概要
Ruby 製の静的サイトジェネレーター Middleman を使ってブログを作りましょう。
という記事です。
はじめに
Middleman には middleman-blog という拡張機能があり、それを使うことで簡単にブログを構築することができます。
gem "middleman-blog"
$ middleman init --template=blog
このように、すでに作成済みの Middleman プロジェクト内で Gemfile に middleman-blog を追加して blog テンプレートを指定して再度初期化を行うか、もしくは、以下のように blog テンプレートを Middleman と同じようにグローバルにインストールしておいて、プロジェクト作成時にそれを指定することでブログサイトの雛形を生成され、すぐに利用を開始することができます。
$ middleman init MY_BLOG_PROJECT --template=blog
これで、source ディレクトリ以下に 2014-10-15-example-article.html.markdown などの記事ファイルを作成して bundle exec middleman とすると・・・
ブログが完成しました!!!
Middleman を使うと、このようにすぐにブログを作成することができます!
読んでくれてありがとうございました!
・・・って、いやこの見た目じゃちょっと公開できないだろう・・・
「このデザインはウェブのヒップスターに対するアンチテーゼでありかつてマルジェラがアンチモードを標榜したことへの云々」などと言えばもしかしたらどうにかなるかもしれませんが、ほとんどの場合は困ってしまうわけです。
もちろんぼくなんか途方に暮れて暮れきって心折れてしまうわけです。
middleman-blog-bootstrap-template
middleman-blog-bootstrap-template というテンプレートがあります。
