Adobe の Creative SDK 
LINE Camera や Instagram のような画像加工機能を手軽に実装できる 
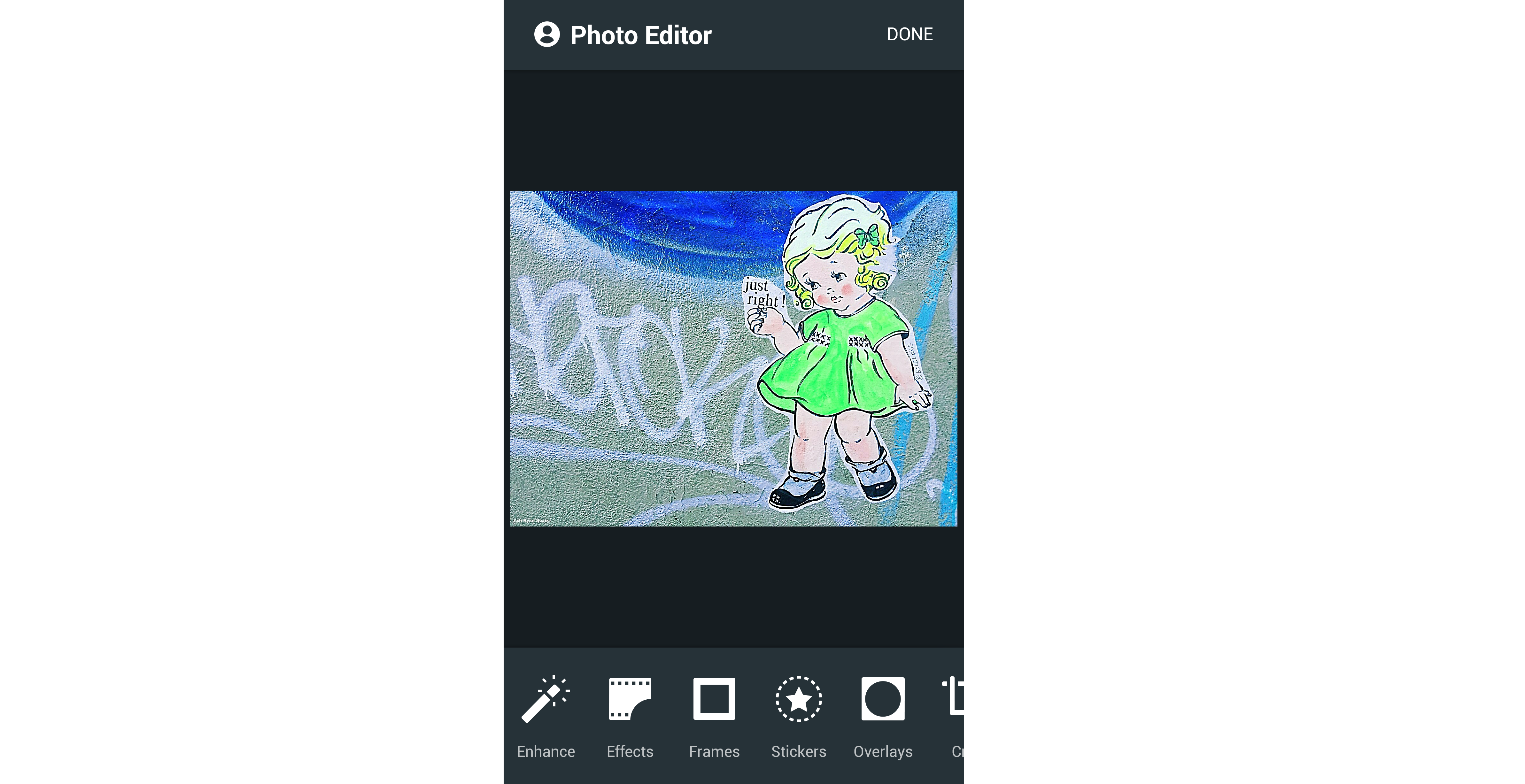
Creative SDK の Image Editor UI
サポートされている機能
- フィルタ
- スタンプ(利用時にダウンロード
 )
) - フレーム(利用時にダウンロード
 )
) - トリミング

- 明るさ・彩度

- ぼかし
- 回転・反転

- テキスト追加
- 落書き

- Redo & Undo
- チュートリアル
etc.
導入事例
iOS
Android
加工の用途
- プロフィール画像

- 撮影した出品物の写真

お高いんでしょう?
