Framerの魅力の一つに拡張性の高さが挙げられます。
AtomやSublimetextのように、世界中の開発者、デザイナーたちが作成した拡張機能を、皆が使うことができるのです。

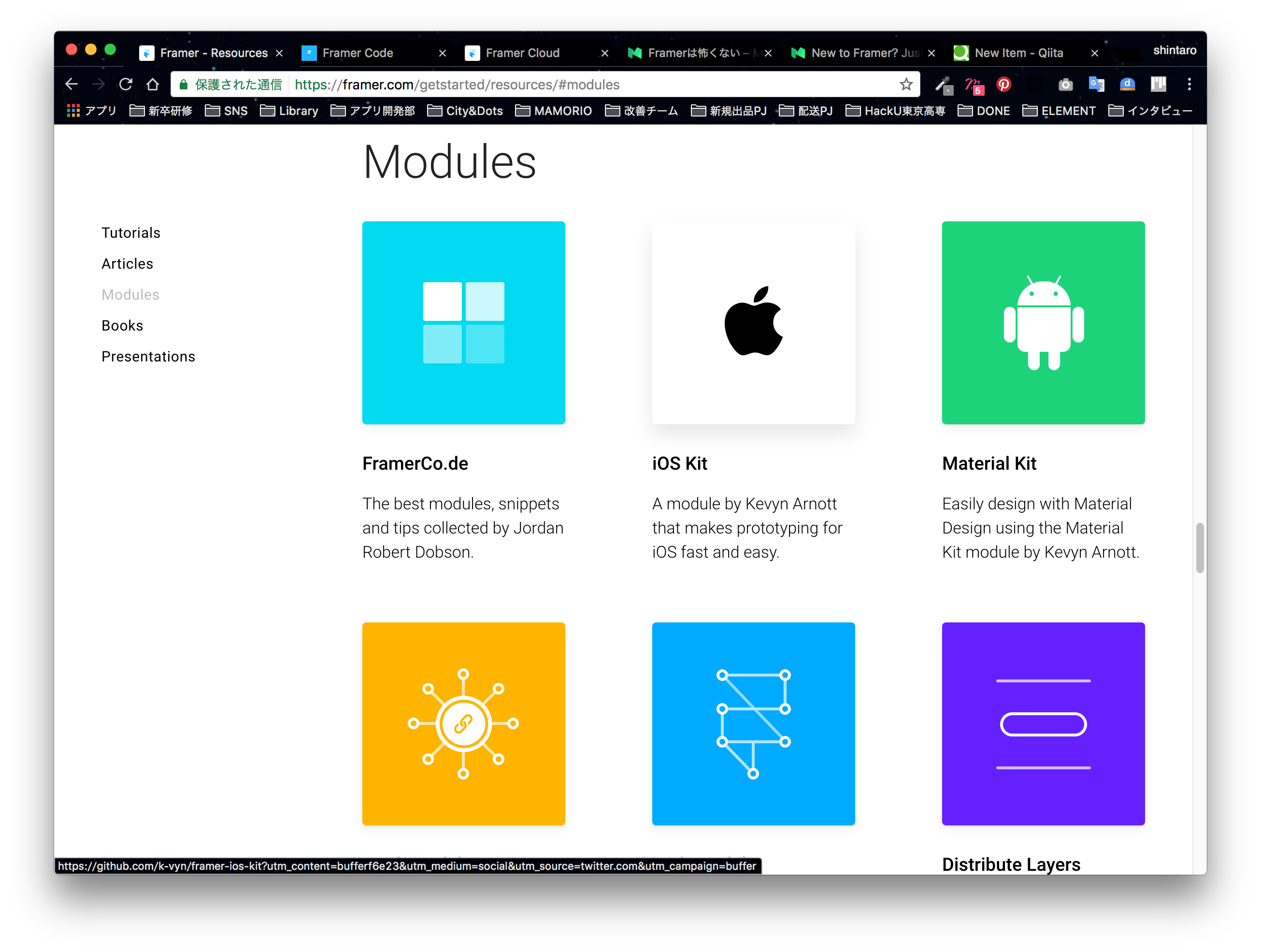
こちらの公式サイトのModuleコーナーには、人気のモジュールがリストアップされています。
