検証方法
今回、iPhone6(デバイスピクセル比2)の環境で検証します。
このような環境で <meta name="viewport" content="width=device-width"> を指定すると HTML / CSS 上 で 1px と指定しても、実際の画面上では 2px で表示されます。
文章中の言葉はそれぞれの下記の意味です。
| 文章中 | 意味 |
|---|---|
| HTML / CSS 上 | CSSピクセル(論理ピクセル) |
| 実際の画面上 | デバイスピクセル(物理ピクセル) |
本当に 2px で表示されるのか確かめます。
下記のように 1px の線を指定したHTMLファイルをiPhone6で表示します。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>iPhone - test</title>
<style>
body { background: #000; padding: 20px; }
.bar { width: 100px; height: 100px; border: 1px solid #fff; }
</style>
</head>
<body>
<div class="bar"></div>
</body>
</html>
iPhone6の画面をマイクロスコープ(商品:handymicron3、光学ズーム:250倍、デジタルズーム:4倍)で撮影しました。
結果
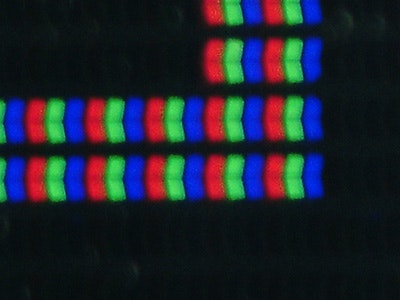
画面上に表示された矩形の右下角を撮影しました。
本当に HTML/CSS で 1px と指定したものが、画面上では 2px で表示されました。
note
note でも記事を公開してるので、興味がある方はご覧ください。