CSS がさくさく書けて、middleman-blog がテンプレートをどうレンダリングしてるかもちょっと見りゃ分かるぜ、って人であれば、こんな記事も読まずにどんどんレイアウトとデザインを整えていけばいいですけど、そうでなければデフォルトの状態を見た時点で萎えてしまってもおかしくありません。
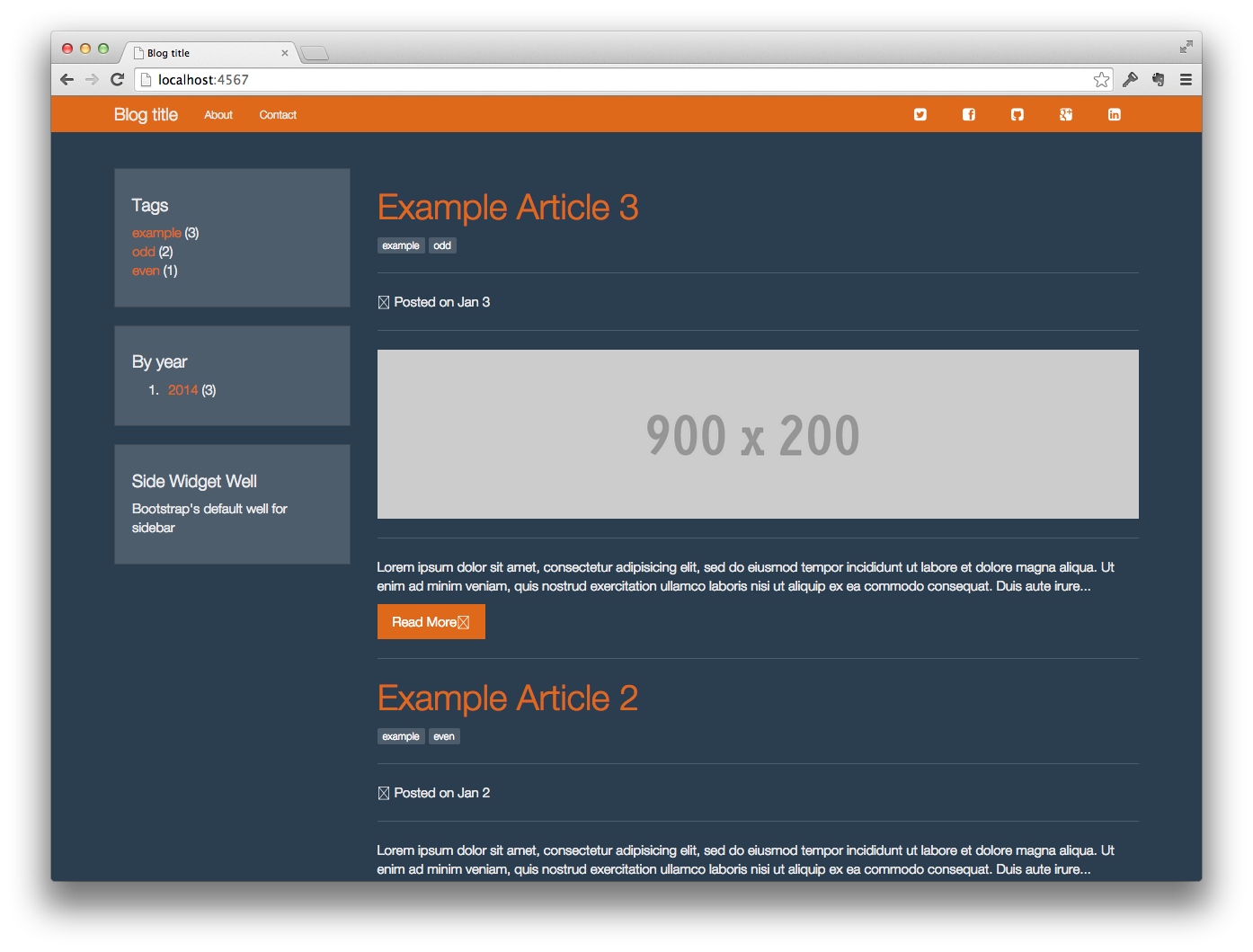
middleman-bootstrap はその名前の通り、Bootstrap を利用したmiddleman-blog 用のテンプレートです。
Bootswatch でテーマを切り替えるといったことにも対応していますので、例えばこんなデザインのブログサイトが速攻で作れます。
ただし、Bootstrap などのアセット管理に Bower を使います。
つまり Node がインストールされている必要があるということです。
インストール
Ruby が動くのは当然として、事前に以下がインストールされている必要があります。
- Node
- Bower
これらについての説明はここでは行いません。
準備が OK であれば、(もしまだインストールされていなければ) Middleman をインストールします。
$ gem install middleman
次に、ホームディレクトリに (もしまだなければ) .middleman ディレクトリを作成します。
$ mkdir ~/.middleman
そこに、middleman-blog-bootstrap-template をクローンしてインストールします。
※このあたりの手順は Middleman の次期バージョンでは変わるかもという噂。
$ git clone https://github.com/biblichor/middleman-blog-bootstrap-template.git ~/.middleman/blog-bootstrap
そしたら、インストールしたテンプレートを使ってプロジェクトを作成します。
$ middleman init my_new_project --template=blog-bootstrap
Bower で必要なアセットをインストールします。
$ cd my_new_project
$ bower install