今回は、framer-material-kitを例に、世に公開されているモジュールを、自分のFramerプロジェクトに導入する方法をお伝えします。
framer-material-kitとは
dialogやtoast, toolbarなど、マテリアルデザインに準拠したアプリなら使うことが多いであろう要素をモジュール化して使いやすくしてくれています。
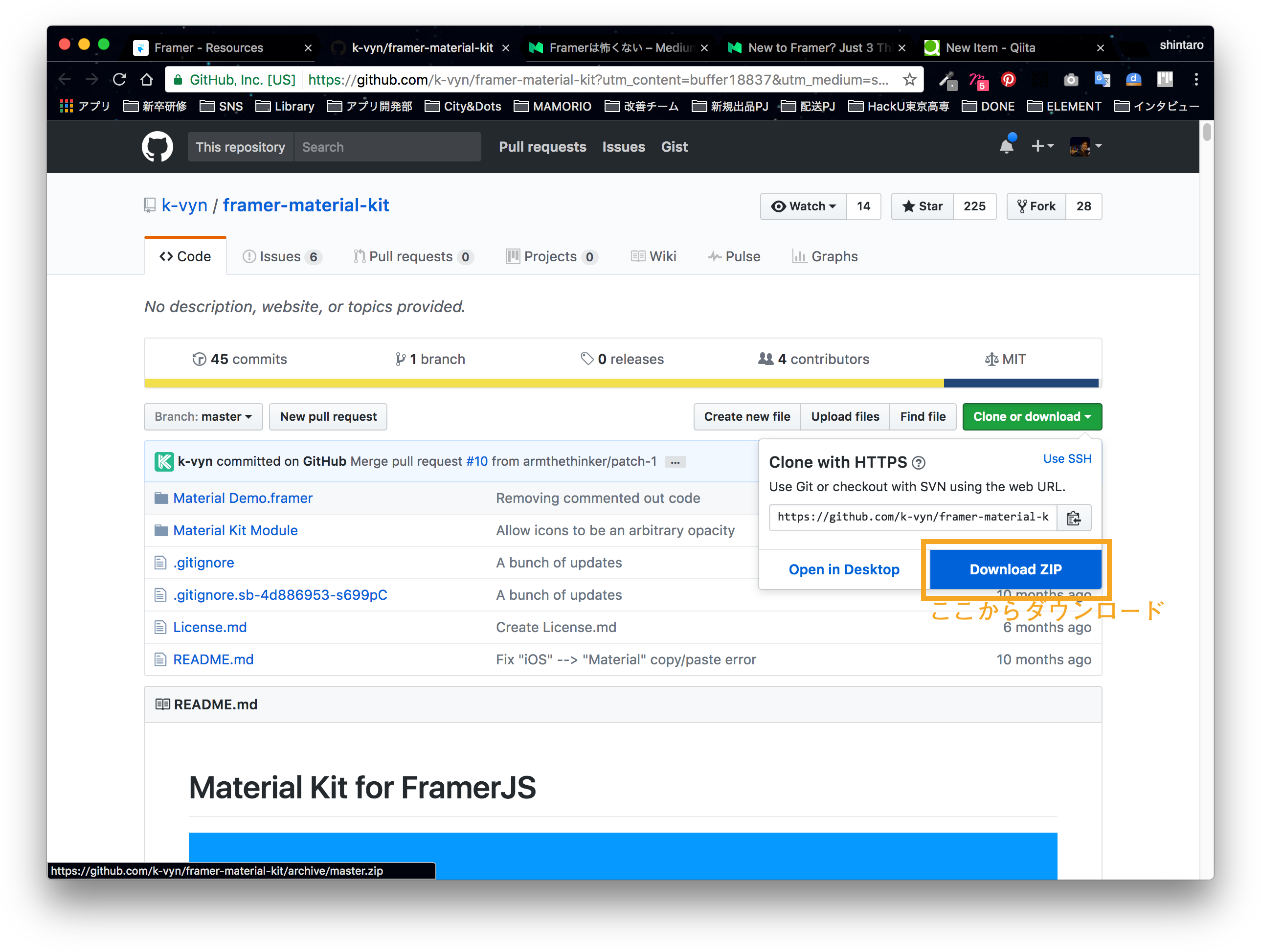
