動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
http://qiita.com/7of9/items/f2e39938d00a8f0aca1a
などでWindowsのResources指定をした。
この場合、特定のWindowにおいてのみ有効となる。
How to: Use Application ResourcesにおいてApplicationレベルでのStyle指定の例がある。
試してみた。
(x:Key指定をせずImplicit keyのバージョン)。
App.xaml
<Application x:Class="_170615_t1450_ImplicitKey.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:_170615_t1450_ImplicitKey"
StartupUri="MainWindow.xaml">
<Application.Resources>
<Style TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="AliceBlue"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="FontSize" Value="18"/>
</Style>
</Application.Resources>
</Application>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170615_t1450_ImplicitKey
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
SubWindow sb = new SubWindow();
sb.Show();
}
}
}
MainWindow.xaml
<Window x:Class="_170615_t1450_ImplicitKey.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170615_t1450_ImplicitKey"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
</Window.Resources>
<Grid>
<StackPanel>
<Button Width="100" Height="28" Content="Button1"
Click="Button_Click"/>
<Button Width="100" Height="28" Content="Button2"/>
<Button Width="100" Height="28" Content="Button3"/>
</StackPanel>
</Grid>
</Window>
SubWindow.xaml
<Window x:Class="_170615_t1450_ImplicitKey.SubWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170615_t1450_ImplicitKey"
mc:Ignorable="d"
Title="SubWindow" Height="300" Width="300">
<Grid>
<Button Content="Button2" Height="28" Width="100"></Button>
</Grid>
</Window>
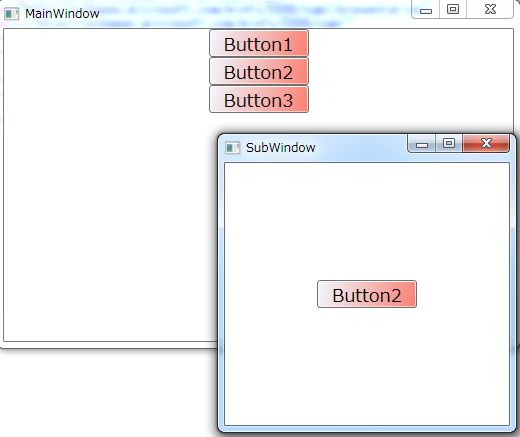
結果
2つのWindowで同じスタイルになった。
Applicationレベルで同じスタイルを使いたい場合に利用できそうだ。