2015/07/11 追記
parseコマンドのパラメータなどが若干変わったようなので修正しました。
ParseでWebサイトをホスティングする方法を紹介します。
Parse上でのアプリの作成はすませておいてください。
この後、 手順さえわかっていれば、世界中で閲覧できるHello worldの表示まで3分くらいでしょうか。おそろしやおそろしや。
コマンドラインツールをインストールする
Mac/Linx
$ curl -s https://www.parse.com/downloads/cloud_code/installer.sh | sudo /bin/bash
Win
ここからダウンロード
プロジェクト(サイト)用ディレクトリを生成する
$ parse new
Please login to Parse using your email and password.
Email: ninja@gmail.com
Password (will be hidden):
Would you like to create a new app, or add Cloud Code to an existing app?
Type "new" or "existing": existing
1: MyApp1
2: MyAwesomeApp2
3: app
Select an App to add to config: 2
Awesome! Now it's time to setup some Cloud Code for the app: "MyAwesomeApp2",
Next we will create a directory to hold your Cloud Code.
Please enter the name to use for this directory,
or hit ENTER to use "MyAwesomeApp2" as the directory name.
Directory Name: MyWebsite
Your Cloud Code has been created at /Dir/of/MyWebsite.
Next, you might want to deploy this code with "parse deploy".
This includes a "Hello world" cloud function, so once you deploy
you can test that it works, with:
curl -X POST \
-H "X-Parse-Application-Id: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" \
-H "X-Parse-REST-API-Key: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" \
-H "Content-Type: application/json" \
-d '{}' \
https://api.parse.com/1/functions/hello
$ cd MyWebsite
これでカレントディレクトリにMyWebsiteというディレクトリが作成されます。
ディレクトリ構成は次のとおり。(勝手に作られます)
-config/
global.json
-cloud/
main.js
-public/
index.html
サイトを作成する(Hello world)
一旦、テストのためにindex.htmlにこんにちは 世界! と書いて次の手順でデプロイしてみます。
デプロイ(アップロード)する
$ parse deploy
サイトにアクセスする
URLは
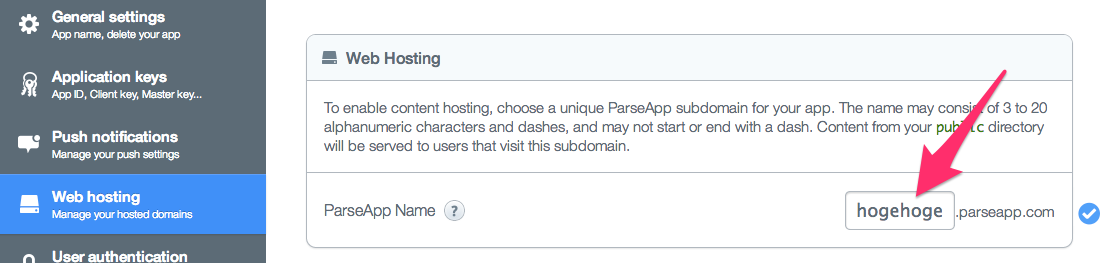
{サブドメイン名}.parseapp.com
になります。{サブドメイン名}はParseの管理サイト(下記)で任意に決められます。
(有料プランはカスタムドメイン利用可)
サブドメイン名が決まったら、ブラウザからアクセスしてみましょう。
「こんにちは 世界!」
と表示されたら成功です。
サイトを改良する
public ディレクトリ配下が公開ディレクトリになりますので、ここにcssディレクトリなりjsディレクトリなりを作成、ファイルを配置していきます。
配置・ファイル編集が終わったら parse deploy でデプロイします。
Expressやcloud code等を利用することでサーバサイドプログラミングも実装できますが、ここでは割愛します。
↓興味がある方はこの辺参照。
https://www.parse.com/docs/hosting_guide#custom
サーバサイドプログラミングを行わず、Parse javascript SDK, angularJS, Bootstrap等でParseクラウドのデータを表示するサンプルを作ってみたので、そのうち紹介します。
最後に
実質、parse new, parse deploy だけで公開完了です。
簡単にサイトホスティングができますねー。いい時代だなぁ。
- Parseを使ったAndroidやiOSのアプリの紹介ページ
- インストールユーザ数をリアルタイムで表示したり。
- ゲームアプリでハイスコアユーザを表示したり。
- スマホから登録されたデータを閲覧・管理する管理者向けサイト
などいろいろ使い道はありそうです。