Reactのチュートリアルを触ったのですが、バックエンドがないとPOSTできないのでつまらない。ExpressとMongoDBを追加して動くようにしてみました。
タスクランナーは普段はGruntなのですがGulpを使ってみました。
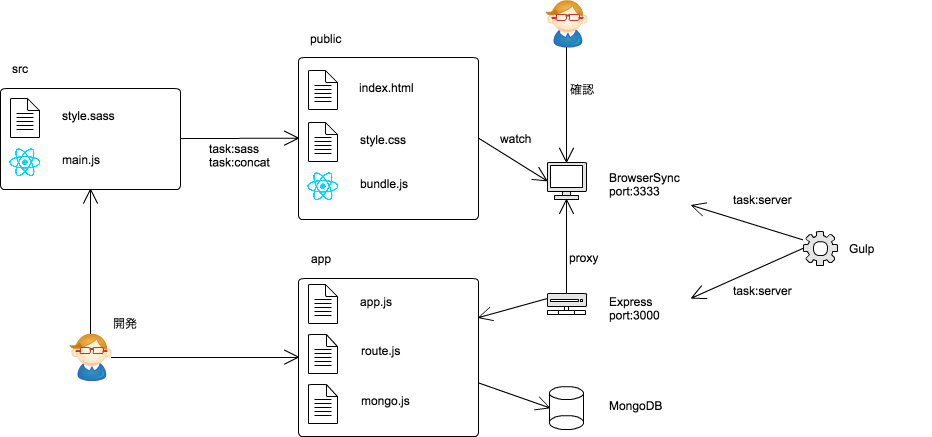
Livereloadの代わりにBrowserSyncを導入してみました。
https://github.com/110chang/react-express-mongodb
$ node -v # v0.12.0
Reactのチュートリアルに必要なパッケージ
- react
- rect-dom
- jQuery(ajax用)
var React = require('react');
var ReactDOM = require('react-dom');
var $ = require('jquery');
//...以降、チュートリアルのコード
チュートリアルではajaxのためにjQueryを使っていますが、superagentでもいいとおもいます。
JSXをGulpでコンパイルするのに必要なパッケージ
- gulp
- browserify
- baberify
- babel-preset-react
- vinyl-source-stream
var gulp = require("gulp");
var source = require('vinyl-source-stream');
var browserify = require('browserify');
var babelify = require('babelify');
//...
gulp.task('concat', function() {
browserify({
entries: ['path/to/main.js'],
debug : !gulp.env.production
}).transform(babelify, { presets: ["react"] })
.bundle()
.pipe(source('bundle.js'))
.pipe(gulp.dest("./public"));
});
//...
babel-preset-reactはrequireしませんがコンパイルの時に必要です。
vinyl-source-streamは、NodeのStreamをGulpで扱えるように変換してくれるものらしい。Streamはデータをpipeでつないで処理できるようにするインターフェースということのようです。
Lintは、SublimeLinter-eslintを入れました。
バックエンドに必要なパッケージ
- mongo
- express
- body-parser(POSTを受け取る際に必要)
bodyParserの使用法はdeprecatedうんぬんの情報が錯綜していて苦労した。
今のところ以下のように使う模様。(2015/12/20現在)
var express = require('express');
var parser = require('body-parser');
var app = express();
var server = http.createServer(app);
//×app.use(parser());
app.use(parser.urlencoded({extended: true}));
app.use(parser.json());
//...
CRUDは「Node.js+Express+MongoDBでWeb APIをつくる」に掲載されているものを使わせていただきました。
その他のタスク用
- gulp-live-server(expressを起動するため)
- gulp-sass
- browser-sync(ブラウザ確認用)
BrowserSyncをプロキシで使いました。proxyとfilesとportを指定する。
var browsersync = require('browser-sync');
//...
browsersync.init({
proxy: 'http://localhost:XXXX/',//expressのローカルアドレス
files: ['./public/**/*.*'],//watch対象
port: 3333,//出力先
open: false,//鬱陶しいのでブラウザを開くのを止める
});
//...
BrowserSyncはローカルネットで表示されているページを全て同期できるのですごく便利そう。GhostLabが要らない子に…