① プロジェクトをダウンロードしてくる
FramerのモジュールはGitHubで公開されていることが多いです。モジュールのページにアクセスして、ダウンロードボタンを押します。

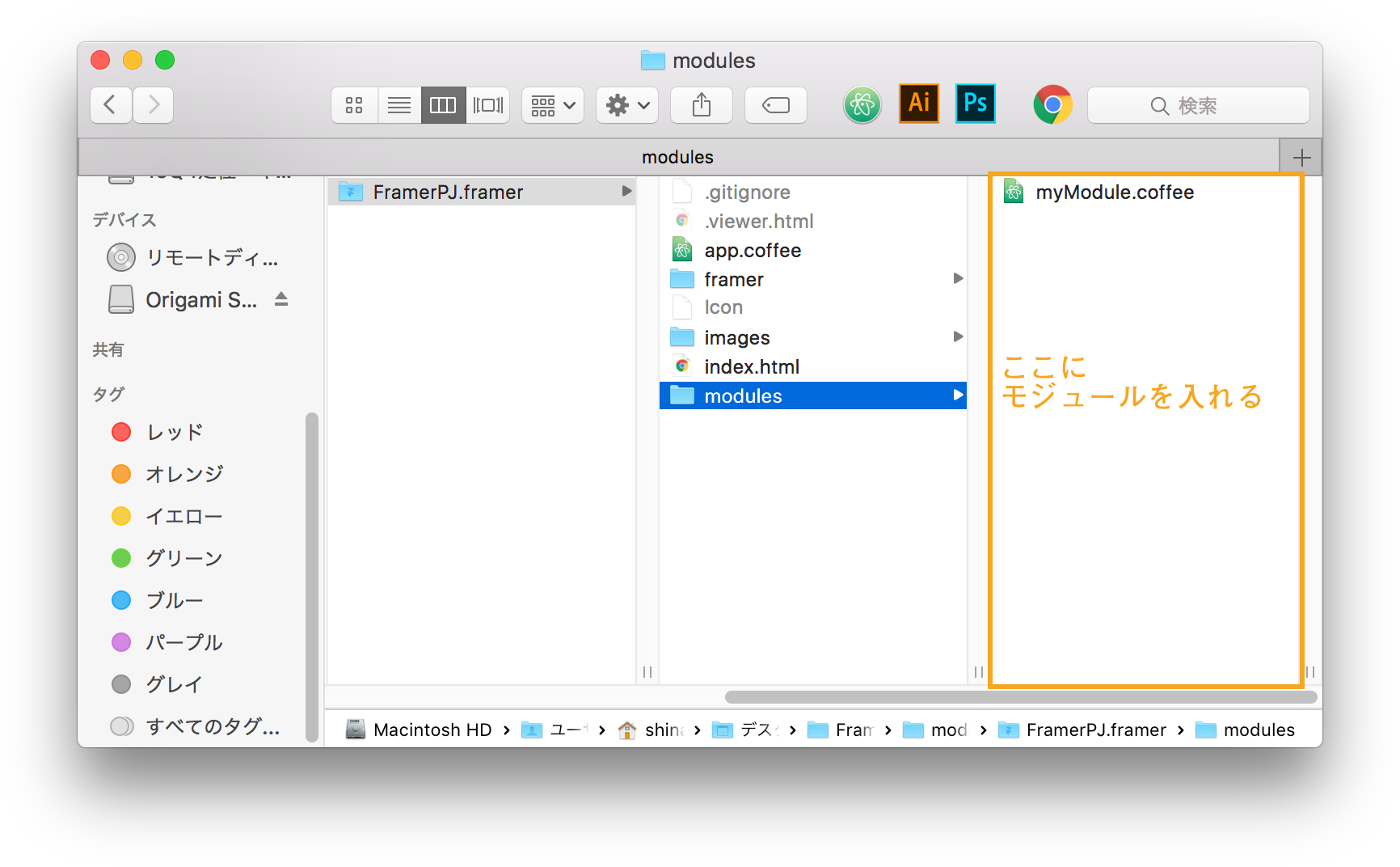
② FramerのModuleフォルダにmoduleをコピーする
ダウンロードしたらzipファイルを解凍し、framer-material-kit-master/Material