-
Creative SDK は 無料 でご利用いただくことができます

留意点 
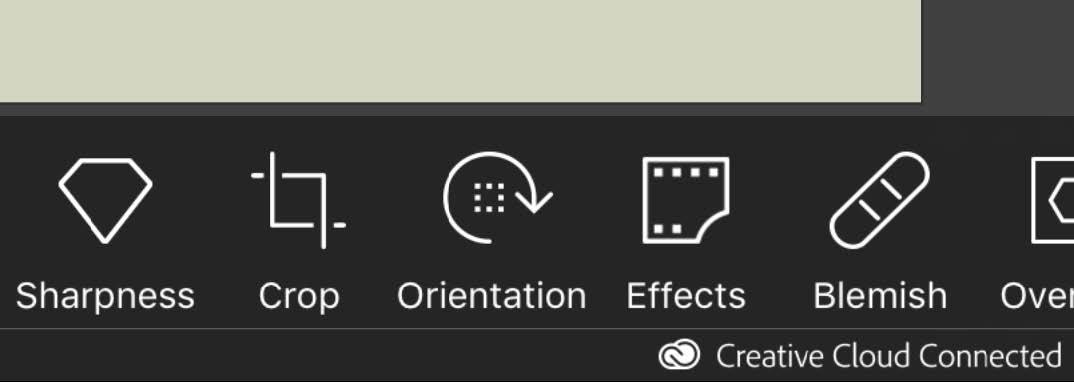
- “Creative Cloud Connected” のロゴを表示して Adobe の技術であることを明記する必要がある

Creative SDK の導入手順 
STEP 
- Adobe ID を作成済みであること(無料)
STEP 
-
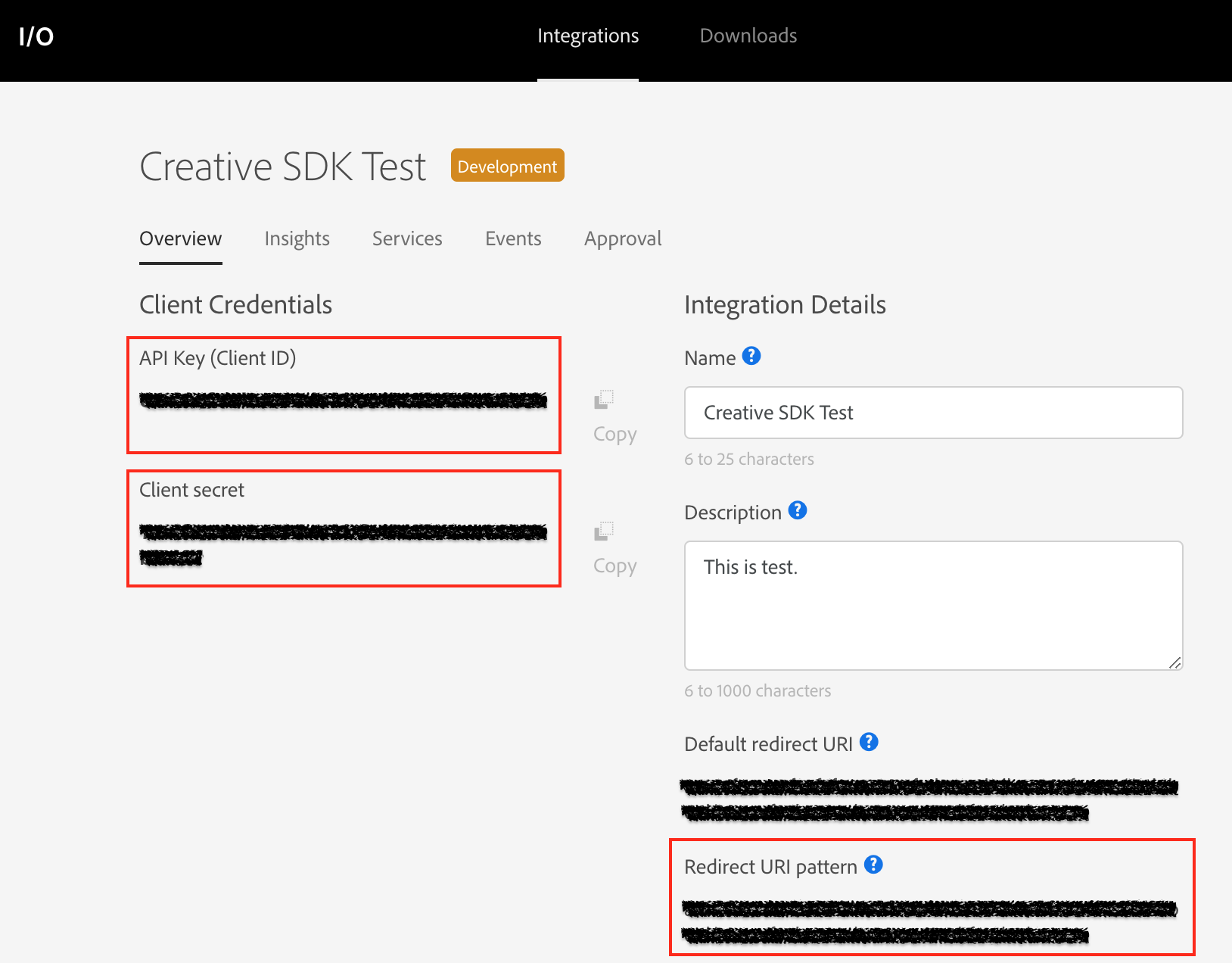
API KeyClient secretRedirect URI発行のため アプリ登録 を行う
STEP 
- 発行した
API KeyClient secretRedirect URIをプロジェクト内に記述
/* Be sure to fill in the two strings below. */
