Pingy CLI
「フロントエンドの開発をしたい…でもgulpfileをガッツリ書けるほどの技術もないし…」
という方にはピッタリじゃないでしょうか。
Pingy CLI というフロントエンドビルドツールを発見しました。
Pingy CLI: The simple Frontend Build Tool
https://pin.gy/cli/
Gulp and Grunt and other heavyweight build tools are great for complicated build workflows. Sometimes you want something simpler that doesn't take lots of configuration to get up and running.
That's Pingy CLI.
(日本語訳)GulpとGruntなどのヘビーウェイトビルドツールは、複雑なビルドワークフローに最適です。時には、起動して実行するために多くの設定を必要としない単純なものが欲しい場合もあります。
それがPingy CLIです。
フロントエンドビルドツールといえば、言わずと知れた gulp や grunt などがありますが、
Pingy CLI はそれらに頼らないでフロントエンドの開発ができるツールです。
インストール
$ npm install -g @pingy/cli
使い方
1. initialize
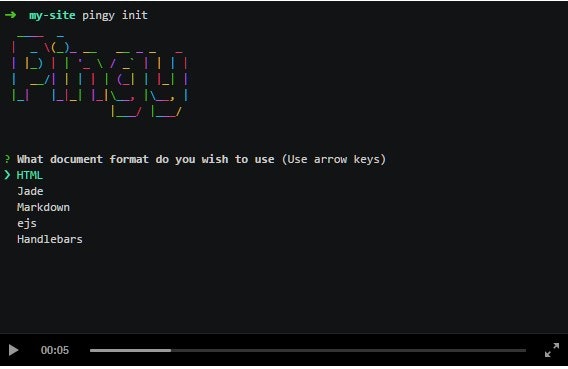
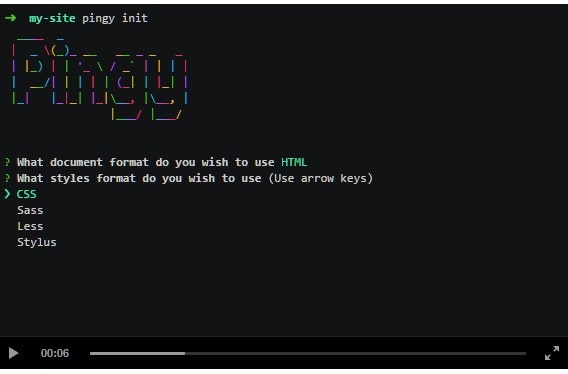
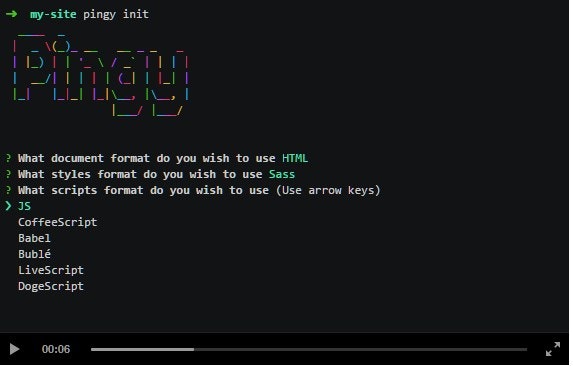
$ pingy init
pingy init すると、Pingyが「どんな技術を使いますか?」と質問してきます。
質問に答えたら、ディレクトリに以下のファイルが作られます。
.
|-- index.html
|-- node_modules/
|-- package.json
|-- scripts
| `-- main.js
`-- styles
`-- main.scss
(注意 この場合は上記の質問にHTMLとSCSS、JSを指定しています)
2. develop
$ pingy dev
このコマンドを入力すると、ウェブサーバーが起動し、ブラウザで画面を確認しながら開発を行うことができます。
しかも、ファイルを編集し上書きするとブラウザが更新する livereload 機能もついています。
上記の質問にSCSSやCofeeScriptを設定すると、自動的にコンパイルもしてくれます。
何もgulpfileなどのタスクランナーは書いていないのにです!
3. export
$ pingy export
開発が終わったら、このコマンドを打つことによって、dist/ ディレクトリにコンパイルされ、且つ圧縮されたCSSやJSファイルが入ります。
export後のディレクトリ構成は以下のようになります。
.
|-- dist
| |-- index.html
| |-- index.src.html
| |-- package.json
| |-- scripts
| | |-- main.js
| | |-- main.js.map
| | `-- main.src.js
| `-- styles
| |-- main.css
| |-- main.css.map
| `-- main.scss
|-- index.html
|-- node_modules/
|-- package.json
|-- scripts
| `-- main.js
`-- styles
`-- main.scss
4. deploy
あとはデプロイ先のサーバーにgitなどでデプロイするだけです!
Pingyのメリットデメリット
メリット:
- gulpfileなどのタスクランナーファイルを書かなくても良い
- サポートしている技術が多い
- 使い方が明確でわかりいやすい
デメリット:
- 簡単なツールを目指しているため、gulpfileなどをガンガン書いている人には向かない
- 自分で設定ファイルを書かないので、かゆいところに手が届かない
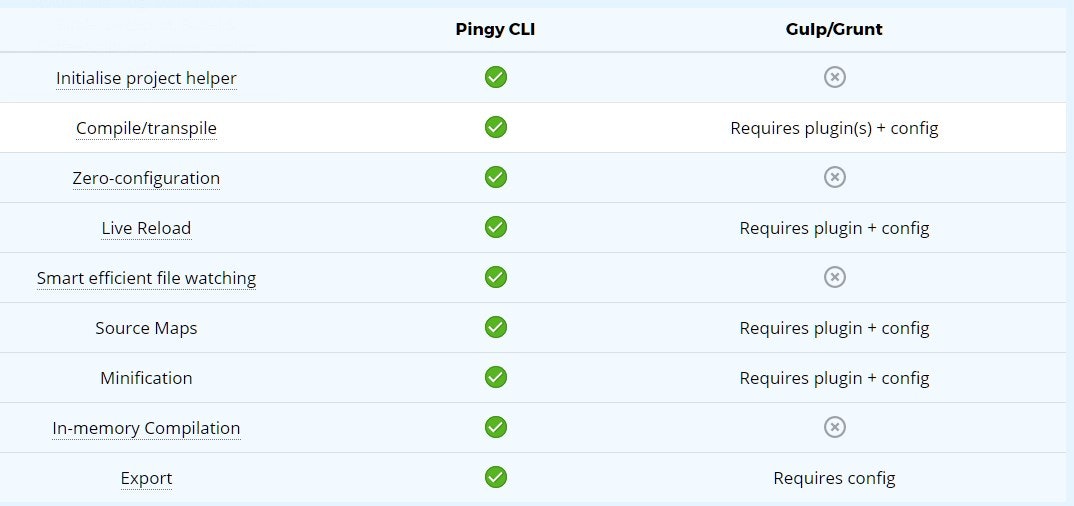
公式サイトにPingy CLIとgulp/gruntの違いが書いてあります。

個人的には Pingy CLI はとても使えるツールだと思います。