Kit Moduleの中身を、自分のFramerプロジェクトのプロジェクト名.framer/modulesの中にコピーします。

③ Moduleの呼び出し方を確認する
たいていのModuleのgithubにはそのmoduleの呼び出し方が載っています。(READMEを参照)
ここでは、Framerの中でm = require 'material-kit'と打つことでmoduleを呼び出すことができると書いてあるので、それに従います。この場合の"m"に入る文字は、なんでも任意の文字列を設定してもらって構いません。あとでmoduleを使う時に、ここで設定したインスタンス名を使うことになります。
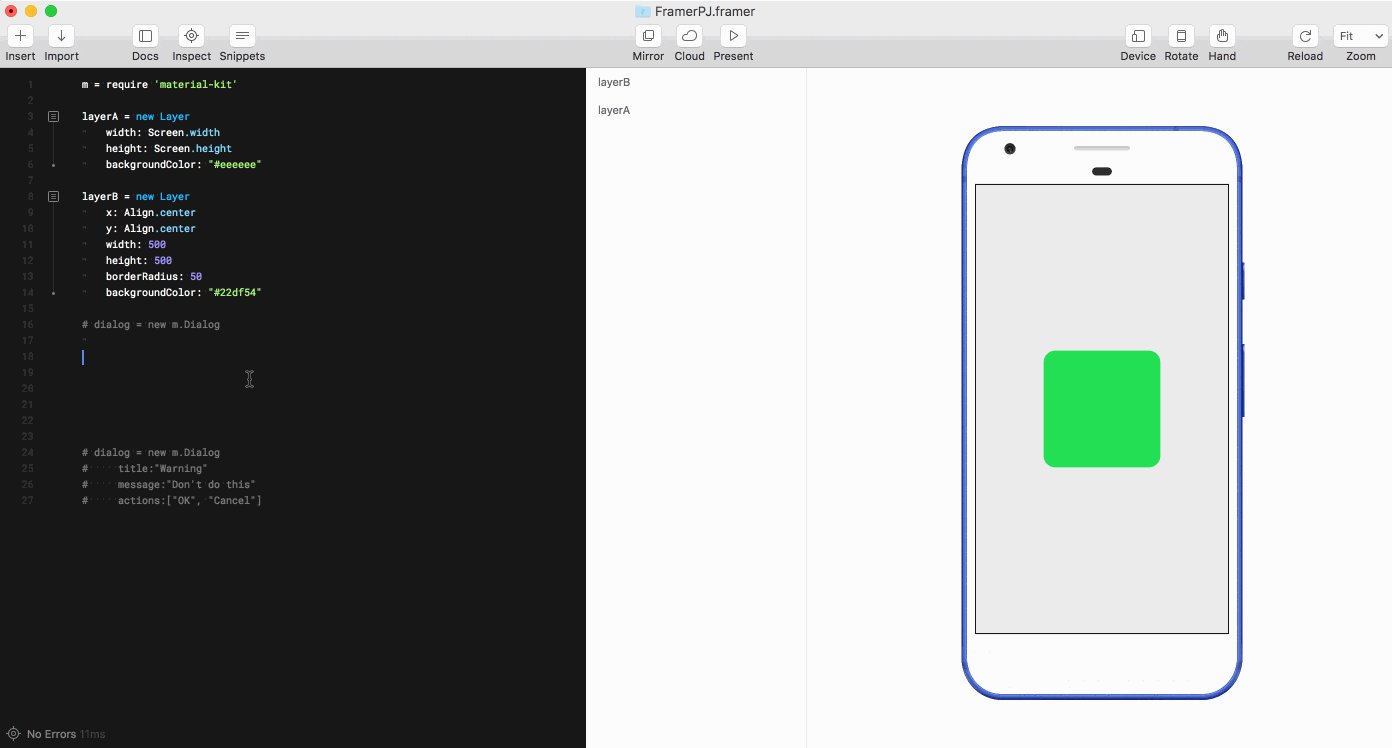
④ Moduleを使う
試しにDialogを使ってみましょう。