private static final String CREATIVE_SDK_CLIENT_ID = "<YOUR_API_KEY_HERE>";
private static final String CREATIVE_SDK_CLIENT_SECRET = "<YOUR_CLIENT_SECRET_HERE>";
private static final String CREATIVE_SDK_REDIRECT_URI = "<YOUR_REDIRECT_URI_HERE>";
(※ Android の場合)
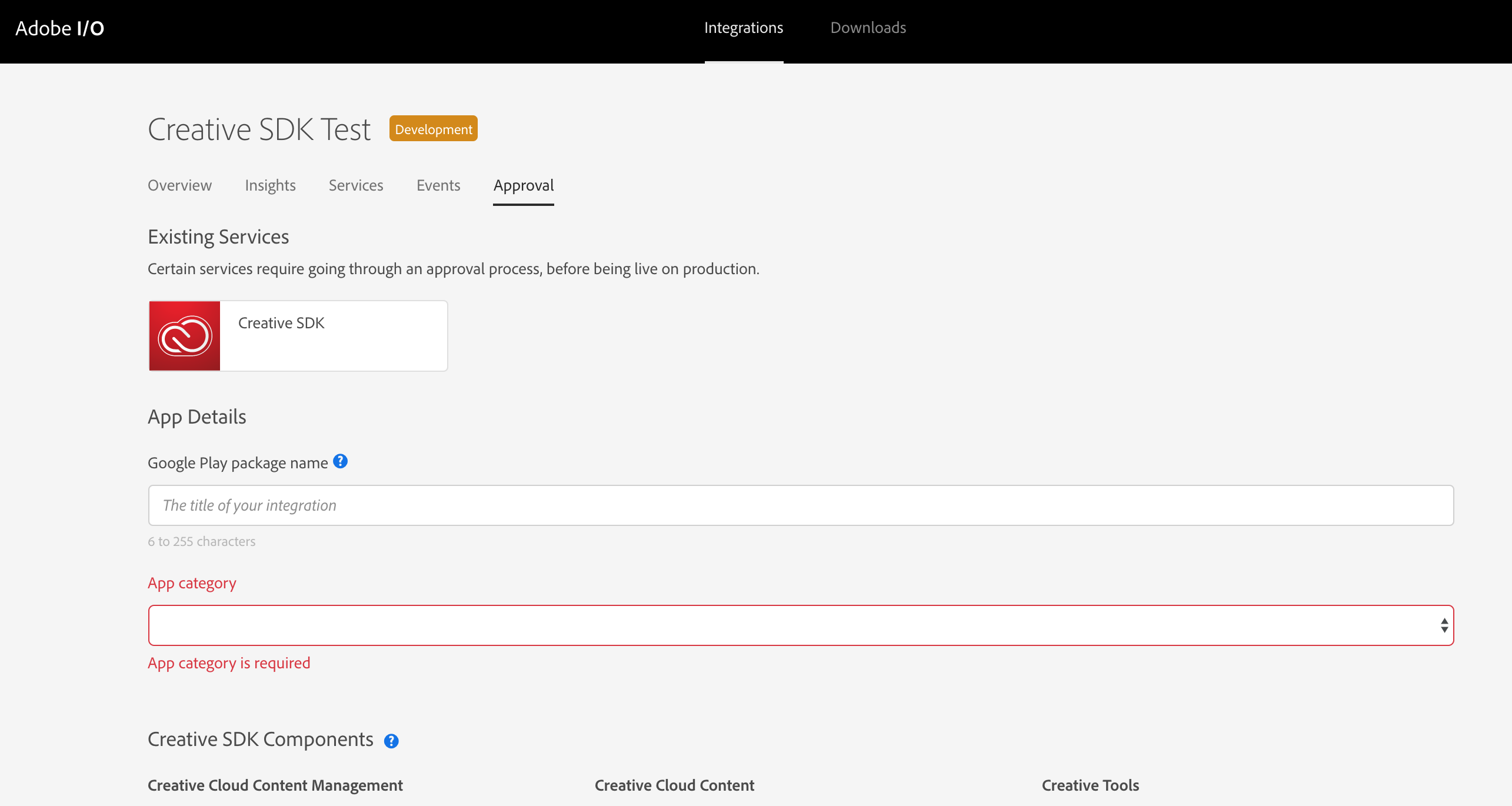
アプリをリリースするために 
Adobe の審査 を突破する必要があります 
- “Creative Cloud Connected” が画面に表示されていることを証明できるスクリーンショットを送付など

