本当は HUMAAN の下部メニューのようにクリックすると回転して表示されるような超クールなものを作りたかったけど、五角形を回転させたところで飽きちゃった。
No Life, No Pentagon にっては完成形かもしれませんが、それ以外の方にとっては五角形が回転しているだけの意味のない代物です。
ただ、JavaScriptを習得しているスーパーえんじにあなら、超クールなものに変身できると思います。
私はJavaScriptさっぱりです┐(゚~゚)┌
超モダンブラウザが対象ですが、誰かしらの何かの参考になれば幸いです。
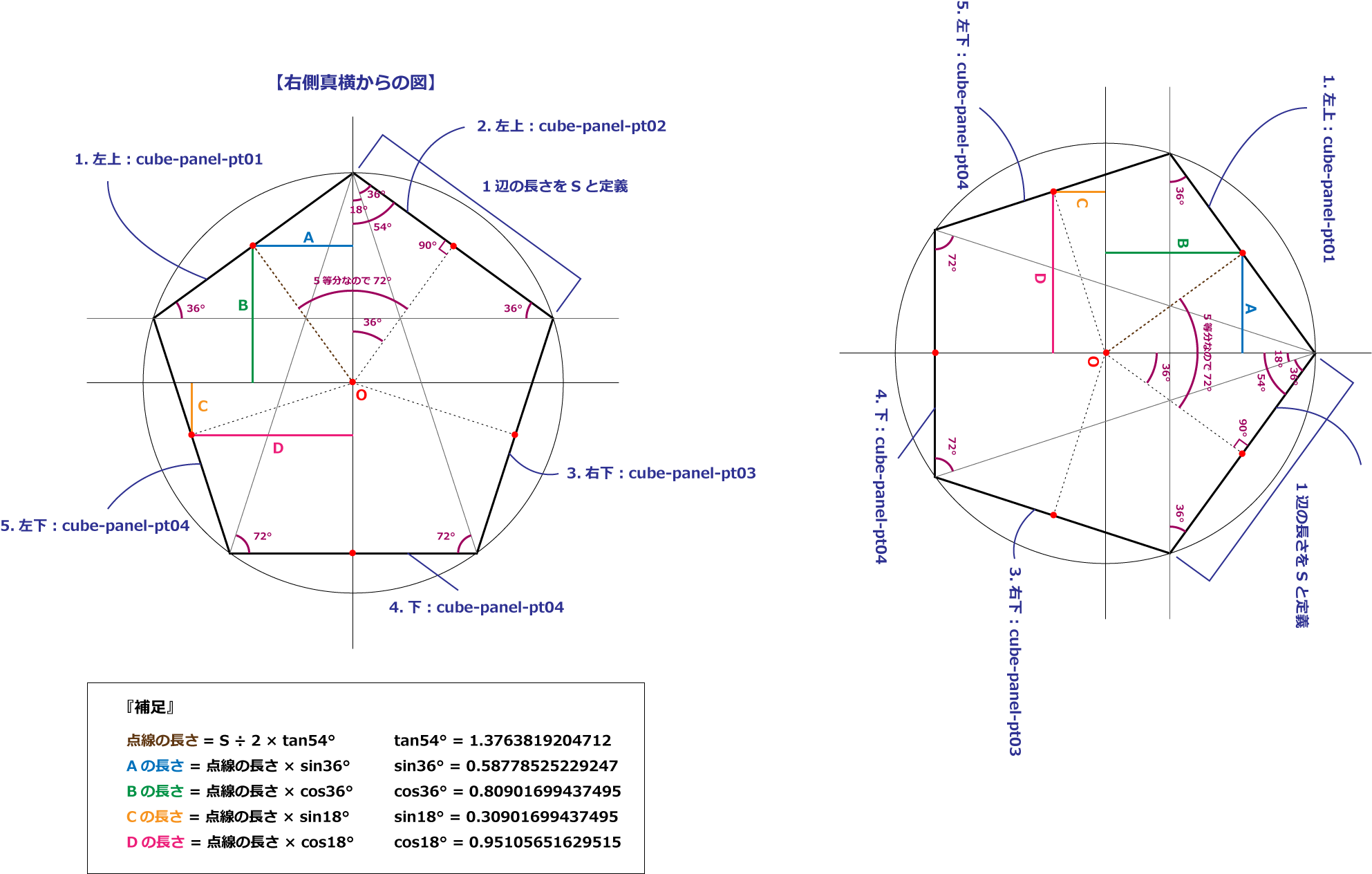
追記:五角形の計算
私のように五角形の計算がわからない方は少数かと思いますが、下記の質問のベスアンが参考になります。
また、これを作るときの計算式が残ってたので晒します。
たぶん、あってるはず(おいっ
最初のアニメーションのコードは下記です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style type="text/css">
* { padding:0; margin:0; }
#drawing {
width:1500px;
height:600px;
background:#000;
perspective:1000px;
margin:100px auto 0 auto;
}
.scale {
transform:translateZ(-1000px) rotateY(-89deg);
transform-style:preserve-3d;
animation:rotation 8s linear infinite;
}
.cube {
position:relative;
width:1500px;
height:600px;
transform-style:preserve-3d;
}
.cube-panel {
width:100%;
height:600px;
position:absolute;
box-sizing:border-box;
font-size:24px;
line-height:1.5;
}
/* 1.正面 */
.cube-panel-pt01 {
background:rgba(243,183,0,0.7);
background-size:cover;
transform:translateZ(412.91457614136px)
}
/* 2.左上 */
.cube-panel-pt02 {
background:rgba(155,89,182,0.7);
background-size:cover;
transform:translateZ(127.5976212528095px) translateY(-392.7050983124903px) rotateX(72deg);
}
/* 3.右上 */
.cube-panel-pt03 {
background:rgba(60,180,210,0.7);
background-size:cover;
transform:translateZ(-334.0549093234895px) translateY(-242.7050983124876px) rotateX(144deg);
}
/* 4.右下 */
.cube-panel-pt04 {
background:rgba(231,60,140,0.7);
background-size:cover;
transform:translateZ(-334.0549093234895px) translateY(242.7050983124876px) rotateX(216deg);
}
/* 5.左下 */
.cube-panel-pt05 {
background:rgba(228,0,0,0.7);
background-size:cover;
transform:translateZ(127.5976212528095px) translateY(392.7050983124903px) rotateX(288deg);
}
@keyframes rotation {
from {
transform: translateZ(-1000px) rotateX(0);
}
to {
transform: translateZ(-1000px) rotateX(-360deg);
}
}
</style>
</head>
<body>
<div id="drawing">
<div class="scale">
<div class="cube">
<div class="cube-panel cube-panel-pt01">1.正面</div>
<div class="cube-panel cube-panel-pt02">2.左上</div>
<div class="cube-panel cube-panel-pt03">3.右上</div>
<div class="cube-panel cube-panel-pt04">4.右下 </div>
<div class="cube-panel cube-panel-pt05">5.左下</div>
</div>
</div>
</div>
</body>
</html>