これで起動できます。
$ middleman
http://localhost:4567/
に接続すれば確認できます。
Bundler 経由とかで gem が見つからない場合なんかは、必要に応じて bundle install などを実行してください。
ブログの設定
設定は config.rb を修正して行います。
最低限確認しておくべき項目は以下の通りです。
# サイト名
set :site_url, 'http://blog.url.com'
# 著者名
set :site_author, 'Blog author'
# ブログのタイトル
set :site_title, 'Blog title'
# サブタイトル
set :site_subtitle, 'Blog subtitle'
# テーマの設定
# bootswatch.com で好きなテーマを選んで設定する。
# falseの場合はデフォルトのBootstrapになる。
# set :theme_name, 'flatly'
set :theme_name, false
# GoogleアナリティクスのID ('XX-12345678-9' のような形式)
@analytics_account = false
記事の作成
記事は posts ディレクトリに以下のファイル名で作成します。
title は slug にもなります。
{year}-{month}-{day}-{title}.html.md
例えば、2013-10-13-my-middleman-blog-post.html.md などです。
記事の内容はこんな感じです。
Front Matter に実際のタイトルや日付、タグを指定しています。
---
title: Middleman のブログ投稿
date: 2011/10/13
tags: blogging, middleman, hello, world
---
Hello World
まあサンプルで用意されているファイルがあるので、それを見ると分かるでしょう。
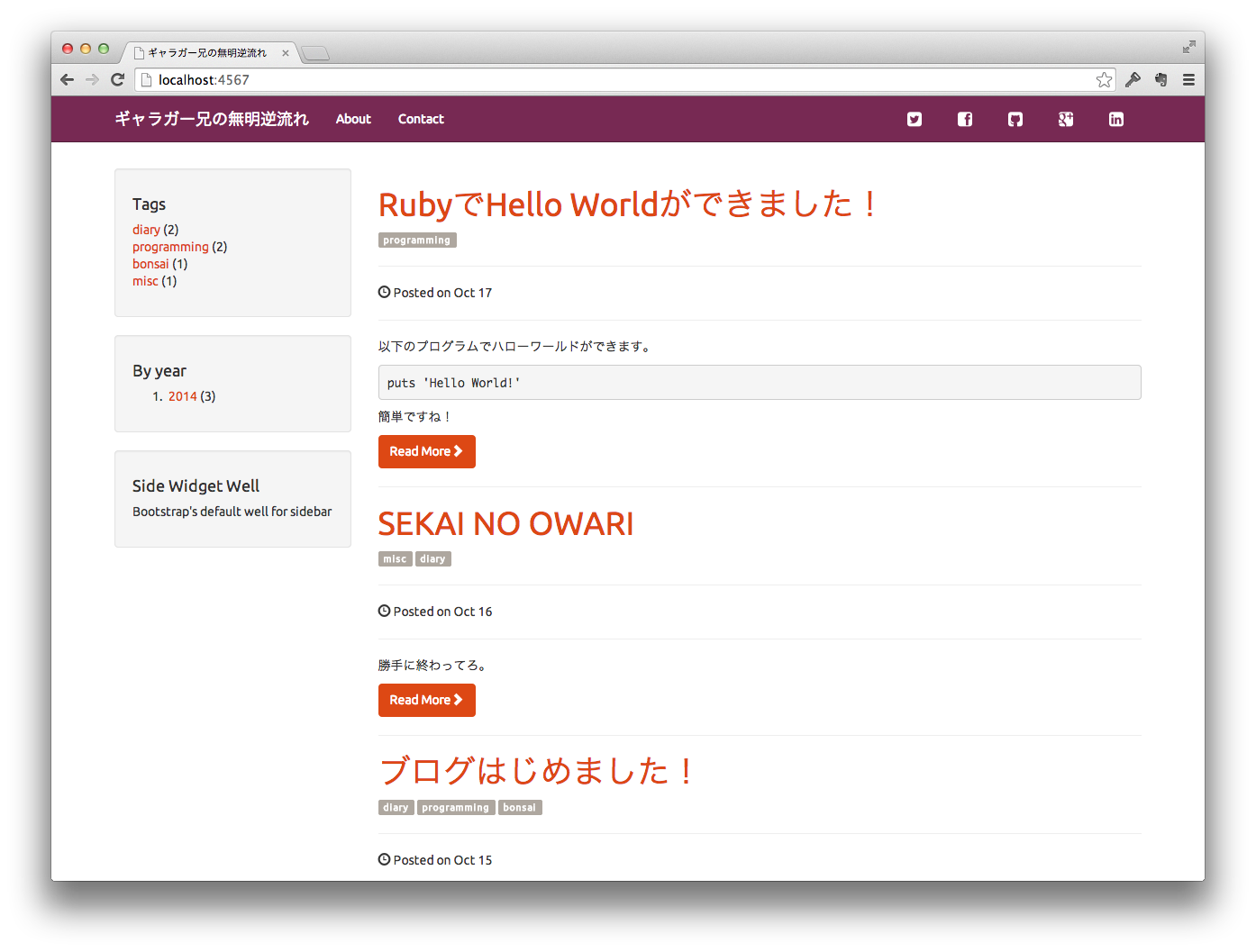
完成
できました!