- Apple Inc. さんの審査基準ほど厳しくはないと思います

Image Editor UI をカスタマイズ 
iOS の場合
Android の場合
-
Creative SDK 側で定義されている
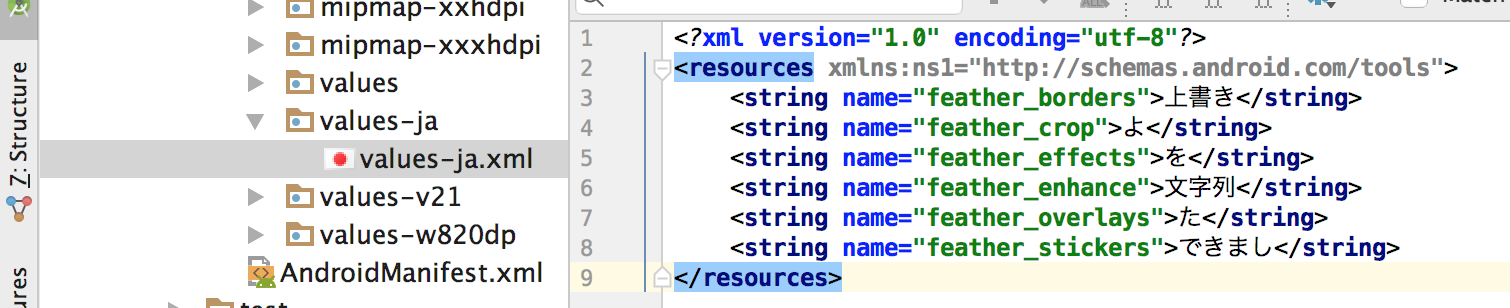
stringやdimenなどのリソースを自身のプロジェクト側で上書きする
例:日本語のテキストを変更してみる
(※ 自身のプロジェクトに res > values-ja > values-ja.xml が無ければ作成します)
結果
Image Editor UI が提供する加工機能を絞る 
Android の場合
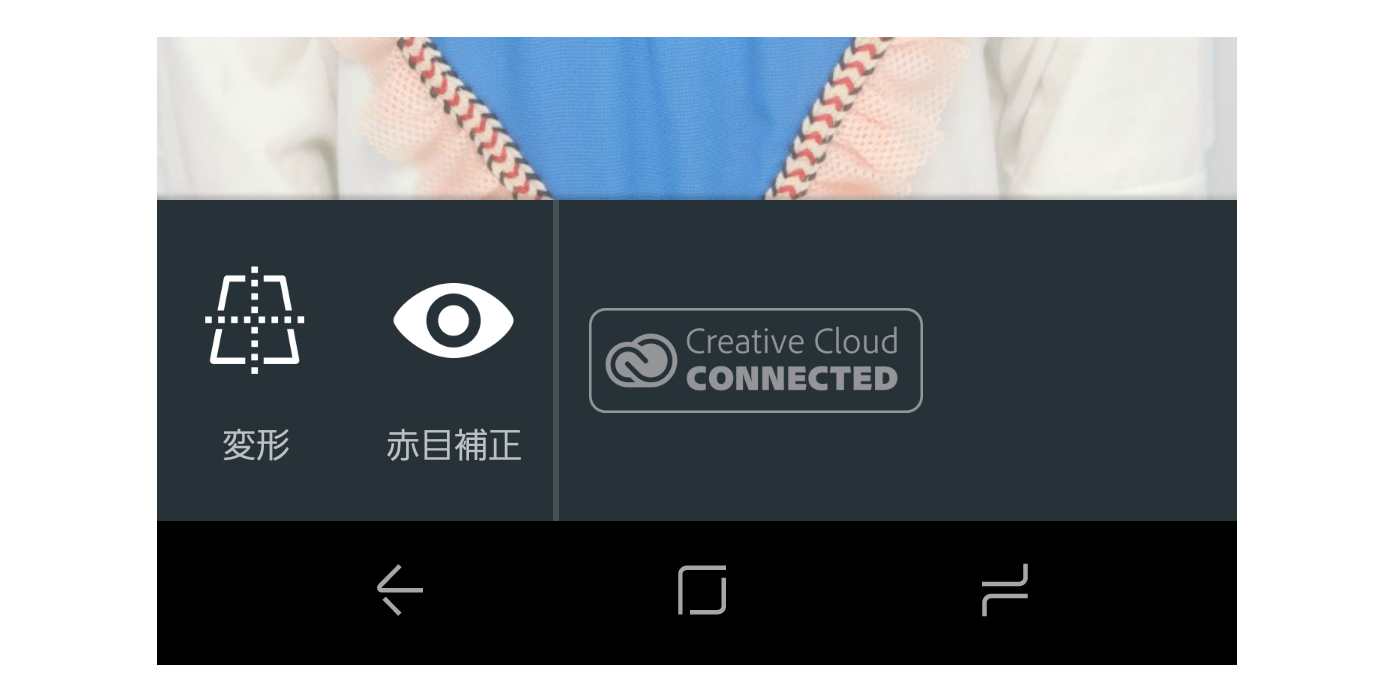
例: 変形 と 赤目補正 のみに限定
