$ bower install jquery --saveのあと、公式のマニュアルやgithubのページを見て、目当てのコア・ファイルを探しに行くと思いますが、おっかなびっくり<script>や<link>を書き足す作業が非常に面倒です。
gulpの書き方を覚えれば、この作業は軽減できますが、欲を言えばgulpfileめんどい。なので、bower install jquery --saveの後に実行すると、コア・ファイルを連結して.jsを吐き出す onefile コマンドを作りました。
要件
bower install済みのbower_componentsと、bower.jsonを用意して、そのディレクトリに移動してください。
空のディレクトリからangular-ui-routerを用意する場合は
mkdir hoge
cd hoge
bower init # yes, yes, yes...
bower install angular-ui-router --save
tree . -L 2
# .
# ├── bower.json
# └── bower_components
# ├── angular
# └── angular-ui-router
上記のようにします。
インストール
bower同様に、onefileをnpmからグローバルインストールします。
npm install onefile --global
onefile -V
# 0.3.1
使用法
onefileコマンドで標準出力、onefile -o pkgsコマンドで外部ファイルへ出力します。
onefile > pkgs.js
# or
onefile -o pkgs
# Found:
# 1.06 MB bower_components/angular/angular.js
# 162.91 kB bower_components/angular-ui-router/release/angular-ui-router.js
# Yield:
# 3.13 MB pkgs.js
-oオプション(--output)を使用すると、コンソール上に連結したファイルを表示します。pkgs.jsを読み込んだ場合、このファイル順に依存を解決することに注意して下さい。
1MB が 3MB に膨れているのは、ソースマップを含むためです。これにより
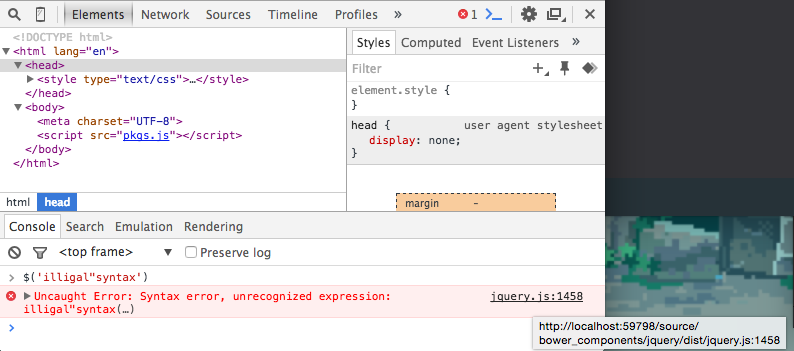
ライブラリが投げた例外は、pkgs.jsの行番号ではなく、そのライブラリの行番号へ移動できます。
ソースマップ除去(
--no-sourcemap)や、非可逆圧縮(--mangle)などのオプションがあります。onefile --helpで確認してください。
所定のファイルを読み込みたい場合
Twitter社のBootstrapは、そのままでは使用できません。これはbower.jsonを修正することで使用できます。
まず、前述の使用法と同じ手順でbootstrapをインストールします。
mkdir fuga
cd fuga
bower init # yes, yes, yes...
bower install bootstrap --save
# .
# ├── bower.json
# └── bower_components
# ├── bootstrap
# └── jquery
この後、書き込まれたbower.jsonは、下記のようになりますが、onefileで使用するのはnameとdependenciesのみです。説明のため、それ以外のプロパティを省略します。
{
"name": "hoge",
"dependencies": {
"bootstrap": "~3.3.5"
}
}
onefile -o pkgsコマンドが失敗することを確認します。
onefile -o pkgs
# Found:
# 247.6 kB bower_components/jquery/dist/jquery.js
# 68.89 kB bower_components/bootstrap/dist/js/bootstrap.js
# Yield:
# 861.79 kB pkgs.js
bootstrap は css と js を併用するフレームワークなので、上記の結果は、意図したファイルが取得出来ていません。
そして、overridesを書き加えます。これはonefileの依存ライブラリである、main-bower-filesのオプションです。
{
"name": "hoge",
"dependencies": {
"bootstrap": "~3.3.5"
},
"overrides": {
"bootstrap": {
"main": [
"dist/css/bootstrap-theme.css",
"dist/css/bootstrap.css",
"dist/js/bootstrap.js"
]
}
}
}
onefile -o pkgsコマンドが成功することを確認します。
onefile -o pkgs
# Found:
# 247.6 kB bower_components/jquery/dist/jquery.js
# 35.1 kB bower_components/bootstrap/dist/css/bootstrap-theme.css.js
# 616.01 kB bower_components/bootstrap/dist/css/bootstrap.css.js
# 68.89 kB bower_components/bootstrap/dist/js/bootstrap.js
# Yield:
# 2.38 MB pkgs.js
pkgs.jsを<script src="pkgs.js">から読み込むと、上から順番にパッケージを読み込みます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width initial-scale=1">
<script src="pkgs.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<ul class="nav navbar-nav">
<li><a href="#">This is Example</a></li>
</ul>
</div>
</div>
</nav>
</body>
</html>
上記のindex.htmlを開けば、下記のようにcssも含めて読み込まれたことが確認できます。
留意点
サポートしている拡張子は.jsおよび.cssのみです。それ以外はoverridesに指定してもonefileが無視します。
.js
bower_componentsから独立して動作するようになります。ただし、ソースマップではbower_components内を引き続き参照することに注意してください。
.css
.jsに変換します。これは、ファイル数を増やさないための意図的な変換です。この処理により、.css.jsがpkgs.jsに追加され、実行時に<style>を<head>に挿入します。
また、css内にurl(http://foo/bar.gif)やurl(./baz.jpg)のような外部リソース参照がある場合は、datauriに変換してcss自身に埋め込むことに注意して下さい。アイコンフォントはslick-carouselで動作を確認しています。
この、かなり実験的な機能は、将来廃止されるかもしれません。
報告・要望・PR
該当リポジトリまで、issue / PRをお願いします。