ChromeのRnderingオプション
Chromeの開発ツールには「Show paint rectangles」なる機能がありまして、以下順序で有効にできる。
環境:Windows版Chrome
- [F12]キー -> 歯車クリック -> Setting -> General -> Rendering -> Show paint rectangles
リアルタイムに描画された要素を視覚的に確認することが可能な機能で、
具体的な使い方は省きますが、Renderingオプションには便利な機能が他にも存在しています。
| 名称 | ざっくりとした用途 |
|---|---|
| Show paint rectangles | 再描画が発生している要素と範囲を確認 |
| Show composited layer borders | GPUレイヤーによる描画を確認 |
| Show FPS meter | FPSを確認 |
| Enable continuous page repainting | コストの高い描画要素を調査 |
| Show potential scroll bottlenecks | スクロール処理に影響を与える要素(イベントハンドラ)の確認 |
Sencha Touch の画面で実際に調査してみる
Sencha Touch の画面を「Show paint rectangles」で確認すると少し気になる挙動が分かりまして。
フォームパネル(formpanel) のスクロール
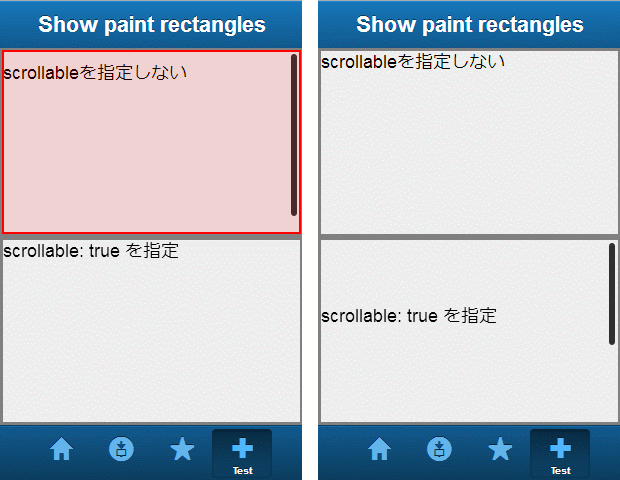
見た目は同じフォームパネルでも、スクロール時に再描画される場合とされない場合があった。
- 左:画面上部の範囲はスクロール中、常に再描画される
- 右:画面下部の範囲はスクロール中も再描画は発生しない
⇒ 赤い部分が描画処理が発生している範囲
両者の違いはscrollableの指定の違いだけ。
scrollableを明示的に指定しない
- スクロール中にフォーム全体が常に更新され続ける
{
xtype: 'formpanel',
}
scrollableを明示的に指定する
- 更新されない
{
xtype: 'formpanel',
scrollable: true
}
出力されるHTMLの比較
- 再描画が発生するフォームには、クラス属性に
x-translatable-containerとx-translatableが含まれる - 再描画発生しないフォームには、
style="-webkit-transform: translate3d(0px, 0px, 0px);"が含まれる
つまり再描画が発生しないフォームはGPUでレンダリングされており、
実際に「Show paint rectangles」で確認すると確かにオレンジ色で囲まれていることが確認できます。
なぜこうなった?
フォームパネルでscrollableを省略すると、以下のデフォルト値が適用される。
scrollable: {
translatable: {
translationMethod: 'scrollposition'
}
},
scrollableに設定可能な値はtrue、false、nullとコメントにあるものの、
何も指定しなかった場合は上記設定にてスクロールは有効状態になります。
ここでtranslationMethodにはscrollpositionが指定されています。
translationMethodに指定可能なメソッドはおそらく以下の4種類。 (Ext.util.Translatable 参照)
| translationMethodの値 | トランスフォームの実現方法 |
|---|---|
| scrollposition |
scrollLeft、scrollTop を使用 |
| csstransform |
translate3dを使用(GPUアクセラーレーション) |
| cssposition |
style.left、style.top を使用 |
| auto | 自動判別。Android と IE の場合はscrollposition、それ以外はcsstransformが適用 |
よってscrollableを設定しない場合必ずscrollpositionが使用され、
設定した場合はcsstransformが使用されるようです。(Androidブラウザ と IE を除く)
正直なぜこのような設定になっているのかは不明ですが、
Chromeの開発ツールを使わなかったら絶対に気づかなかっただろうなという訳です。
参考
Jank Free: Chrome Rendering Performance
https://developers.google.com/events/io/sessions/325933151