自分でいじっていきたいけど、デフォルトの状態からだと手をつける気にならなかった人も、これならベースとして修正していけるのではないでしょうか。
テーマの変更も css などを直接触らず設定から可能だったり、使いやすく作られています。
ただ欠点もあって、
- Bower のために Node が必須
- シンタックスハイライトがデフォルトで効かない
などが人によっては障壁となるかもしれません。
middleman-blog-bourbon-template
もう1つ紹介します。
middleman-blog-bourbon-template というテンプレートがあります。
すみません、自分で作ったやつです。
もちろん、Bourbon をベースに Neat, Bitters を使っています。
middleman-blog-bootstrap-template のように気が利いてたりはしませんが、上であげた欠点に対処したものです。
- アセット管理は Rails Assets を使うため Node が不要
- rouge を使ったシンタックスハイライトが可能
あとは、Bootstrap が個人的に苦手なこともあります。
インストール方法などは以前に書いた記事があるのでそれを参照してください。
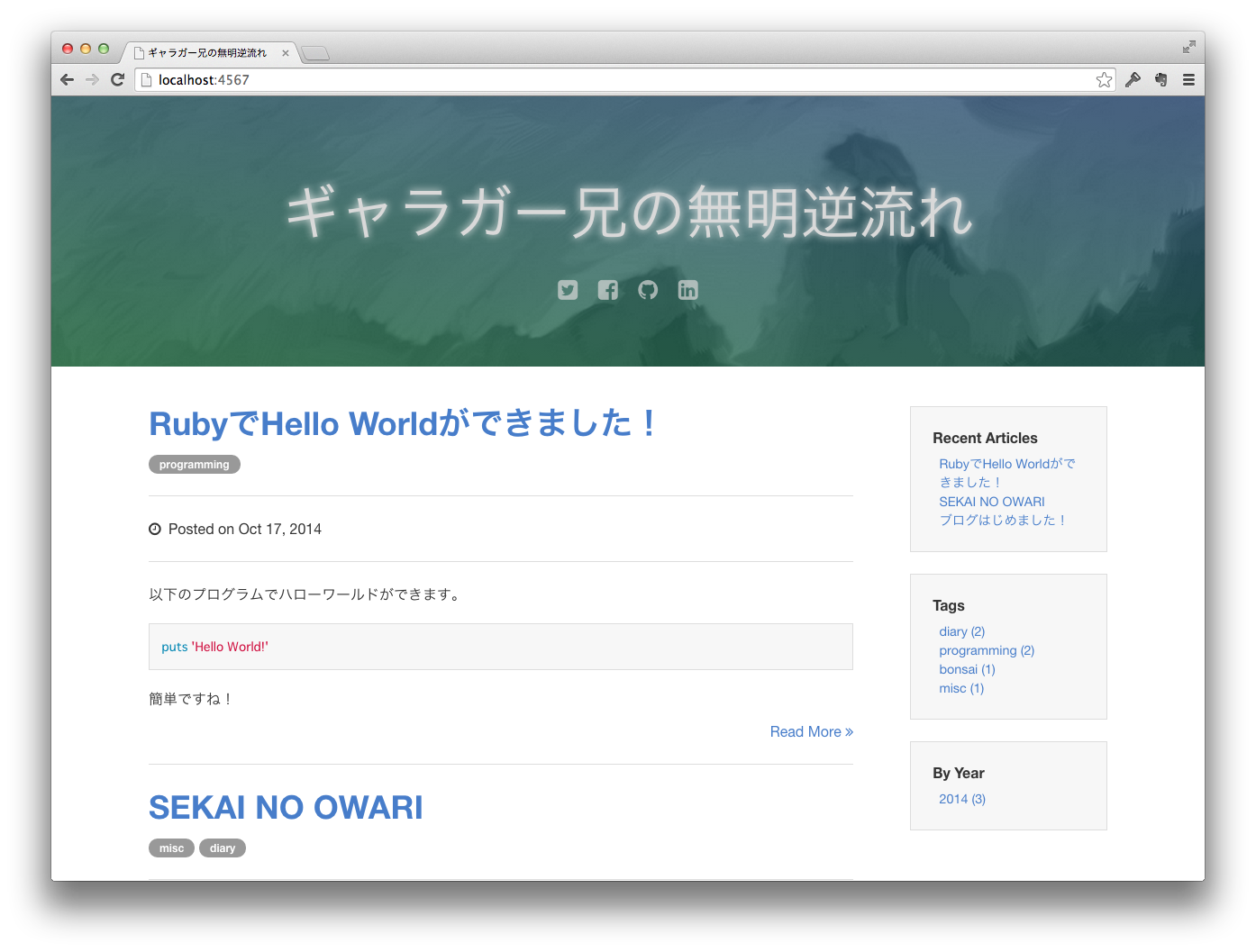
完成
できました!
まとめ
middleman-blog のテンプレートは全然見つかりません。
他にも知っている方がいたら教えて下さい。
全然まとめではありませんでした。