Glowのエフェクトをかけるだけで、かなり神々しくなります。

こんな感じですかね。
何かあればTwitterで「#vvvv_jp」をつけて質問してください。
vvvvJpのメンバーがタイムラインを監視しているので、返事があるはずです。
動画だと、こちらがおすすめです。
https://www.youtube.com/watch?v=vpbA6NnjDsE
よきvvvvライフを。