概要
Node.jsとmongoDBでアプリケーションを作っていた時、
mongoDBの中を確認するのにCUIで見ていたのだけれど、
mongo-expressというGUIがあり使えそうなので導入してみた
導入方法
事前準備
nodeが動く環境であること(win/macで確認した)
インストール
npm install https://github.com/andzdroid/mongo-express/tarball/master
インストールするとnode_modulesフォルダができあがる。
mongo-expressの本体はnode_modules/mongo-express配下。
初期設定
configファイルをコピーして作成してやる必要がある
cd node_modules/mongo-express
cp config.default.js config.js
vi config.js
configファイルの20行目あたりの以下を以下のように編集
mongo = {
db: 'mongoDBのデータベース名',
host: 'localhost',
password: 'mongoDBのパスワード、指定してなければ空',
port: 27017,
ssl: false,
url: 'mongodb://localhost/mongoDBのデータベース名',
username: 'mongoDBのユーザ名、指定してなれば空',
};
起動そして使う
起動はnode_modules/mongo-express配下で
node app
デフォルト設定のままなら、http://localhost:8081でアクセスできる
Basic認証でID/PASSを聞かれるので
これもデフォルトならadmin/passで認証される
直感で操作できるのでデータ確認用途くらいなら十分
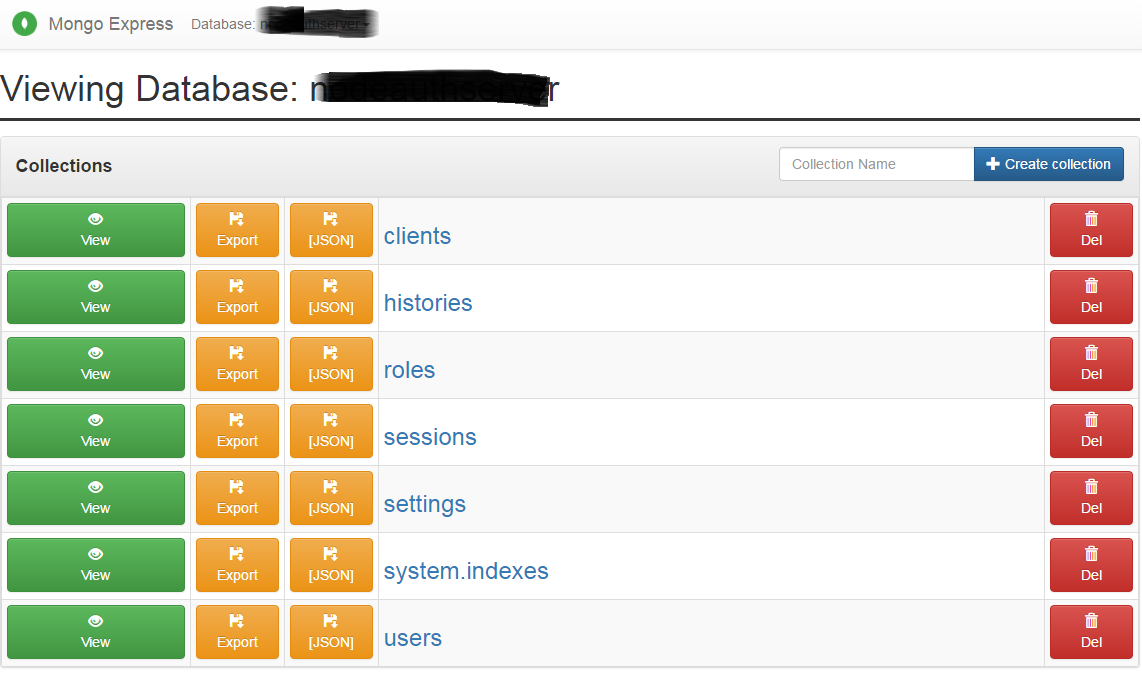
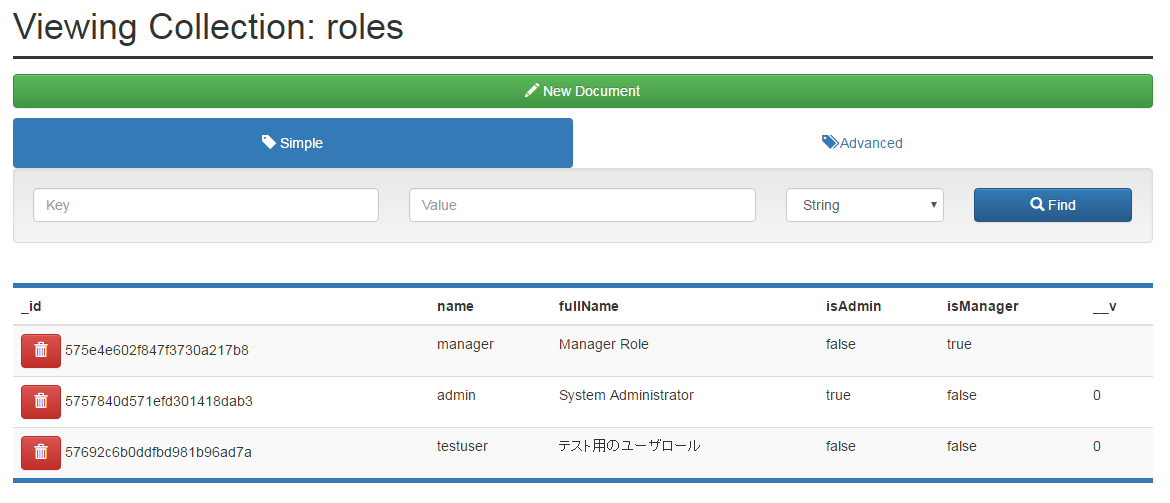
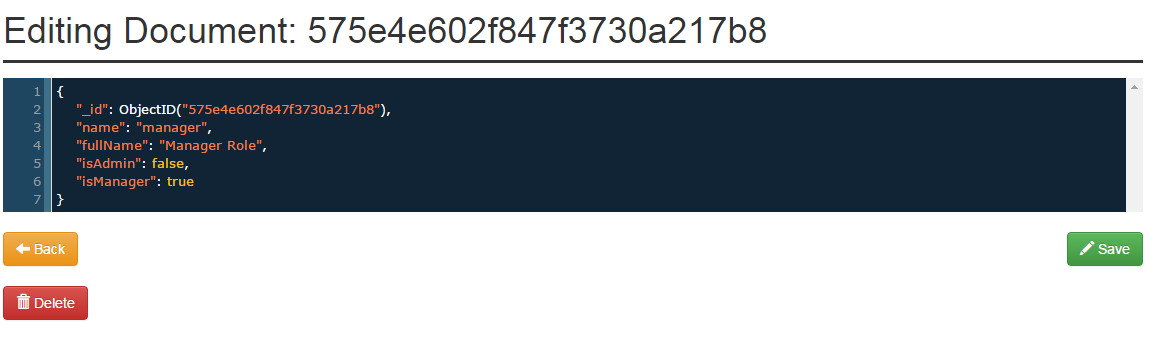
以下のような画面です