ToolsFactory.Tools[] tools = {ToolsFactory.Tools.PERSPECTIVE, ToolsFactory.Tools.REDEYE};
Intent imageEditorIntent = new AdobeImageIntent.Builder(MainActivity.this)
.setData(mSelectedImageUri)
.withToolList(tools)
.build();
startActivityForResult(imageEditorIntent, REQ_CODE_CSDK_IMAGE_EDITOR);
結果
補足 
- ユーザーが Image Editor UI を利用する際に、Adobe アカウントでログインする必要はありません
Creative SDK が提供する他の機能
- Image Editor UI 以外にも機能が充実

- User Auth UI
- Asset Browser UI
- Send To Desktop API
- Typekit UI
User Auth UI
- Adobe ID のログイン画面を提供
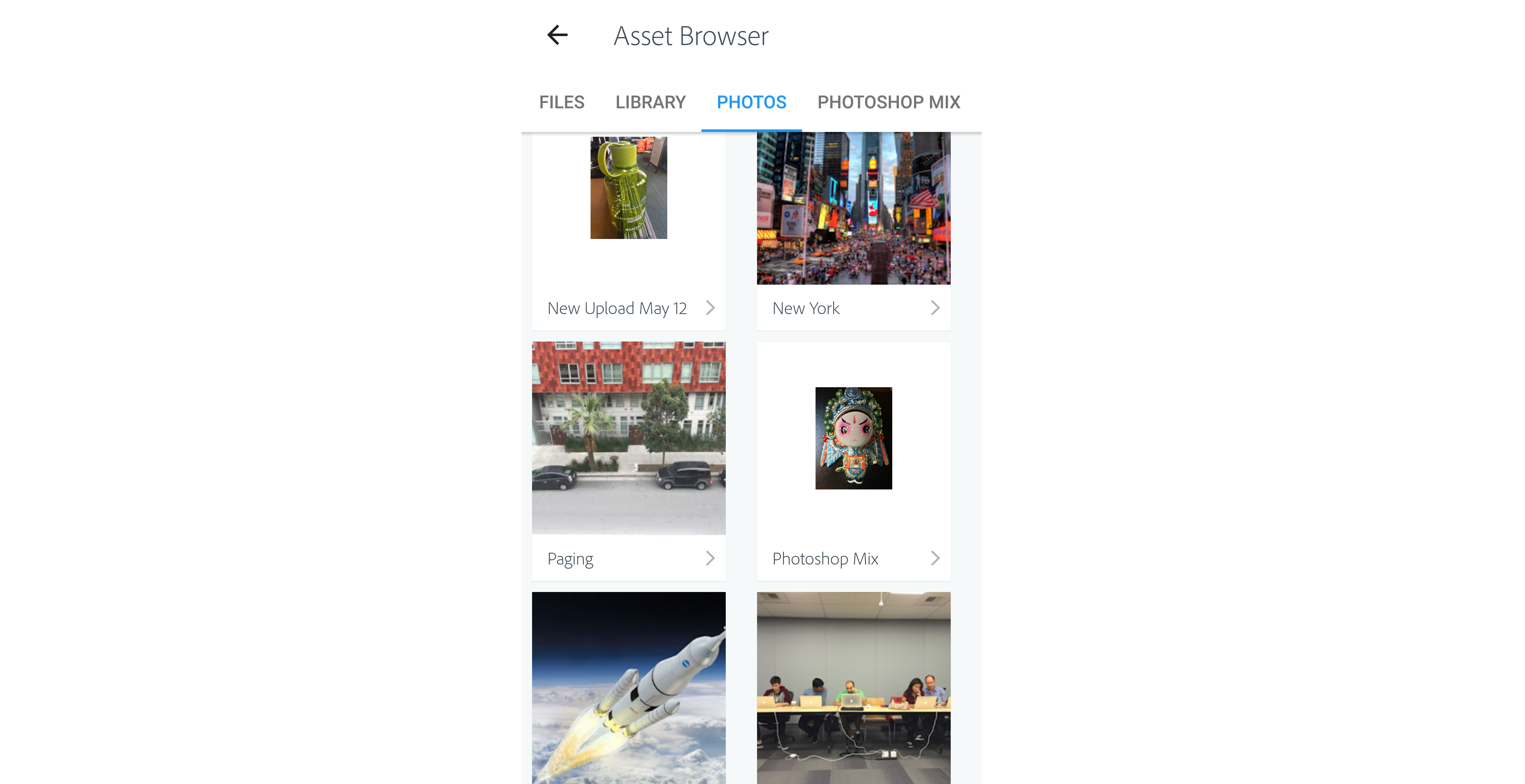
Asset Browser UI
- Creative Cloud へのアクセスを提供
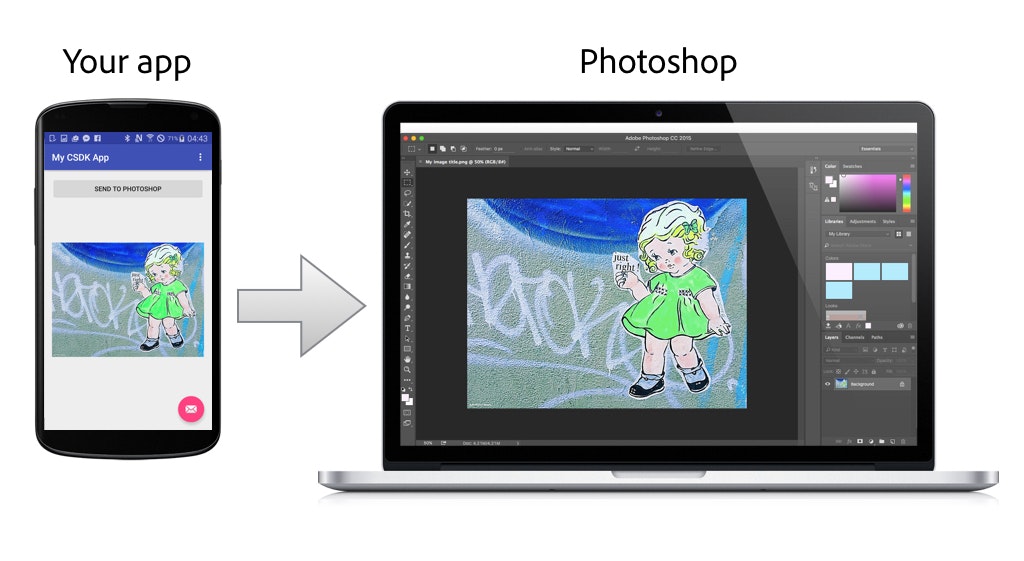
Send To Desktop API
- モバイル端末からデスクトップの Adobe 製アプリにデータを送信

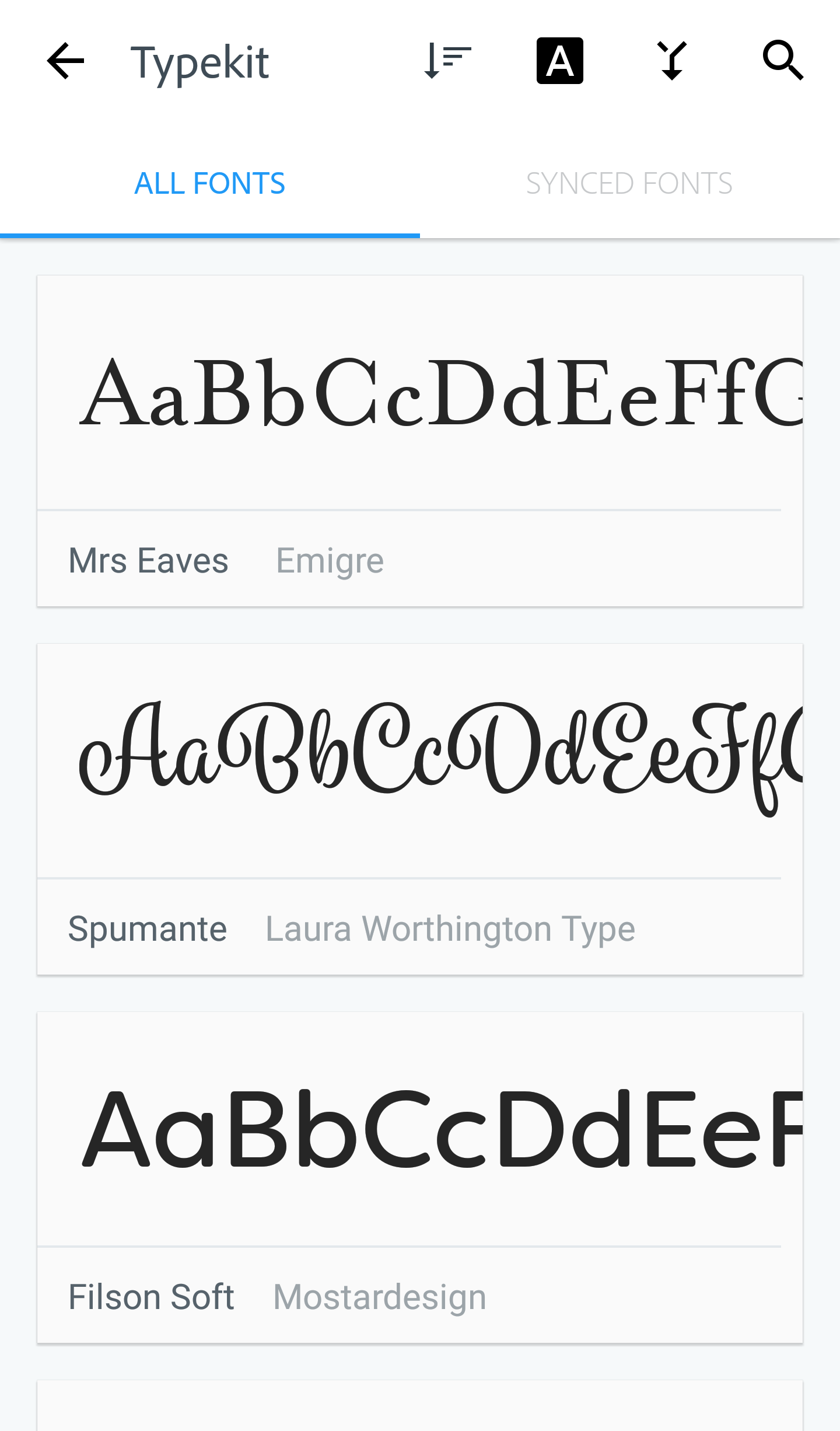
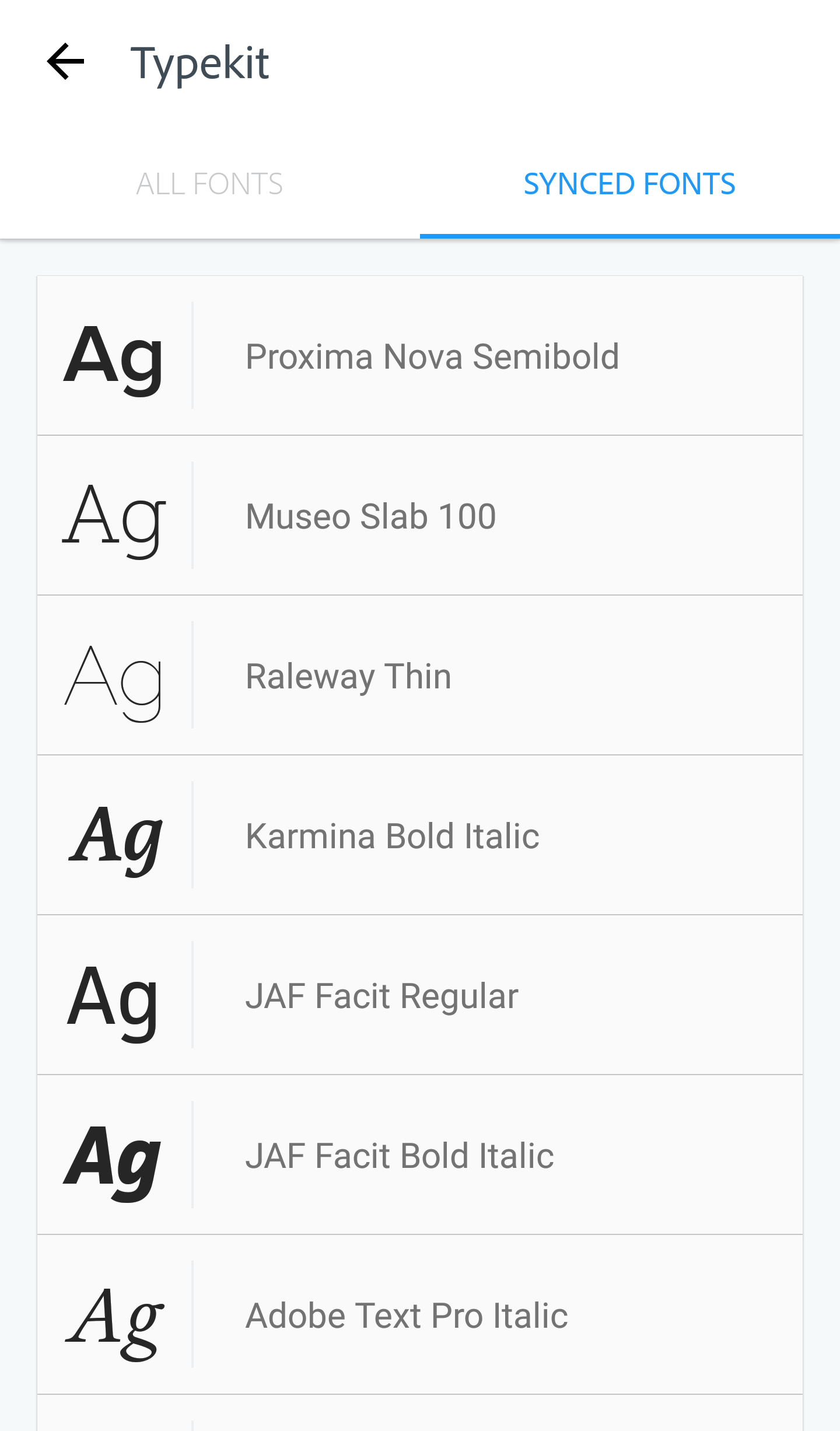
Typekit UI