Dialogの説明を見ると、使用例が書いてあります
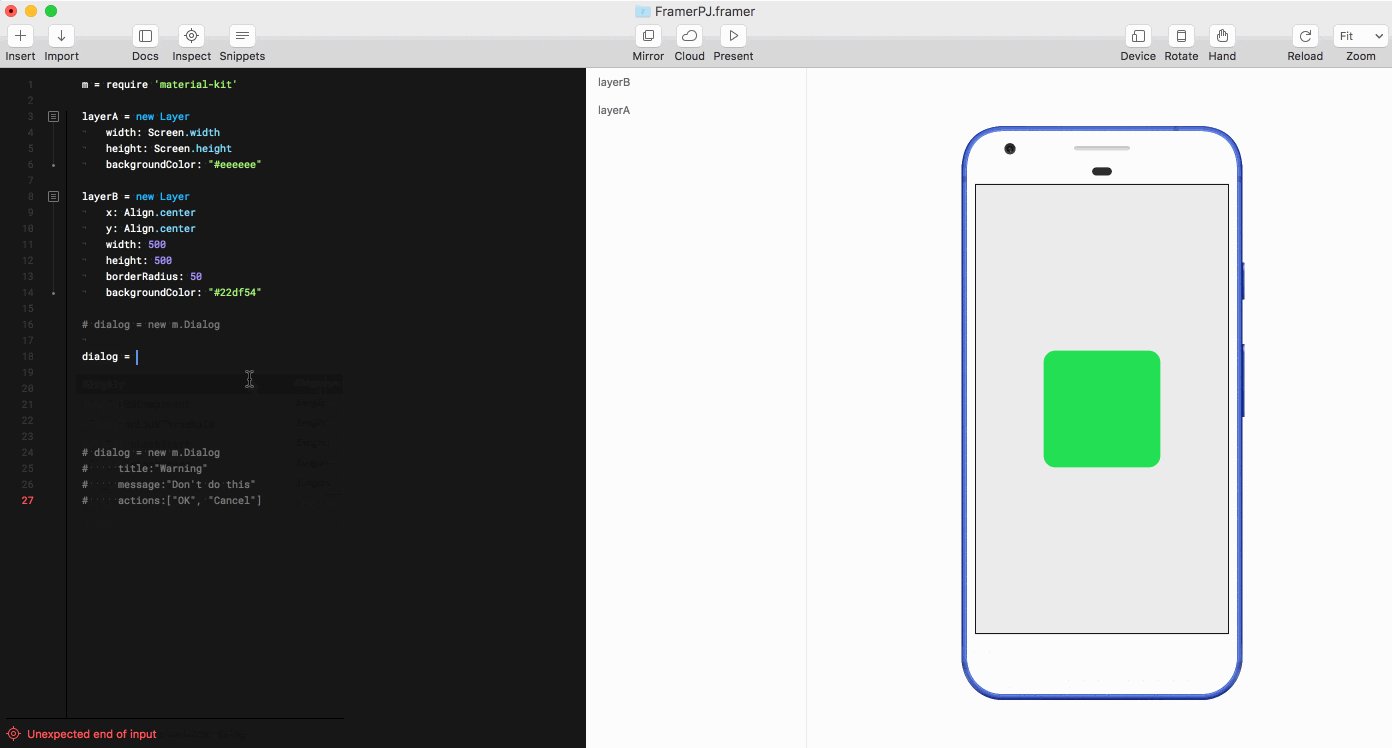
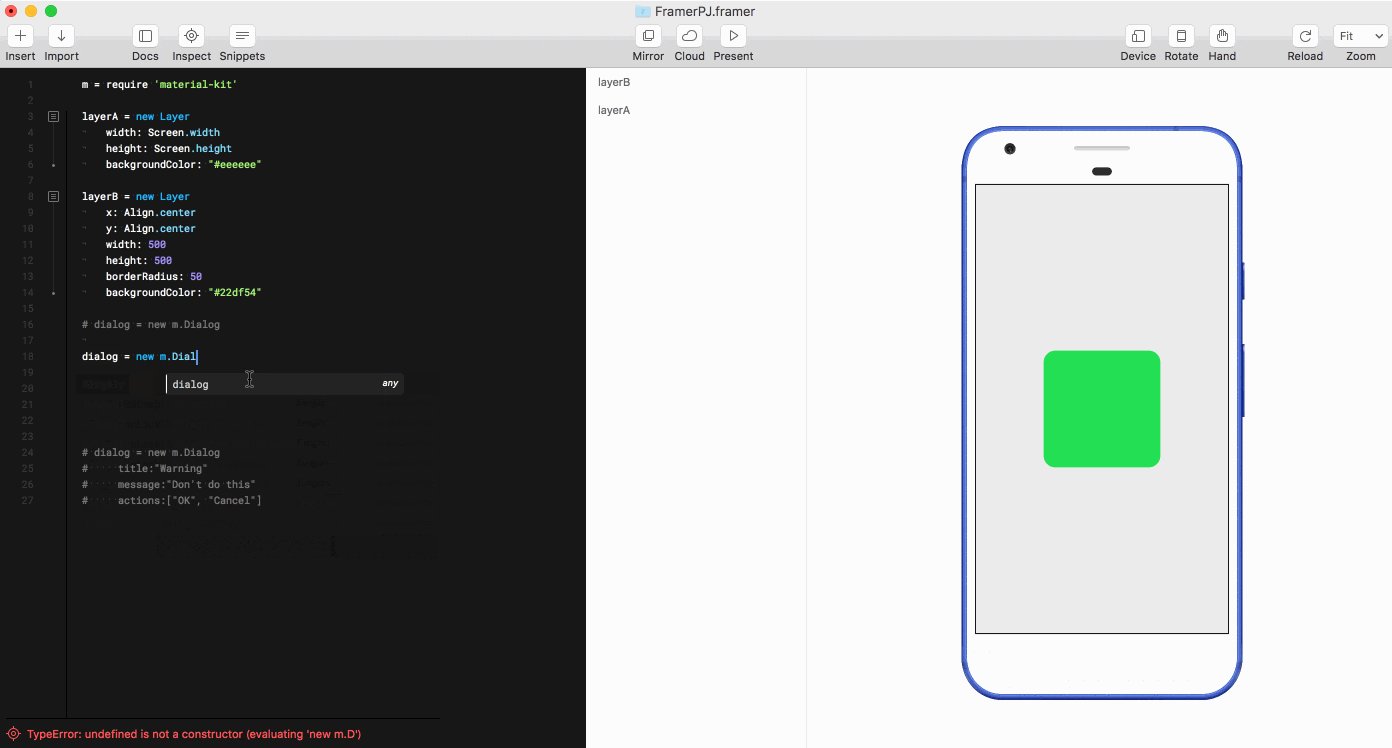
dialog = new m.Dialog
title:"Warning"
message:"Don't do this"
actions:["OK", "Cancel"]
