CSS Audits: Taking Stock of Your Code という、CSS Auditという面白いトピックの記事を見ていて、その中に出てきたCSS Digというツールがとても便利だったので紹介する。
Peek inside CSS to uncover refactor opportunities.
CSS DigはPythonで実行するツールで、対象のURLに使われているCSSの利用状況を解析して、HTMLファイルでレポートするツール。
準備と使い方
Pythonは2.7.xじゃないと動かないそうなので、パスを通しているPythonを2.7系の最新にしておく。Pythonの環境構築については pyenvを使ってMacにPythonの環境を構築する あたりを参考にどうぞ。
BeautifulSoupのインストール
依存しているライブラリをeasy_installを使ってインストールする。
$ easy_install beautifulsoup4
CSSDigリポジトリのクローン
リポジトリにあるPythonスクリプトを実行することになるので、クローンする。
$ git clone git@github.com:tomgenoni/cssdig.git
CSSDigを実行する
クローンしてきたリポジトリにあるcssdig.pyというファイルがあるので、引数に解析したいURLを指定して実行する。
ローカルファイルもチェック出来ると良いと思うけど、今は対応してない。
$ python cssdig.py http://1000ch.net
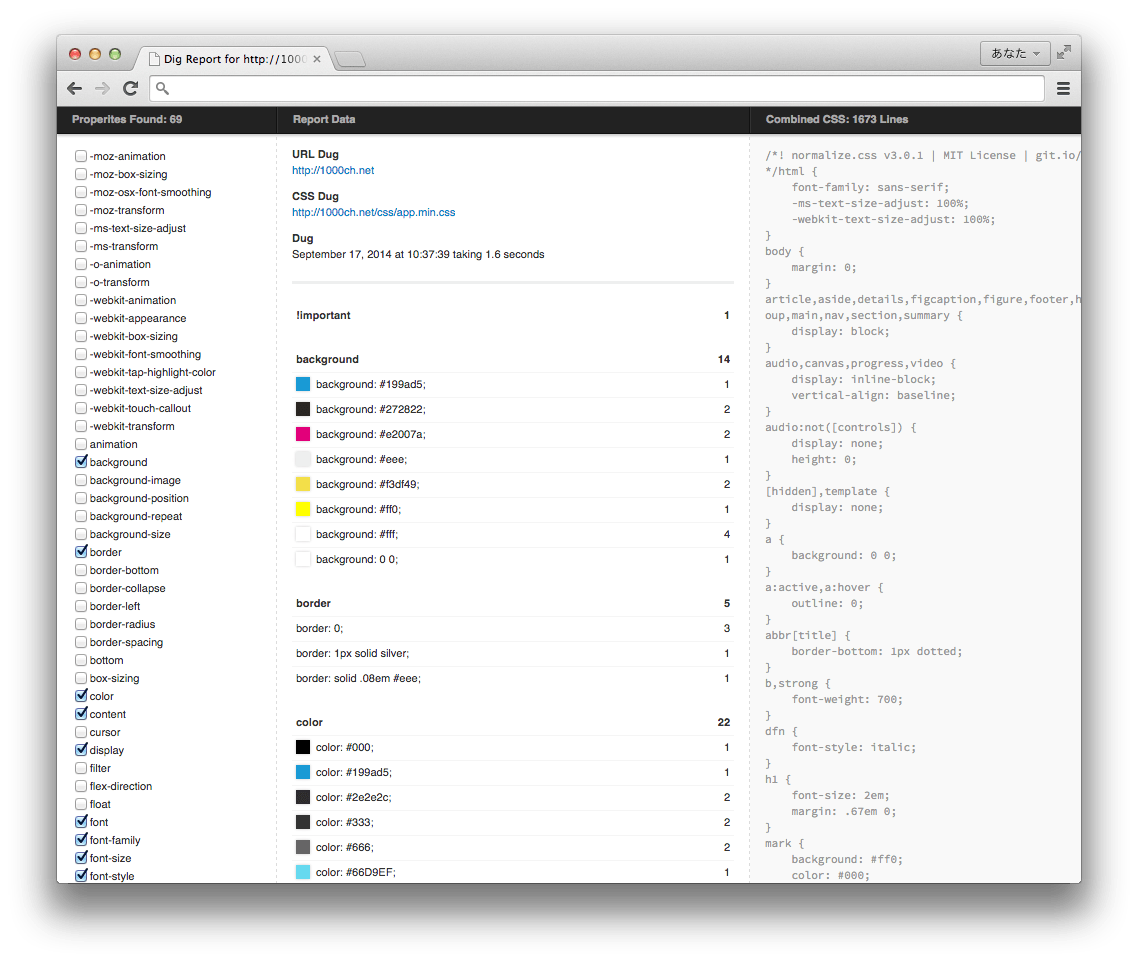
解析が終わると、reportというフォルダの配下に、解析レポートが出力されている。
backgroundプロパティで何色使っているかや、!importantが何回宣言されているか等の結果が見れる他、
そのプロパティをクリックするとCSSでどこで使われているかがハイライトされてひと目で確認することが出来る。
解析結果の例
余談
FontAwesomeとか、normalize.cssみたいなライブラリCSSだと、使わないCSS増えるので解析の対象としないような指定も出来ていいかも?(未参照のCSSは削除しておくべきと言われればそれまでだけど。)
あと、Webで使えると便利かなと思った。