- Typekit フォントへのアクセスを提供
| ALL FONTS | SYNCED FONTS |
|---|---|
 |
 |
分析系 
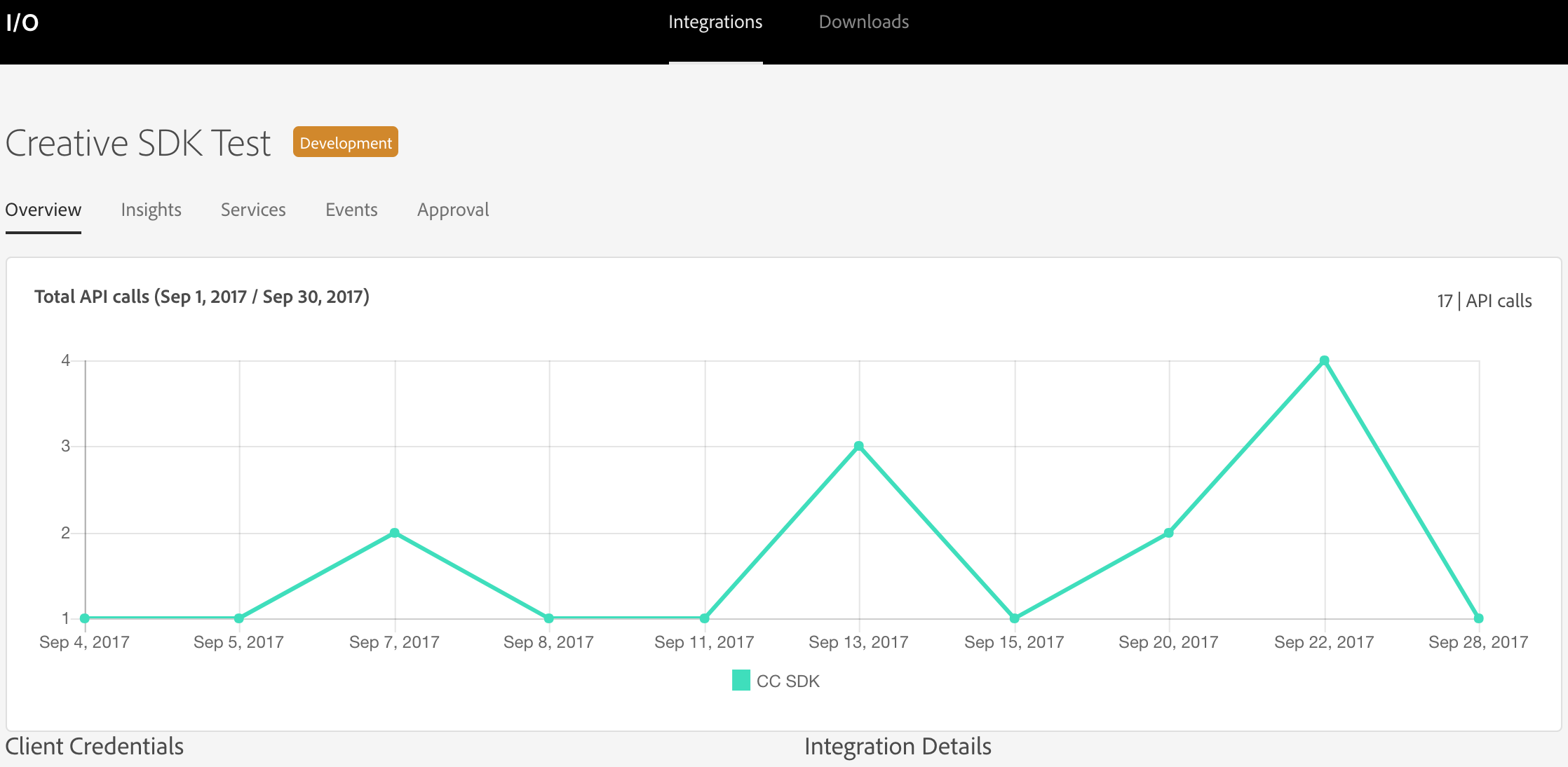
Integration Analytics
-
コンソール で Creative SDK の API コール数等が確認できます

歴史的経緯
Aviary SDK
- iOS, Android & Web に画像編集機能を授ける Aviary SDK が 2014 年に Adobe に買収され Creative SDK の一部となりました
- Aviary SDK のサポートは終了しており Creative SDK への移行が推奨されています
追記 
-
関西モバイルアプリ研究会 #24 の LT 終了後、「Aviary SDK では課金すると画像エディターの UI をカスタマイズすることができた」という補足をして頂きました

第二の Creative SDK 
PhotoEditor SDK という競合が存在
- 無料ではない(見積もりは要相談)
- Adobe の Creative SDK より高機能であると謳っている
- スタンプやフレームがカスタマイズできる等
Creative SDK まとめ
- iOS, Android & Web に対応できる
- 短期間でアプリに画像加工機能を導入せざるを得ないときに選択肢の1つとしていかがでしょうか
Creative SDK 公式のサンプルコード
-
https://github.com/CreativeSDK/
- 発行した
API KeyClient secretRedirect URIに書き換えるとビルドできます - Pull request と Issue は歓迎らしいです
- 発行した