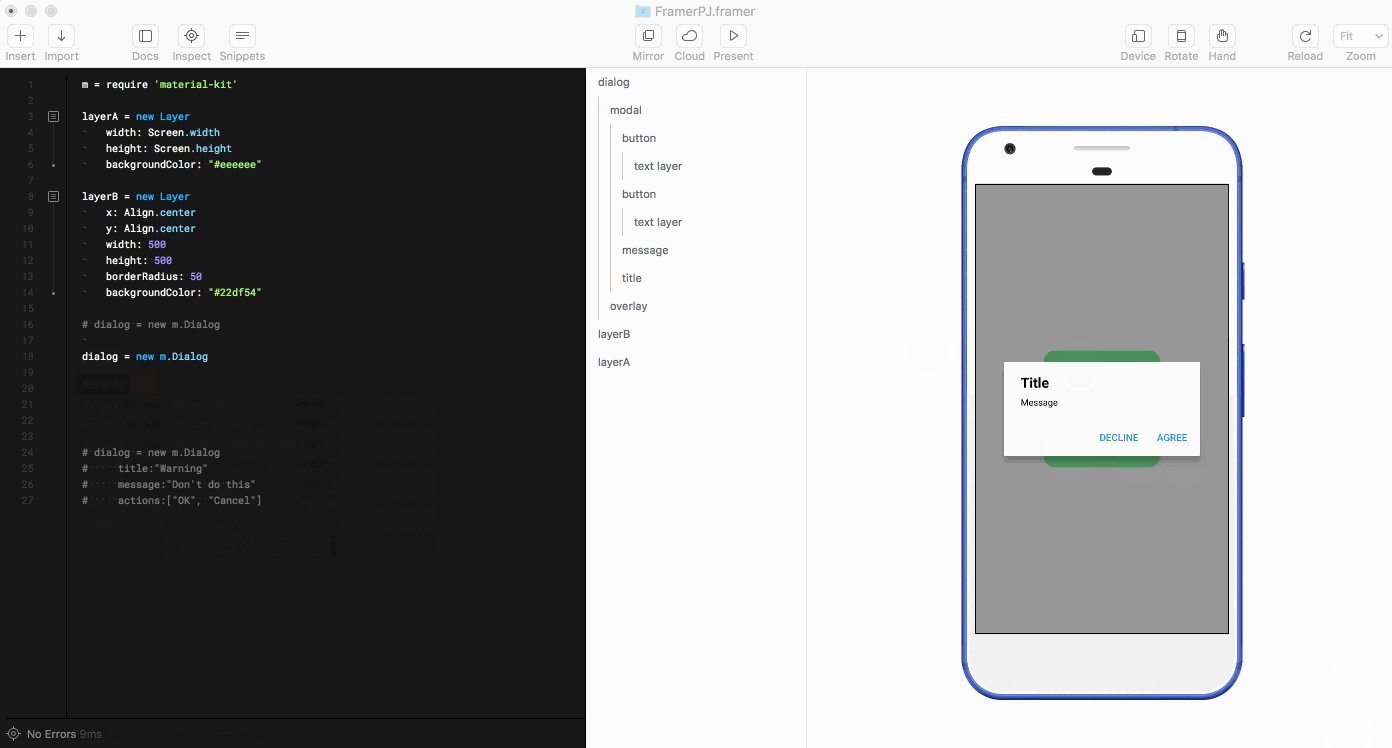
どうやら、dialog = new m.Dialogと打ち込むと、マテリアルダイアログが表示されるようです。

さらにtitleやmessage、actionsまでテキストで打ち込めるようです。

このように独力で作ると30分くらいかかりそうなものでも、モジュールを使えば2分で作れるので、積極的に活用することをお勧めします。