IllustratorやInkscapeもいいけど、せっかくSVGはxmlベースなんだから直接ソース編集しようぜ。
ということでMacユーザならおなじみのテキストエディタCotEditorちゃんでSVGを編集する環境を作ります。
従来のOS XでのSVG編集の不便な点
- OS Xではプレビュー.appでSVGは開けないしSVGZはQuick Lookすらできない
- 「InkscapeとかIllustratorで編集できるよ」とは言ったものの:
- 独自にレンダリングするからブラウザで見るのと結果が違う (とくにスタイルシートとかは酷い)
- 所詮は画像編集ソフトだからコードは直接弄れないしアニメーションも無理
- ちょっと見たいだけなのにソフトウェアの起動に時間がかかる
- 「
qlmanageとかコマンドラインでPNGに書き出しできるよ」とは言ったものの:- いちいちサイズを指定する必要がある
- 背景が透過されなくて結局使い物にならない
- 「Safariとかwebブラウザで見られるよ」とは言ったものの:
- SVGパーツをプレビューするにはwebブラウザはウインドウが大き過ぎるし、いちいちウインドウサイズを変更するのはめんどう
- ローカルファイルのSVGZをSVGに展開できないので、SVGZはいちいち手動で解凍する必要がある
まぁ、こういう諸々の不満を解決するための環境づくりです。
用意するもの
以下の3つを組み合わせます。全部フリーウェアです。
- CotEditor (テキストエディタ)
-
Gapplin (SVGビューア)
- 外部のエディタで編集しつつプレビューすることに重きを置いたSVGビューア
-
CotEditor用SVG編集スイート (CotEditor用マクロ)
- CotEditorでのSVG編集を助けるマクロ・CotEditorとGapplinの連携マクロの詰め合わせ
インストール方法はぞれぞれの案内にゆだねます。
Gapplin の外部エディタに CotEditor を指定
環境設定から選んでおいて下さい。これでGapplinから「編集」を実行したときにCotEditorでソースファイルが開くようになります。
また「ファイルが更新されたときに自動的に再描画」をチェックしておくと良いでしょう。
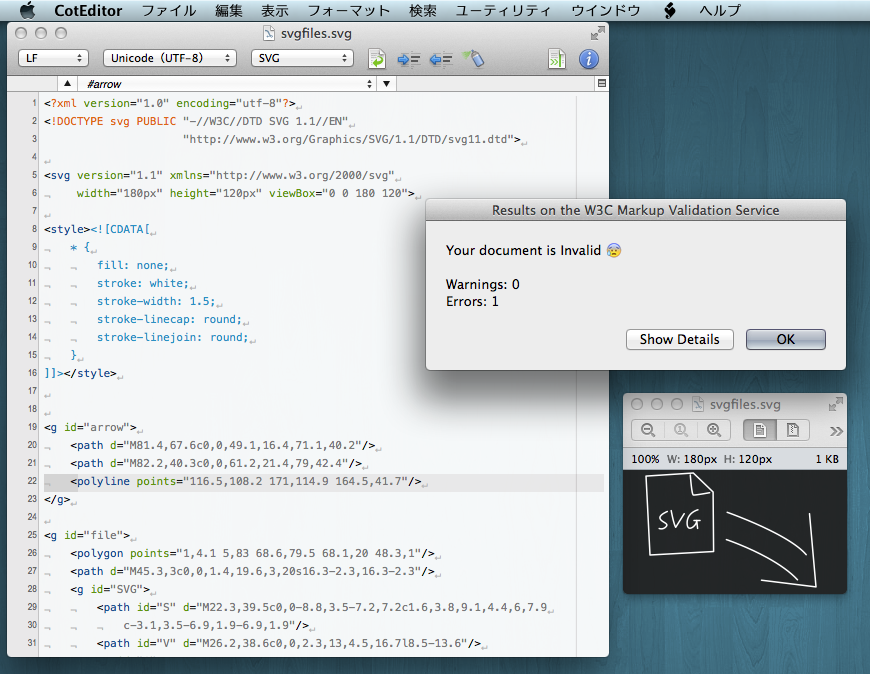
編集手順
こんな感じでGapplinでSVGの描画をプレビューしながらCotEditorでSVGソースを編集します。
ファイルオープン
a. プレビュー先行型
- GapplinでSVGファイルを開く
- (ファイルがSVGZ形式だった場合)GapplinでプレーンテキストのSVGに展開する
- ⌘+E またはメニューの「ファイル > 編集」からCotEditorでファイルオープン
b. エディタ先行型
- CotEditorでSVGファイルを開く
- ⌘+Shift+R またはスクリプトメニューの「SVG > Preview」からGapplinでファイルオープン
編集
CotEditorでソースを編集し保存をすると、Gapplinのビューも更新されるので、ビューを見ながらエディタで編集を進める。SVGスイートにはW3Cの文法チェックやスニペットなども入っているので適宜使うと便利。
編集終了
- CotEditorで保存をする
- 必要があればGapplinでSVGからSVGZに変換する
- 必要があればPNGなど他の画像形式に書き出す
ここが便利
まぁ、最初に上げた不満が解決するわけですけれど、それ以外にも:
- 使い慣れた普段のテキストエディタが使える
- アイコンとかの真っ白な画像も背景色が切り替えられるからちゃんと見える
- escキーでちゃんとキーワードの補完もするよ
- 軽い・コンパクト
- 日本語ローカライズ済み
- バッチ処理用のAutomator.appアクションも付いてくる
なんかがいいんじゃないかと思います。
おわりに
お気づきかもしれませんが、CotEditor用SVG編集スイートとGapplinは拙作です(というかCotEditorも開発やってますね)。
そうです、CotEditorでSVG編集がしたいがために、こんなにマクロを書いて、シンタックス定義を書いて、そしてSVGビューアそのものまで開発したんです。CotEditorのためです。なのでGapplinとCotEditorとの相性の良さは保証します。 SVG編集はCotEditor 、覚えておきましょう。
あとGapplin使って下さい。こんだけ書いといてなんですが、CotEditor以外でも使えます。