はじめに
CSSのline-heightの値には、単位は指定せず、数値のみ記述するのが一般的かと思います。
しかし、line-height:1.5 も line-height:1.5em も line-height:150% も指定した要素の表示は同じです。
なぜ単位を指定しないのか、実際の表示結果から確認します。
結果
親要素にそれぞれのline-heightを指定した場合の値は下記の通りです。
親子孫要素に違うフォントサイズを指定、親要素のみline-heightを指定しています。
単位を指定すると親要素で計算されたline-height値が子要素、孫要素に継承されます。
| 要素(フォントサイズ) | line-height(1.5) | line-height(1.5em) | line-height(150%) |
|---|---|---|---|
| 親要素(20px) | 30px | 30px | 30px |
| 子要素(14px) | 21px | 30px | 30px |
| 孫要素(8px) | 12px | 30px | 30px |
| それぞれの表示結果は下記のとおりです。 |
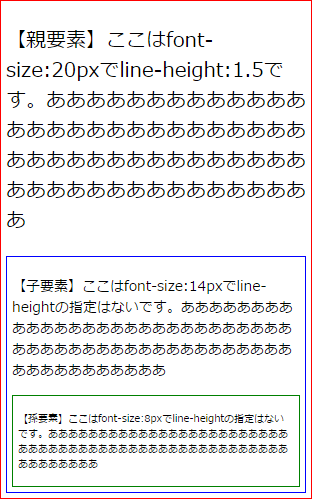
[単位なし]line-height:1.5を指定
親要素にline-height:1.5を指定すると、子要素、孫要素でそれぞれ計算されたline-height値が適用されます。

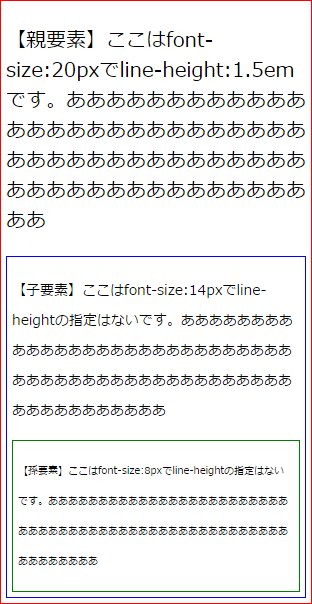
[単位あり]line-height:1.5emを指定
親要素で計算されたline-height値(30px)が子要素と孫要素にも継承されます。

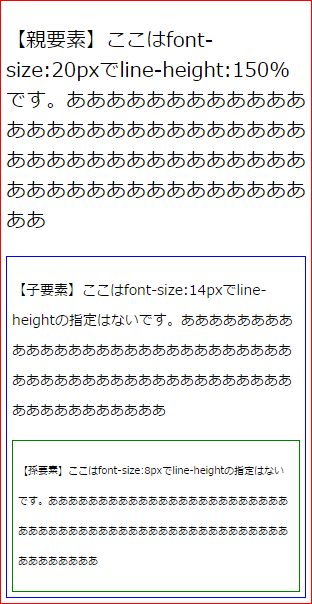
[単位あり]line-height:150%を指定
親要素で計算されたline-height値(30px)が子要素と孫要素にも継承されます。

結論
line-heightに単位を指定すると、親要素で計算された値がそのまま子要素にも継承されるため。